Introduktion.
Jeg håber, du fandt de sidste par ugers tutorialsessioner af Microsoft TreeView og ImageList Control interessante og klar til at tage fat på den næste episode. Hvis du endnu ikke har gennemgået de tidligere artikler, er linkene nedenfor.
- Microsoft Tree View Control Tutorial
- Oprettelse af adgangsmenu med trævisningskontrol
- Tildeling af billeder til trævisningsknuder
Dette indlæg er en fortsættelse af sidste uges afsnit.
I sidste uge har vi lavet nogle få billeder og uploadet dem til ImageList Styr ved hjælp af VBA-kode, til Microsoft Tree View Control. ImageList-kontrolreferencen er blevet videregivet til trævisningskontrollens ImageListegenskab. Efter disse trin kunne vi direkte bruge billedets Nøglenavne eller indeksnumre som node [Billede] og [SelectedImage] Parametre i Nodes.Add() Metode til Microsoft Tree View Object. Ved hjælp af begge disse kontroller kunne vi skabe en smuk Microsoft Access-projektmenu med menupunkter i en hierarkisk struktur med trælinjer og visuelt tiltalende menupunkt Billeder.
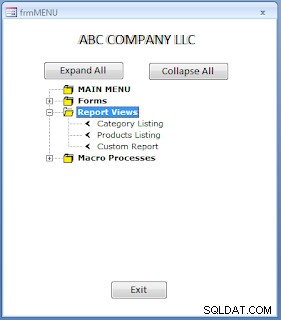
Sidste uges prøveløbsformular med nodebilleder.
Sidste uges Access Project Menu-billede er givet nedenfor, med nodebilleder og trælinjer.

VBA-kode til upload af billeder til ImageList Control.
Følgende er VBA-koden, som vi har brugt til at uploade billeder til ImageList Object Nodes:
Dim tvw As MSComctlLib.TreeView
Const KeyPrfx As String = "X"
Dim objimgList As MSComctlLib.ImageList
Private Sub CreateImageList()
Dim strPath As String
'Initialize Tree View Object
Set tvw = Me.TreeView0.Object
'Clear the Tree View Nodes, if any.
tvw.Nodes.Clear
'Initialize ImageList Object
Set objimgList = Me.ImageList0.Object
’the images must be saved in database path
strPath = CurrentProject.Path & “\”
With objimgList.ListImages
'Key Names are Case sensitive.
.Add , "FolderClose", LoadPicture(strPath & "folderclose2.jpg")
.Add , "FolderOpen", LoadPicture(strPath & "folderopen2.jpg")
.Add , "ArrowHead", LoadPicture(strPath & "arrowhead.bmp")
.Add , "LeftArrow", LoadPicture(strPath & "LeftArrow.bmp")
.Add , "RightArrow", LoadPicture(strPath & "RightArrow2.bmp")
End With
With tvw
.ImageList = objimgList
End With
End Sub Mens jeg præsenterede ovenstående kode, har jeg nævnt, at der er en nemmere måde at uploade billederne til ImageList Control, uden VBA-kode. Udover det har jeg lovet at dele billederne, som jeg har brugt i ovenstående demo Access Menu Nodes. Det kommer vi til om kort tid.
Vi lavede ikke bare nogle billeder og brug af dem. Men vi har skabt nogle meningsfulde billeder til vores Tree View-baserede Access Project Menu.
Tag tilfældet med mappebillederne på rodniveau. FolderClose billedstil bruges til rodniveau-nodens normale visning, mens alle dens underordnede noder skjules. Når brugeren klikker på noden på rodniveau, åbnes Mappen billedet vises og eksponerer dets underordnede noder. Et andet klik på noden vil ikke ændre billedet til normal visning, mens det har fokus, men de underordnede noder kan forsvinde fra visningen, afhængigt af TreeView0_NodeClick() Begivenhedsprocedurekode.
På samme måde har de underordnede noder den venstrevendte venstrepil billede i normal visning og lidt større billede Højrepil , peger til højre, når der klikkes. De fremhævede ord er nøglenavne, der bruges i ImageList-kontrollen. Klik-handlingen åbner formularen , Rapport, eller makro, afhængigt af den valgte børneknude.
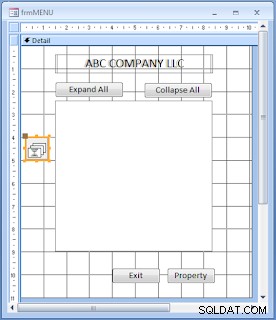
ImageList-kontrolelementet på formularen.
ImageList Kontrol er fremhævet i designvisningen i ovenstående frmMenu Skemaet er givet nedenfor til reference:

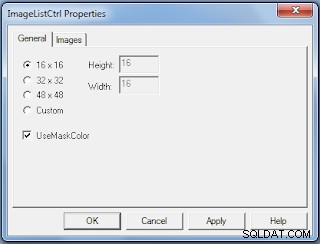
ImageList Control Property Sheet.
ImageLists egenskabsark-billede er givet nedenfor til reference:

Gennemgang af sidste uges øvelse og forberedelser.
I sidste uge har vi valgt billedstørrelsen 16 x 16 pixels og uploadede de nødvendige billeder til ovenstående billedlistekontrol ved hjælp af VBA-kode. Efter at have uploadet alle billederne har vi videregivet referencen til ImageList Object til trævisningskontrollens ImageList Property .
Efter ovenstående trin kunne vi bruge indeksnummeret eller Nøgleværdi af billeder i Add() metodeparametre for trævisningsknuder.
Vi har ikke specificeret den første parameter i ImageLists Add()-metode. Men selve Add() metoden indsætter indeksnummeret for hvert billede i ImageList Control. Husk, når du indtaster Nøglen værdi ind i Nodes.Add()-metodens [Image], [SelectedImage] Parameteren er Stilling af store og små bogstaver . Det er bedre, når du indtaster nøgleværdier, i ImageList Controls Nøgle Tekstboks, med små bogstaver.
Nu, som jeg har lovet at vise den nemme måde at indlæse billeder til ImageList Control. Det er så enkelt som at vælge alle de nødvendige billeder, et efter et, fra din disk manuelt og tilføje dem til ImageList Kontrol uden nogen VBA-kode.
Udover det kan du dele ImageList Control med andre projekter ved blot at kopiere og indsætte ImageList Control til en anden projektformular, med alle billederne intakte. Så skal du bare bruge Nøgleværdien eller Indeksnummer i Add()-metoden i TreeView Control Nodes.
Hvis du allerede har downloadet demodatabasen fra sidste uges indlæg, så åbn ProjectMenuV21.accdb . Vi har gemt en kopi af formularen frmMenu med det nye navn frmMenu2 .
Tilføjelse af ImageList Control på frmMenu2 Form.
-
Åbn formularen frmMenu2 i designvisning.
-
Indsæt Microsoft ImageList Control fra Activex Controls List, et sted på den tomme plads på frmMenu2 Form.
-
Skift dens navn Ejendomsværdi til ImageList0.
-
Højreklik på billedlistekontrol, fremhæv ImageListCtrl-objekt Mulighed, på den viste menu, og vælg Egenskaber .
-
Vælg den forudindstillede billedstørrelse 16 x 16 pixel Valgmulighed på Egenskaber Generelt Tab. Det er vigtigt, at du vælger en af disse muligheder på Generelt Tab først, før du tilføjer et billede til Billeder Tab.
-
Vælg Billeder Tab. Fanen Egenskaber Billeder ser ud som følgende billede:

-
Klik på Indsæt billede Kommandoknap, find folder_closed eksempelbillede (hvis du har et eller vælger det billede, du har forberedt tidligere), du har oprettet til en prøvekørsel i sidste uge, vælg det og klik på Åbn Kommandoknap.
ImageList-kontrollen vil se ud som billedet nedenfor, efter at du har indsat det valgte billede.

-
Tre tekstbokskontroller:Indeks , Nøgle, og Tag er nu aktiveret. Indekset kontrol har indeksværdien 1 indsat i den automatisk.
-
Indtast teksten folder_close eller uanset hvilken nøgleværdi du foretrækker at bruge i Add()-metodens parametre for trævisningskontrol, i Nøglen Tekstbokskontrol. Dens datatype skal være af strengtype og unik blandt alle billednøgleværdier.
-
Tag egenskaben kan bruges til at registrere nogle nyttige oplysninger, f.eks. billedets stinavn.
-
Tilføj alle de nødvendige billeder fra din disk, det ene efter det andet, og indtast passende nøgleværdier i nøgletekstkontrollen for alle billeder, du uploader. Brug enkle, meningsfulde og nemme at huske nøgleværdier.
-
Hvis du gerne vil fjerne et billede fra kontrollen, skal du vælge det billede og klikke på Fjern billede.
-
Når du er færdig med at indlæse billeder, klik på Anvend Kommandoknap, og klik derefter på OK for at lukke ImageList Kontrol.
Bemærk: Husk, du har tilføjet alle billederne efter at have valgt billedet Størrelse 16 x 16 pixels på Generelt Tab. Efter upload af billeder kan du ikke ændre billedstørrelsen på fanen Generelt. Hvis du foretrækker en anden billedstørrelsesindstilling, skal du først fjerne alle billeder efter upload af billeder. Det er kun dig, der vil være i stand til at vælge en anden billedstørrelsesindstilling og derefter gentage uploadprocessen igen.
Billedlistekontrol med flere billeder:

-
Hvis du ikke er sikker på, hvilken nøgleværdi du har indtastet for et bestemt billede, så klik på billedet for at få vist nøgleværdien i Nøglen Tekstboks.
-
Efter upload af alle de nødvendige billeder til kontrolelementet forbliver de inden for billedlistekontrol. Hvis du har brug for de samme billeder i et andet projekt, kan du lave en kopi af ImageList Control hvor som helst du vil eller dele formularen/databasen med andre med billederne. Du kan tilføje flere billeder på denne måde fra en ny placering.
-
Efter upload af alle billeder skal vi videregive billedlistekontrolreferencen til Trævisning Kontrols ImageList Property ligesom vi gjorde tidligere efter at have uploadet billeder via VBA-kode.
-
Følgende eksempelkode vil videregive billedlistens reference til trævisningskontrollens billedlisteegenskab i nye projekter.
Dim objimgList As MSComctlLib.ImageList 'Initialize ImageList Object Set objimgList = Me.ImageList0.Object With tvw .ImageList = objimgList End With
Udvidelse/kollaps noder med én kommandoknap
-
Åbn frmMenu2 Form i Design View.
-
Vælg Skjul alle Kommandoknap, åbn dens Click Event Procedure, og fjern koden.
-
Fjern selve kommandoknappen fra formularen.
-
Vælg Udvid alle Kommandoknap, åbn dens klikhændelsesprocedure.
-
Kopier følgende VBA-kode, og indsæt den ved at overskrive de eksisterende linjer mellem cmdExpand_Click() . . . Afslut under linjer som vist nedenfor:
Private Sub cmdExpand_Click()
Dim Nodexp As MSComctlLib.Node
If cmdExpand.Caption = "Expand All" Then
cmdExpand.Caption = "Collapse All"
For Each Nodexp In tvw.Nodes
Nodexp.Expanded = True
Next Nodexp
Else
cmdExpand.Caption = "Expand All"
For Each Nodexp In tvw.Nodes
Nodexp.Expanded = False
Next Nodexp
End If
End Sub -
Gem og åbn frmMenu2 i normal visning.
-
Kommandoknapteksten er Udvid alle nu.
-
Klik på kommandoknappen for at udvide alle noderne. Alle noderne er i den udvidede form nu. Teksten på kommandoknappen ændres til Skjul alle .
-
Klik på den igen, og alle noder er i en sammenklappet tilstand, billedtekstteksten skifter tilbage til Udvid alle igen.
I næste uge vil vi se brugen af CheckBoxes på noder for at lære, hvordan vi kan identificere markerede noder og arbejde med dem.
KLASSEMODUL
- MS-Access Class Module og VBA
- MS-Access VBA Class Object and Arrays
- MS-Access Basisklasse og afledte objekter
- VBA-baseklasse og afledt objekt-2
- Basisklasse og afledte objektvarianter
- MS-Access Recordset og Class Module
- Adgang til klassemodul- og indpakningsklasser
- Wrapper Class Funktionalitet
