Hvis du bruger Node, læs videre.
Installer js-htmlencode pakke:
npm install -S js-htmlencode
Kør derefter dit rå databaseoutput gennem htmlDecode metode én gang. Du bør gøre det i din server-app, før du sender dataene til dit Pug-script:
Server Javascript:
const htmlDecode = require("js-htmlencode").htmlDecode;
app.get("/htmldecode", (req, res) => {
const raw = "<h1>This is <span style='color:red'>RED</span>!!</h1>"
res.render("htmldecode", { raw: raw, decoded: htmlDecode(raw) })
});
htmldecode.pug:
html
head
body
h3 Html Decoding Twice
p Using !: !{raw}
p Using #: #{raw}
p Final: !{decoded}
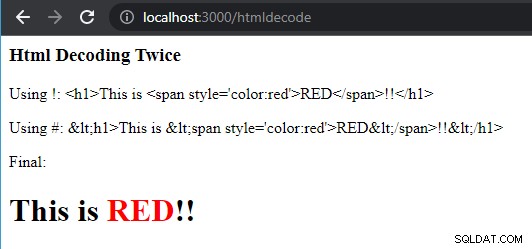
Faktisk output:
Det skal bemærkes, at !{raw} gengives ikke til <h1>… . Det gengives bogstaveligt, dvs. til <h1>… . Det er browseren, der viser < som < .
Vær opmærksom på alle de forholdsregler, der følger med at bruge ! operatør.