Med MongoDB Atlas kræver det blot et par klik i browseren for at få din egen MongoDB-klynge op at køre i skyen. Ved at bruge det kan du bygge Android- og iOS-apps, der kan betjene millioner af brugere effektivt. Du har dog stadig brug for en back-end-server, der kan fungere som mellemled mellem dine brugeres enheder og din klynge. Du har brug for det til at håndhæve sikkerhedspolitikker, tilføje et abstraktionsniveau til dine CRUD-operationer, planlægge job og til en masse andre vigtige opgaver.
-


 MongoDBCopret en databaseklynge i skyen med MongoDB AtlasAshraff Hathibelagal
MongoDBCopret en databaseklynge i skyen med MongoDB AtlasAshraff Hathibelagal
MongoDB Stitch er en kraftfuld serverløs platform, der kan opfylde alle dine backend-krav. Ud over at give finmasket adgangskontrol til dataene i din MongoDB Atlas-klynge, tilbyder den et JavaScript-baseret computermiljø, du kan bruge til at udføre en lang række operationer på serversiden. I denne vejledning vil jeg vise dig, hvordan du bruger platformen i en Android-app.
Forudsætninger
For at følge med skal du bruge:
- en MongoDB Atlas-konto
- den seneste version af Android Studio
- en enhed eller emulator, der kører Android 5.0 eller nyere
1. Opret en MongoDB Atlas Cluster
MongoDB Stitch er beregnet til at blive brugt med en MongoDB Atlas-klynge. Du kan frit bruge en klynge, du allerede har, men jeg foreslår, at du opretter en ny til denne øvelse.
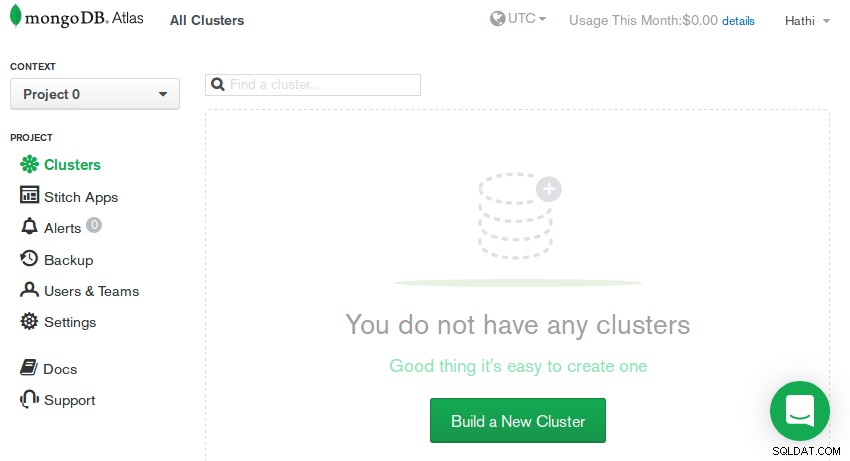
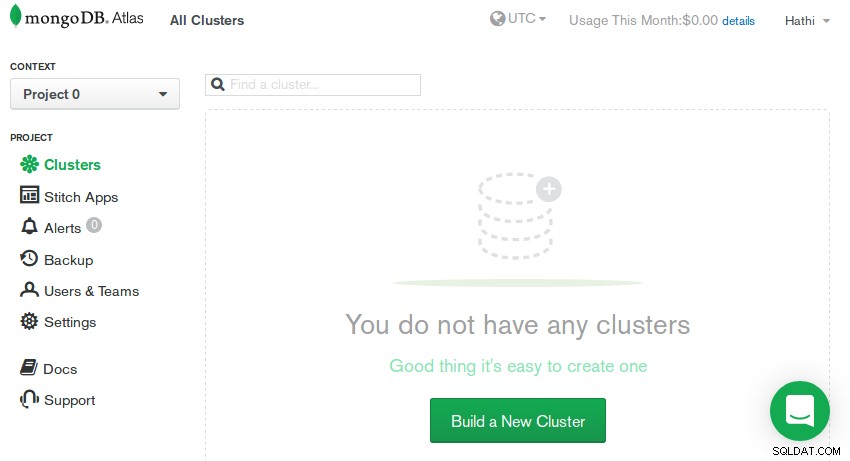
Start med at logge ind på din MongoDB Atlas-konto og tryk på Byg en ny klynge knap.



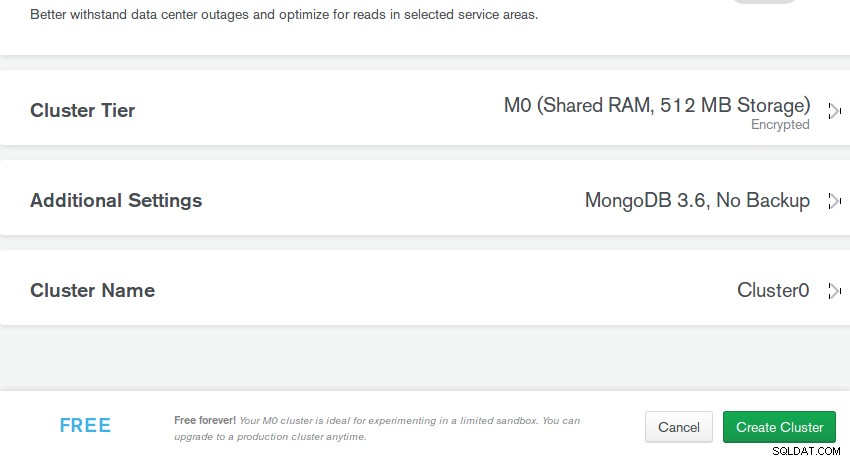
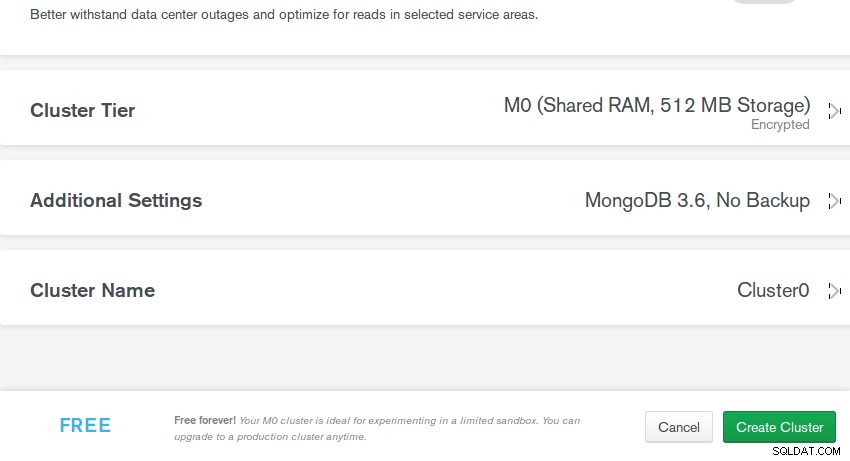
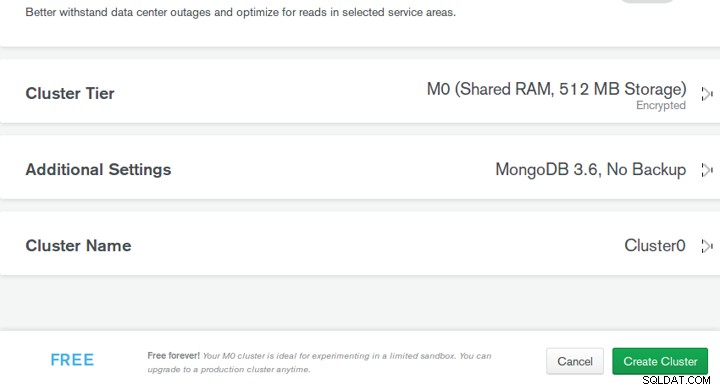
På det næste skærmbillede, som beder dig om konfigurationsoplysninger om din nye klynge, skal du vælge en hvilken som helst cloududbyder, en region, der tilbyder en gratis M0-klynge, og trykke på Opret klynge knap.



Efter et par minutter vil du have en helt ny gratis tier-klynge ved navn Cluster0 .
2. Opret en MongoDB Stitch-applikation
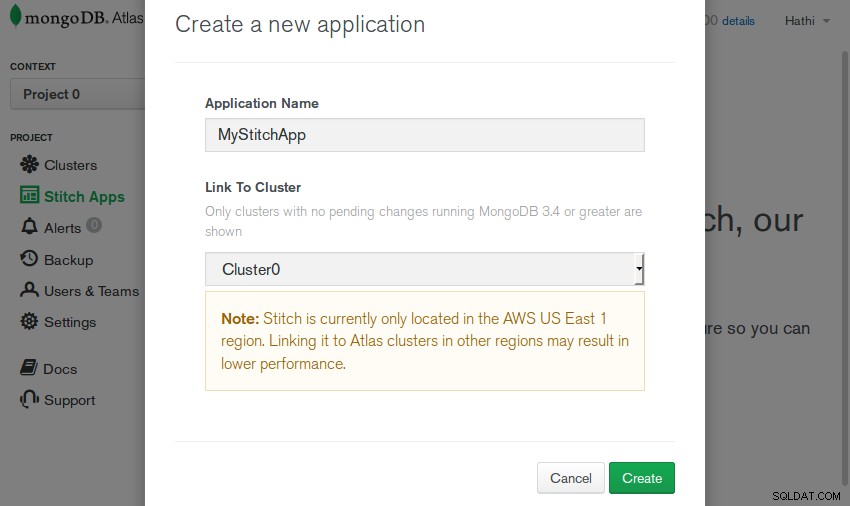
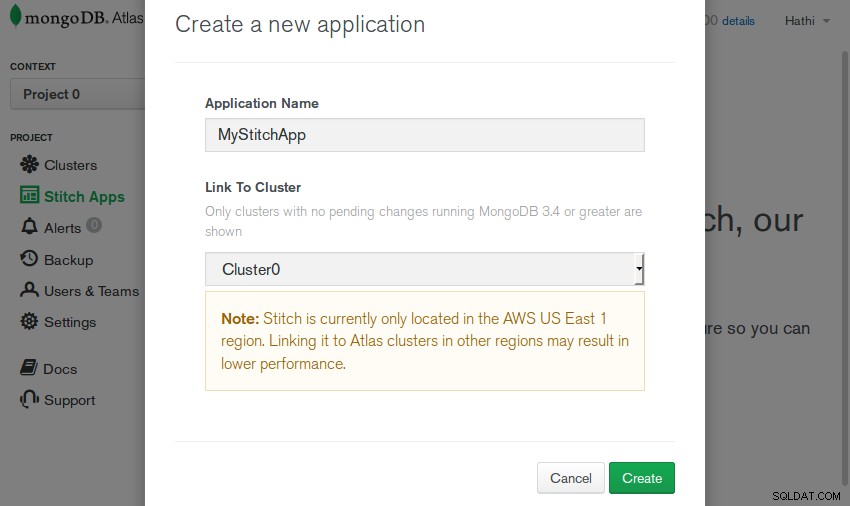
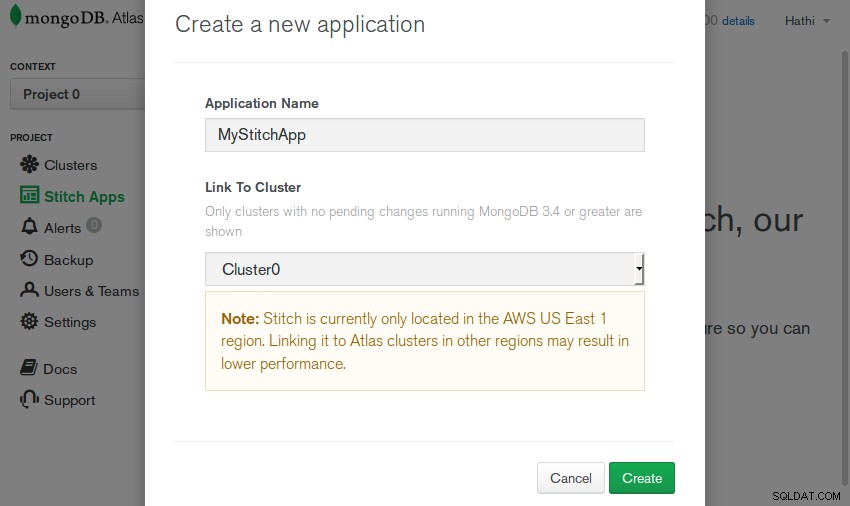
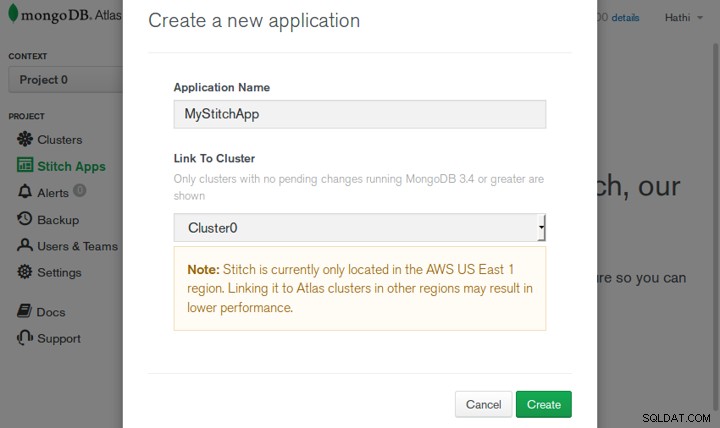
For at knytte en Stitch-applikation til din klynge skal du klikke på Link-applikationen link. På den næste side, tryk på Opret ny applikation knap.
Du kan nu indtaste det navn, du ønsker til din nye Stitch-applikation. Når du har gjort det, skal du sørge for, at den rigtige klynge er valgt og trykke på Opret knap.



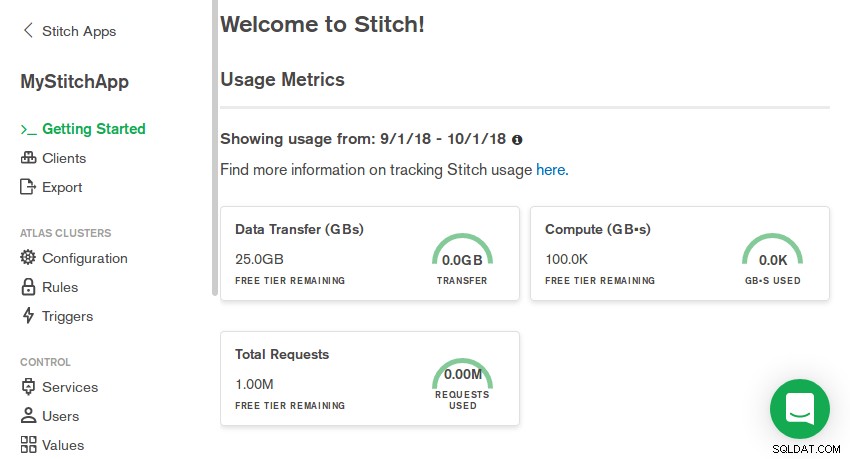
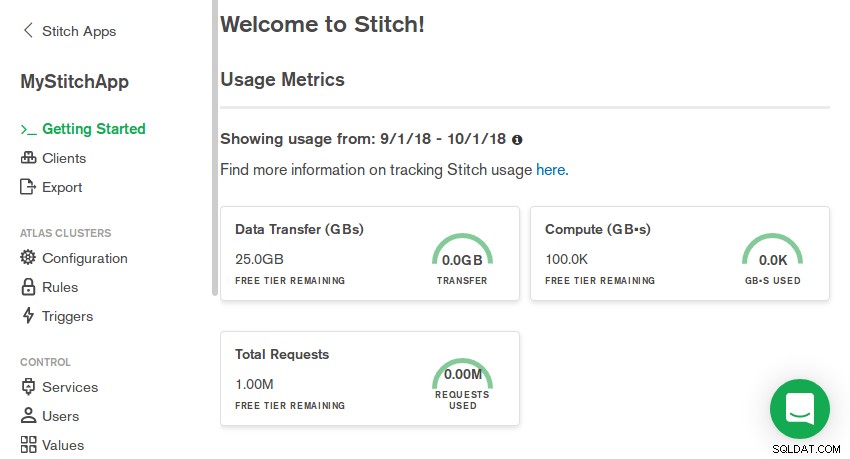
På dette tidspunkt er din Stitch-applikation – med meget generøse gratis kvoter – klar.



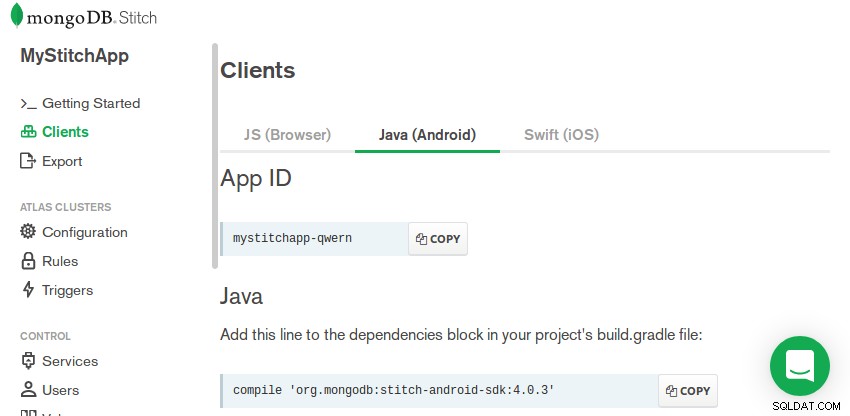
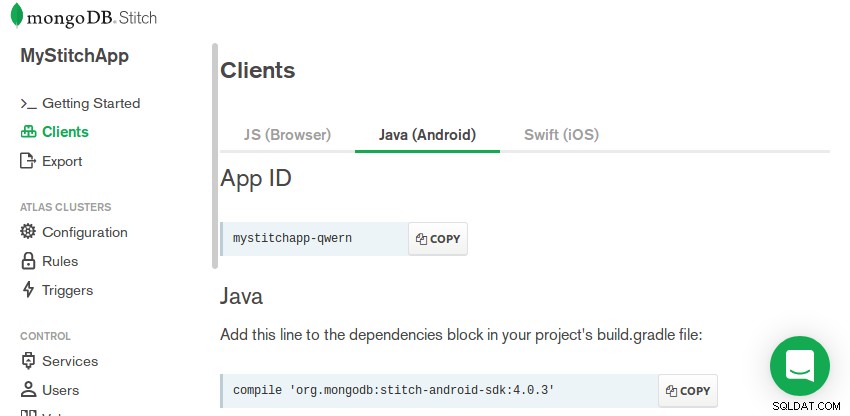
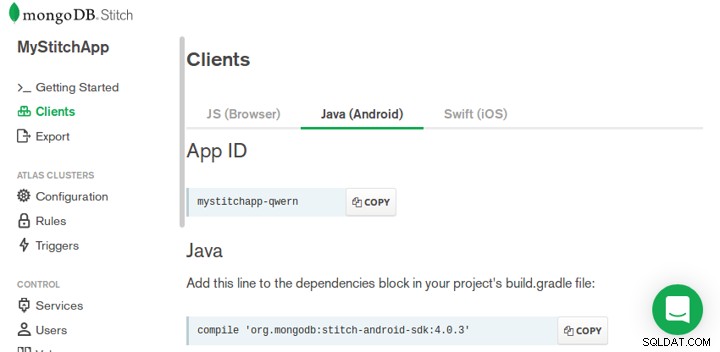
Applikationen har et unikt ID, du skal bruge, mens du udvikler din Android-app. Du kan se, hvad det er, ved at gå til Kunder sektionen og åbne Java (Android) fanen.



3. Konfigurer brugere og regler
Ved at bruge MongoDB Stitch kan du sikkert skrive web- og mobilfront-end-kode for at interagere med din MongoDB Atlas-klynge. Dette er muligt, fordi du ikke behøver at inkludere en forbindelsesstreng, der indeholder din databases serveradresse, brugernavn og adgangskode i din kode.
Autentificerede slutbrugere af din Stitch-applikation får automatisk adgang til din database. Ved at bruge en eller flere regler kan du dog kontrollere præcist, hvilke dokumenter og felter de kan se eller ændre.
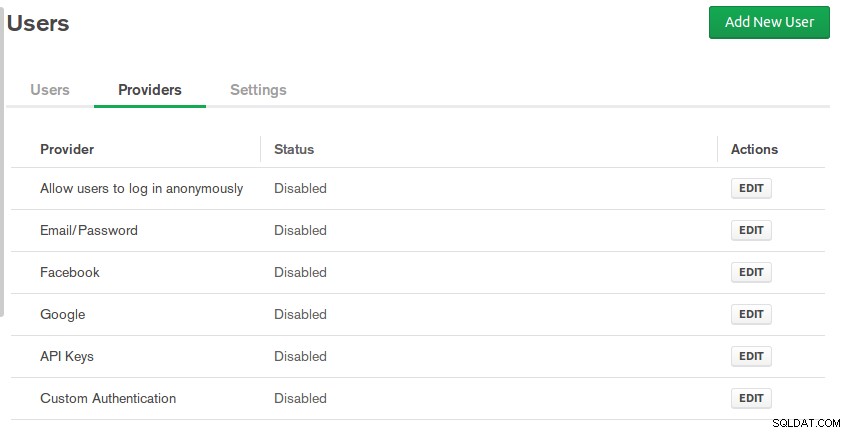
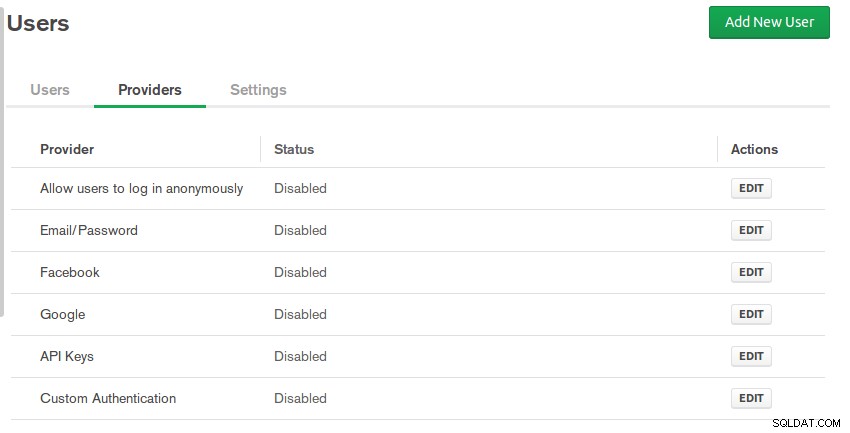
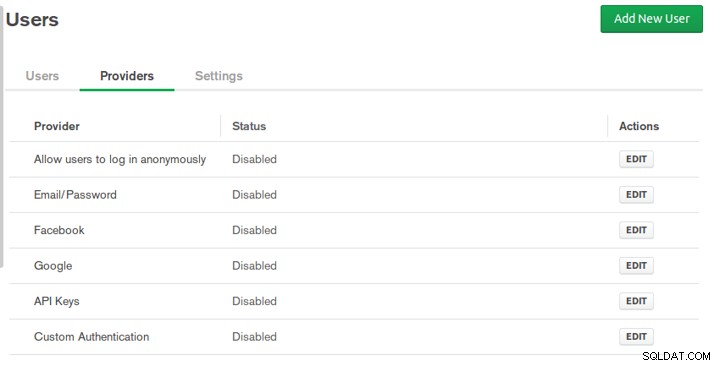
For at autentificere dine brugere tilbyder Stitch adskillige godkendelsesmekanismer, herunder anonym godkendelse, e-mail/adgangskodegodkendelse og godkendelse ved hjælp af populære fødererede identitetsudbydere. I denne tutorial bruger vi anonym godkendelse. For at konfigurere den skal du gå til Brugere og åbn Udbydere fanen.



Vælg derefter Tillad brugere at logge på anonymt indstilling, aktiver den, og tryk på Gem knap.
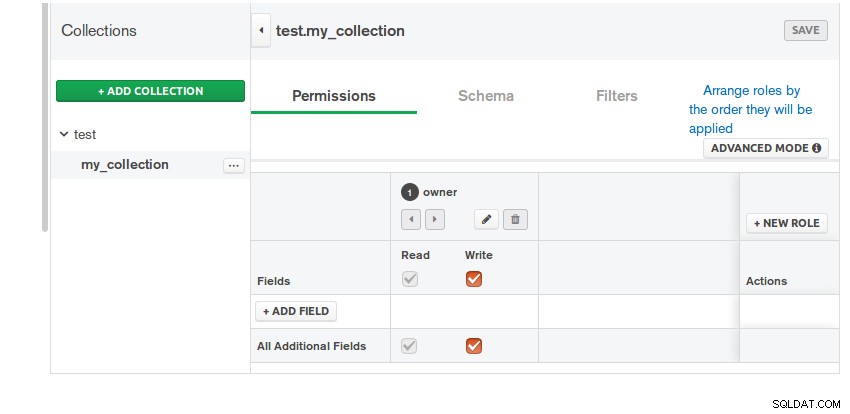
Lad os sige, at vi kun vil tillade vores anonyme brugere at arbejde med de dokumenter, de ejer. For at oprette en sådan regel skal du gå til Regler afsnit.
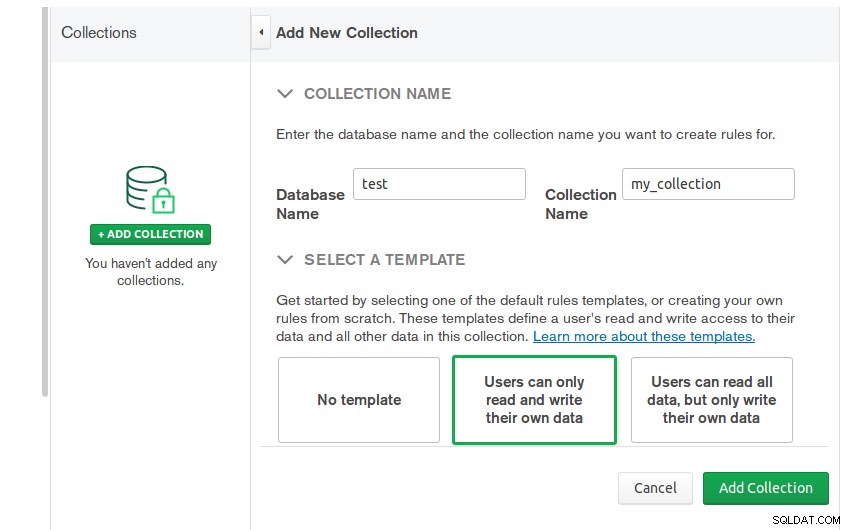
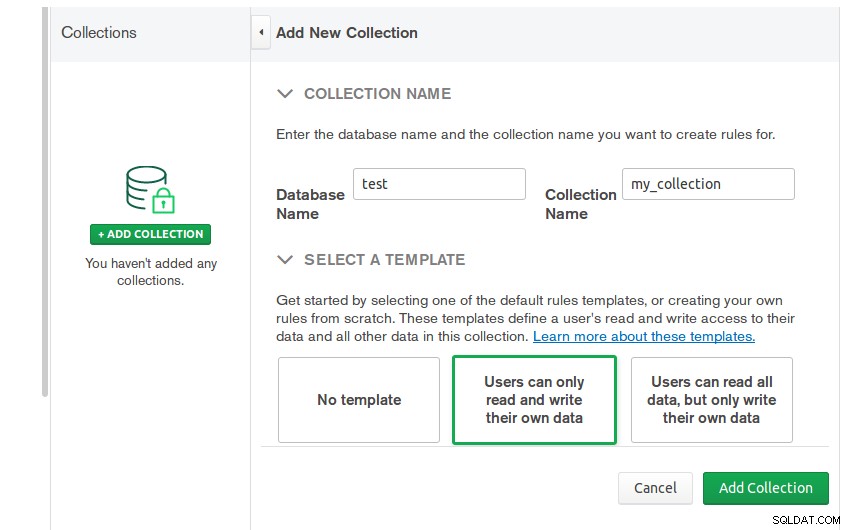
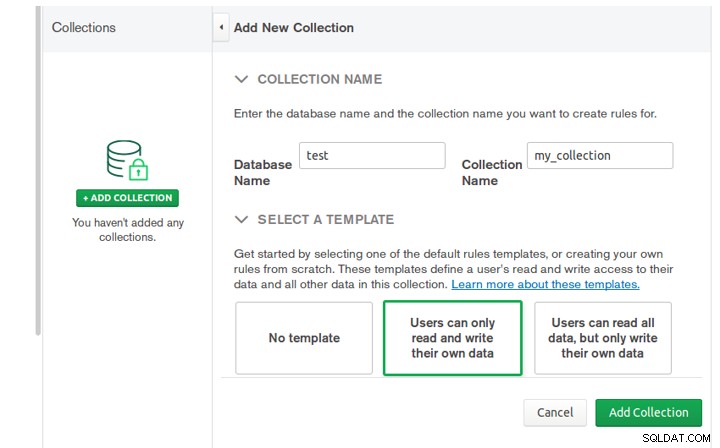
Da regler anvendes på samlinger, skal du trykke på Tilføj samling knappen for at oprette en ny samling nu. Giv den et navn i den formular, der vises, og angiv, hvilken database den skal tilhøre. Når du har gjort det, skal du vælge Brugere kan kun læse og skrive deres egne data reglerskabelon.



Når du vælger skabelonen, bliver du bedt om at angive navnet på feltet i dit dokument, hvor du vil gemme brugerens autogenererede Stitch-godkendelses-id. Stitch vil bruge dette felt, mens det beslutter, om et dokument tilhører en bruger eller ej. Sig, at navnet er user_id og indsend formularen.
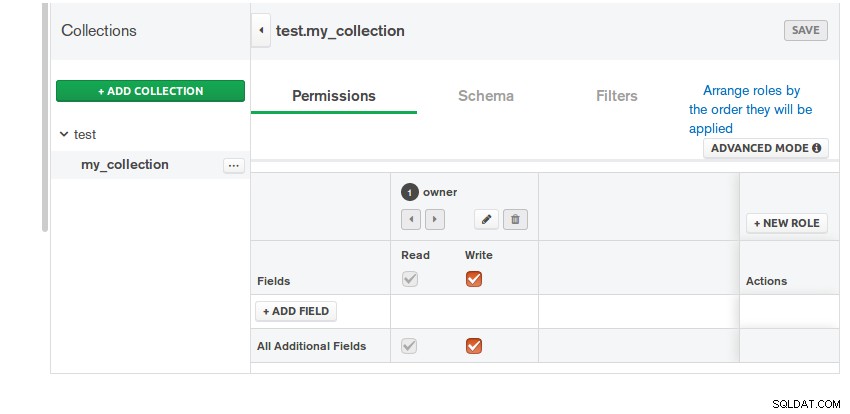
På siden, der åbner næste, kan du nu bekræfte, at kun ejerne af dokumenterne i din samling kan udføre læse- og skrivehandlinger på dem.



4. Forbered Android Project
For at kunne bruge Stitch i dit Android Studio-projekt skal du tilføje dets officielle SDK som en implementation afhængighed i din app modulets build.gradle fil.
implementation 'org.mongodb:stitch-android-sdk:4.0.5'
Derudover skal du nævne din Stitch-apps unikke ID i dit projekt. Så gå til res/values/strings.xml fil og tilføj den som en
<string name="my_app_id">mystitchapp-qwern</string>
5. Etabler en forbindelse
Med en forekomst af StitchAppClient klasse, kan du nemt gøre brug af alle de funktioner, Stitch-platformen tilbyder. For at initialisere initialiseres StitchAppClient , skal du kalde initializeDefaultAppClient() metode og videregive din Stitch-apps ID til den. Dette skal kun gøres én gang i din app, helst så snart den starter.
Når den er klar, kan du kalde getDefaultAppClient() metode til at få en reference til klienten. Følgende kode, som du kan tilføje til din aktivitets onCreate() metode, viser dig hvordan:
Stitch.initializeDefaultAppClient(
resources.getString(R.string.my_app_id)
)
val stitchAppClient = Stitch.getDefaultAppClient()
Medmindre din bruger er logget ind på din Stitch-app, vil du ikke være i stand til at udføre nogen nyttige handlinger på din MongoDB Atlas-klynge. Derfor skal du nu logge brugeren ind ved at kalde loginWithCredential() metode, som kører asynkront og returnerer en Task objekt. Derudover, fordi du har valgt anonym godkendelse som godkendelsesmekanismen i Stitch's webkonsol, skal du sørge for at videregive en forekomst af AnonymousCredential klasse til metoden.
stitchAppClient.auth.loginWithCredential(AnonymousCredential())
.addOnSuccessListener {
// More code here
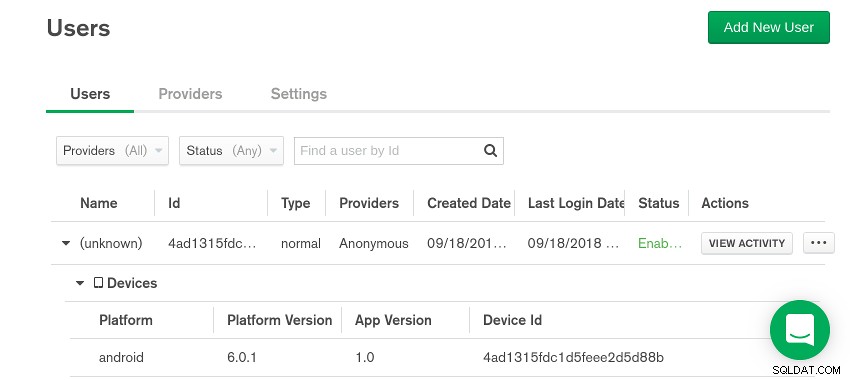
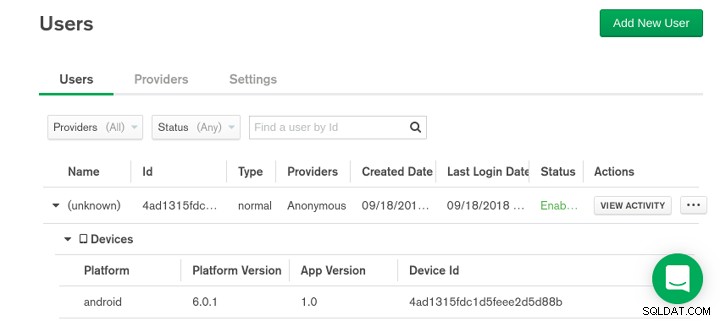
} På dette tidspunkt, hvis du kører appen, vil Stitch automatisk registrere dig som en ny bruger og også logge dig ind på appen. Hvad mere er, hvis du går tilbage til Stitch-webkonsollen og åbner Brugere sektion, vil du kunne se, at en ny post er blevet tilføjet til listen over brugere.



6. Indsæt dokumenter
Efter en vellykket godkendelse kan du gå videre og få en forekomst af RemoteMongoClient klasse for at begynde at interagere med din MongoDB Atlas-klynge. For at gøre det kan du kalde getServiceClient() metode og angiv, at navnet på den tjeneste, du ønsker, er "mongodb-atlas ". Sådan gør du:
val mongoClient = stitchAppClient.getServiceClient(
RemoteMongoClient.factory,
"mongodb-atlas"
) Husk, at din bruger, takket være den regel, du oprettede tidligere i denne tutorial, kun kan udføre læse- og skrivehandlinger på hans eller hendes egne data. Desuden er din bruger begrænset til kun at arbejde med databasen og samlingen, som du nævnte i Stitch-webkonsollen.
For at få en reference til databasen skal du kalde getDatabase() metode og videregive dens navn til den. På samme måde, for at få en reference til samlingen, skal du kalde getCollection() metode, som returnerer en RemoteMongoCollection objekt.
val myCollection = mongoClient.getDatabase("test")
.getCollection("my_collection") Hvad du tilføjer til samlingen er selvfølgelig op til dig. Lad os for et eksempel sige, at vi vil tilføje dokumenter, der indeholder tidsstempler for alle de tidspunkter, hvor brugeren åbnede appen.
For at oprette et nyt BSON-dokument skal du bruge konstruktøren til Document klasse. Fordi Dokument objekter ligner meget kort, du kan bruge [] operatør for at tilføje nøgleværdi-par til dem.
Følgende kode viser dig, hvordan du opretter et nyt dokument og tilføjer et tidsstempel til det:
val myFirstDocument = Document() myFirstDocument["time"] = Date().time
Ud over dine data skal alle dine dokumenter indeholde brugerens Stitch-godkendelses-id. Uden det vil dine indsætningsoperationer mislykkes. For at få godkendelses-id'et kan du direkte bruge id egenskaben for den implicitte it objekt, der er tilgængeligt i lytteren med succes.
myFirstDocument["user_id"] = it.id
Du kan nu indsætte dokumentet ved at kalde insertOne() metode. (Du kan læse om insertOne() metode og andre skriveoperationer i MongoDB-dokumentationen til Java-driveren.) Fordi den kører asynkront, skal du bruge en anden på-succes-lytter for at kontrollere, om indsættelseshandlingen lykkedes.
myCollection.insertOne(myFirstDocument)
.addOnSuccessListener {
Log.d("STITCH", "One document inserted")
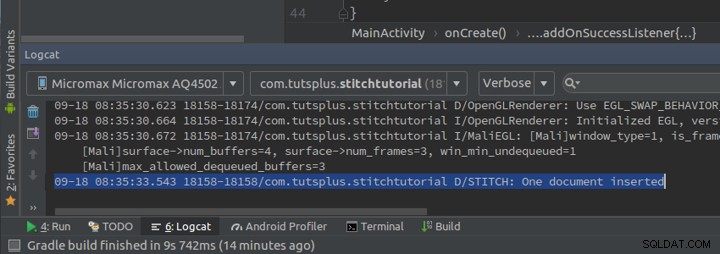
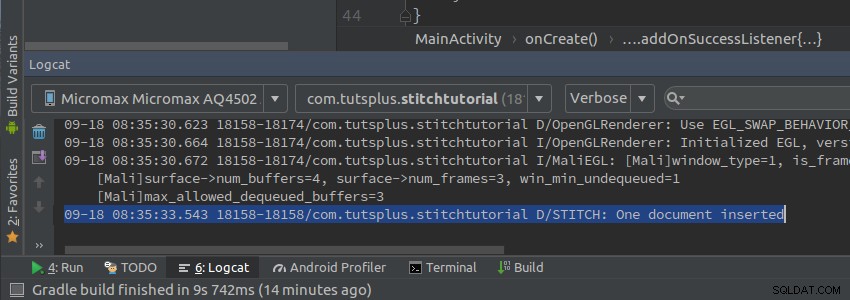
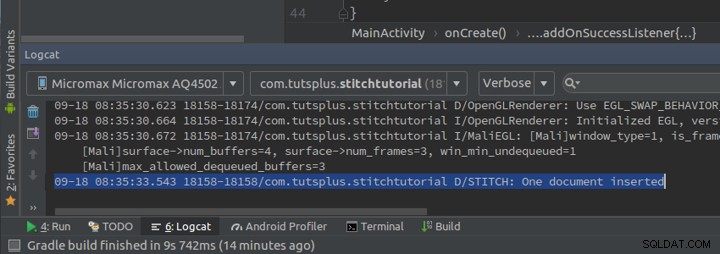
} Hvis du kører appen nu og tjekker Android Studios Logcat panel, skulle du kunne se en logpost, der ser sådan ud:



7. Kør forespørgsler
Ved at kalde find() metoden til din RemoteMongoCollection objekt, kan du oprette en forespørgsel. (Du kan lære mere om find() og andre forespørgselsoperationer i MongoDB Java-driverdokumentationen.) Metoden returnerer en RemoteFindIterable objekt, hvorpå du kan kalde flere metoder såsom sort() og limit() at administrere resultaterne af forespørgslen. For eksempel opretter følgende kode en forespørgsel for at finde de sidste fem dokumenter oprettet af brugeren:
val query = myCollection.find()
.sort( Document("time", -1) )
.limit(5)
For rent faktisk at køre forespørgslen kan du kalde dens into() metode, som forventer en liste som argument. Som navnet antyder, indlæser den resultaterne af forespørgslen, som ikke er andet end Dokument objekter, ind i listen, du sender til den. Den kører asynkront, så du kan begynde at bruge listen kun i en lytter, der har succes.
val result = mutableListOf<Document>()
query.into(result).addOnSuccessListener {
// More code here
}
For nu, for at gøre tingene enkle, lad os bruge en TextView widget for at vise resultaterne af forespørgslen. Så tilføj følgende kode til din aktivitets layout XML-fil:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/viewer"
/>
Tilbage i lytteren med succes, kan du nu gå gennem listen og oprette en sammenkædet streng, der indeholder alle tidsstempler. Du kan eventuelt videregive tidsstemplerne til getRelativeDateTimeString() metoden for DateUtils klasse for at gøre dem mere læsbare. Når strengen er klar, kan du tildele den direkte til TextView widget. Sådan gør du:
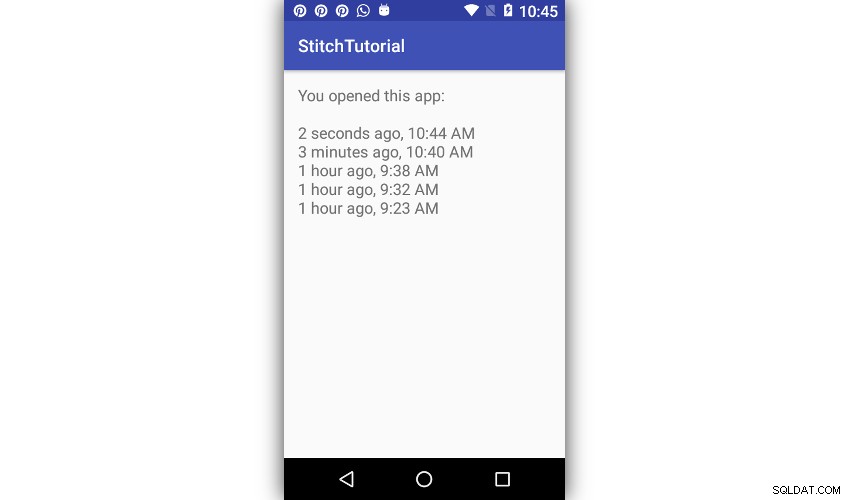
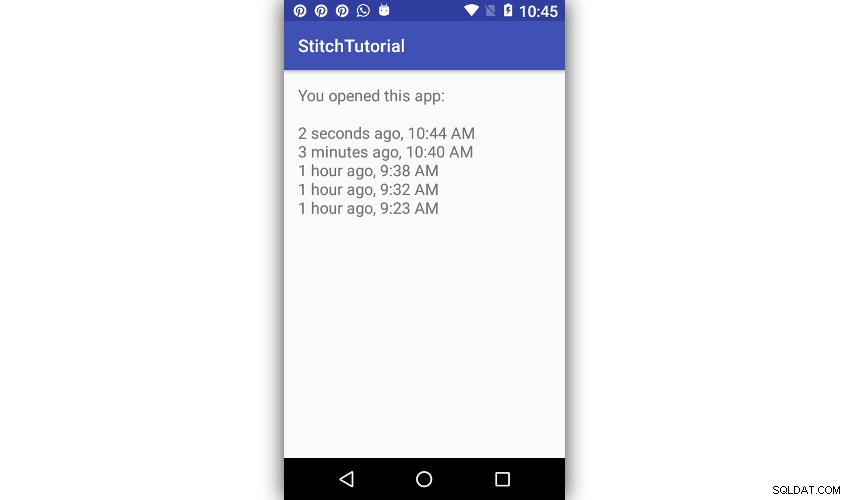
val output = StringBuilder("You opened this app: \n\n")
// Loop through the results
result.forEach {
output.append(
DateUtils.getRelativeDateTimeString(
this@MainActivity,
it["time"] as Long, // Get value of 'time' field
DateUtils.SECOND_IN_MILLIS,
DateUtils.WEEK_IN_MILLIS,
0
)
).append("\n")
}
// Update the TextView
viewer.text = output Hvis du kører appen igen, skulle du nu kunne se noget som dette på din enhed: