Hvis du leder efter en sikker serverløs platform, der både er rig på funktioner og omkostningseffektiv, kan du prøve MongoDB Stitch. Ud over at tilbyde praktiske server-side funktioner såsom funktioner, service webhooks og brugergodkendelse, kommer den tæt integreret med MongoDB Atlas, en kraftfuld og moden cloud-baseret datalagringsløsning.
I denne tutorial viser jeg dig, hvordan du bruger MongoDB Stitch og en MongoDB Atlas-klynge til at oprette en note-app til Android fra bunden. Jeg vil også guide dig gennem, hvordan du integrerer Google Log-In, en godkendelsesudbyder understøttet af Stitch, i appen.
Forudsætninger
For at få mest muligt ud af denne øvelse skal du bruge:
- Android Studio 3.1 eller nyere
- en MongoDB Atlas-konto
- en enhed eller emulator, der kører Android 5.0 eller nyere
Hvis du ikke allerede har gjort det, foreslår jeg også, at du går gennem det forrige selvstudie om brug af Stitch i dine Android-apps først.
1. Oprettelse af en sømapplikation
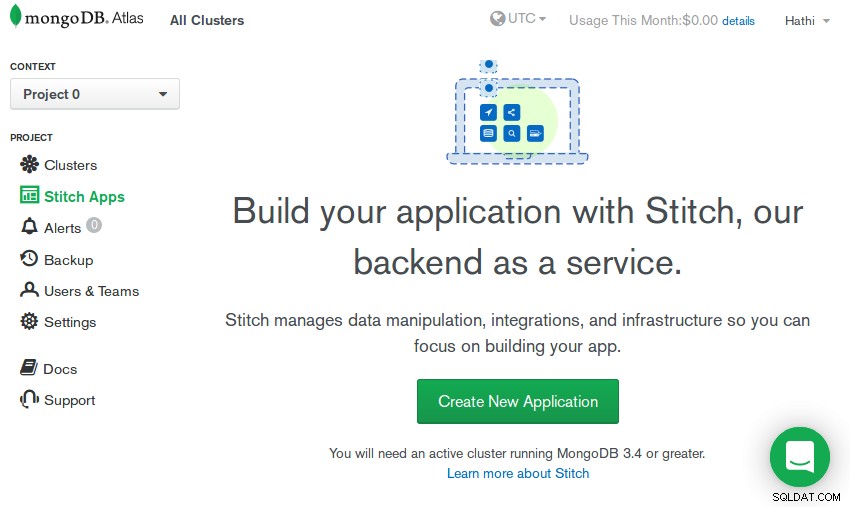
Du skal bruge en Stitch-applikation for at kunne bruge tjenester, der tilbydes af Stitch-platformen i dit Android-projekt. Så log ind på din MongoDB Atlas-konto og naviger til Stitch Apps afsnit.



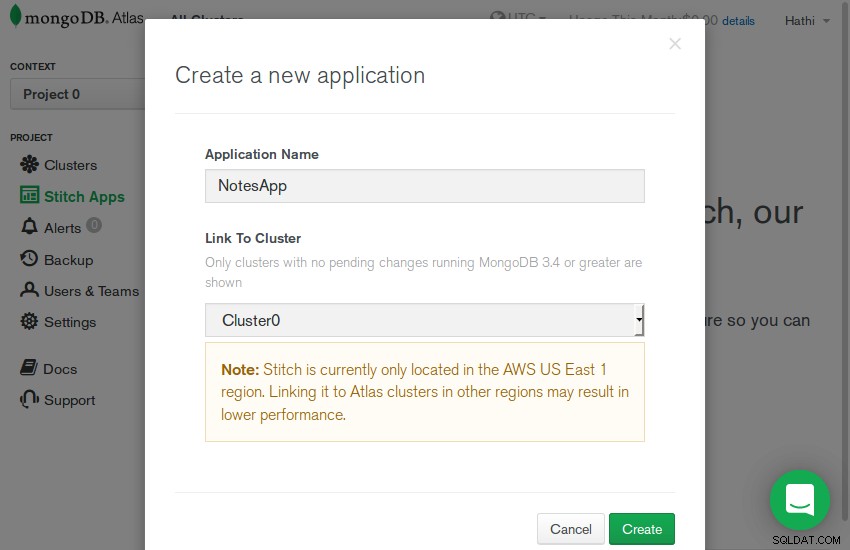
Tryk på Opret ny applikation knap. I dialogboksen, der dukker op, giv et meningsfuldt navn til applikationen, vælg en af dine MongoDB Atlas-klynger fra rullelisten, og tryk på Opret knap.



Hvis du ikke har nogen klynger i øjeblikket, kan du lære, hvordan du opretter og konfigurerer en her:
-


 MongoDBCopret en databaseklynge i skyen med MongoDB AtlasAshraff Hathibelagal
MongoDBCopret en databaseklynge i skyen med MongoDB AtlasAshraff Hathibelagal
Når applikationen er klar, skal du gå til Kunder sektionen og skift til Java (Android) fanen for at bestemme, hvad dens app-id er. Du skal bruge ID'et senere i denne øvelse.
2. Opsætning af godkendelse
Du vil bruge Google som godkendelsesudbyder for den app, du skal oprette i dag. Med andre ord vil du tillade dine slutbrugere at logge ind på appen ved hjælp af deres Google-konti.
Fra Stitchs administrationskonsol tager det kun et øjeblik at konfigurere enhver godkendelsesudbyder. Før du kan gøre det, skal du dog få et par vigtige detaljer fra godkendelsesudbyderen. For at få oplysningerne fra Google skal du åbne en ny fane i din browser, logge ind på din Google-konto og gå til Google Cloud Platform API Dashboard.
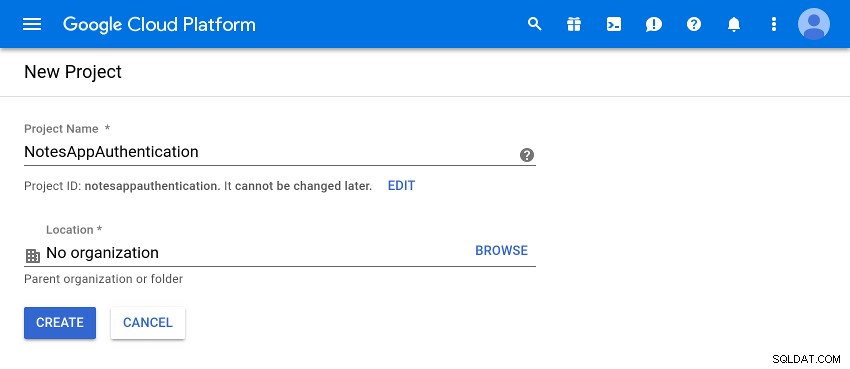
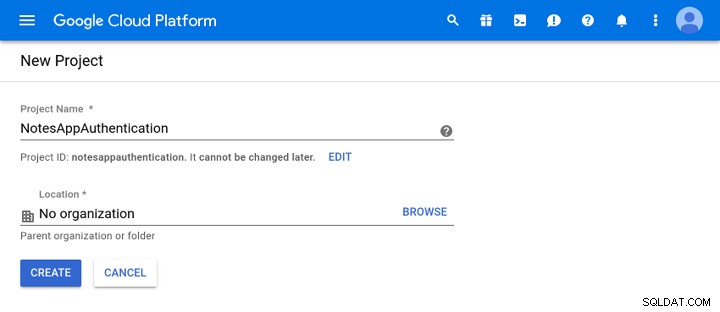
Tryk på Opret projekt knappen for at oprette et nyt Google Cloud-projekt. Når du har givet projektet et navn, skal du trykke på Opret knap.



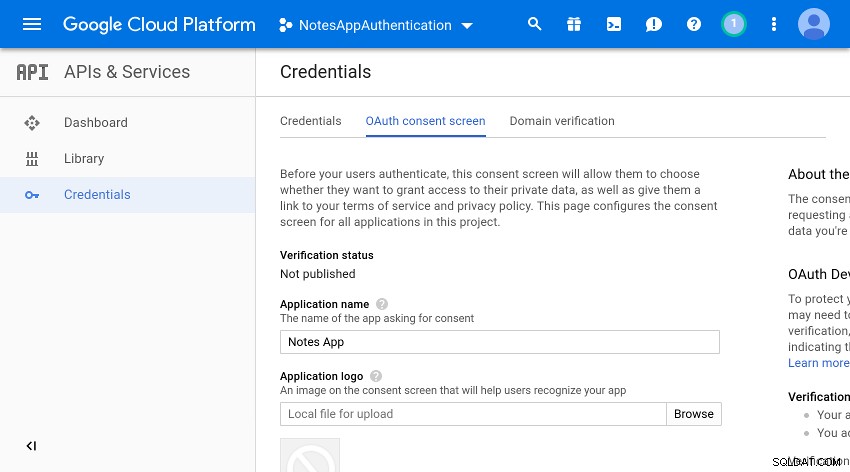
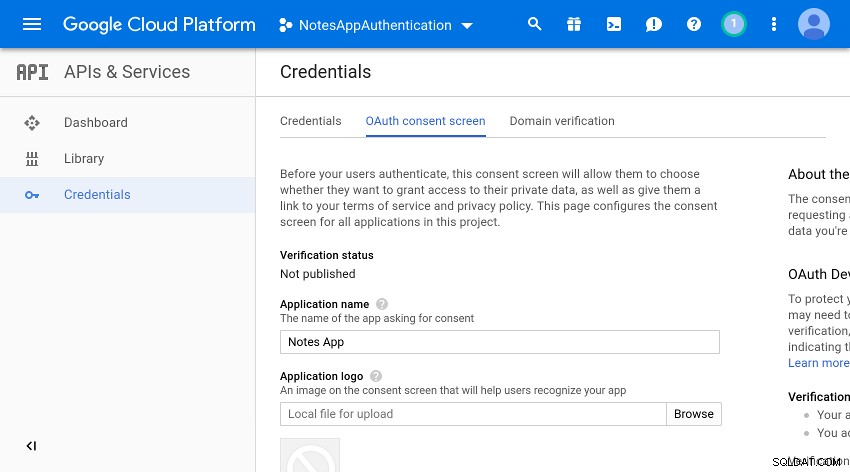
Når projektet er klar, skal du gå til legitimationsoplysningerne sektionen og åbn OAuth-samtykkeskærmen fanen. Her kan du indtil videre kun udfylde applikationsnavnet og tryk på Gem knap.



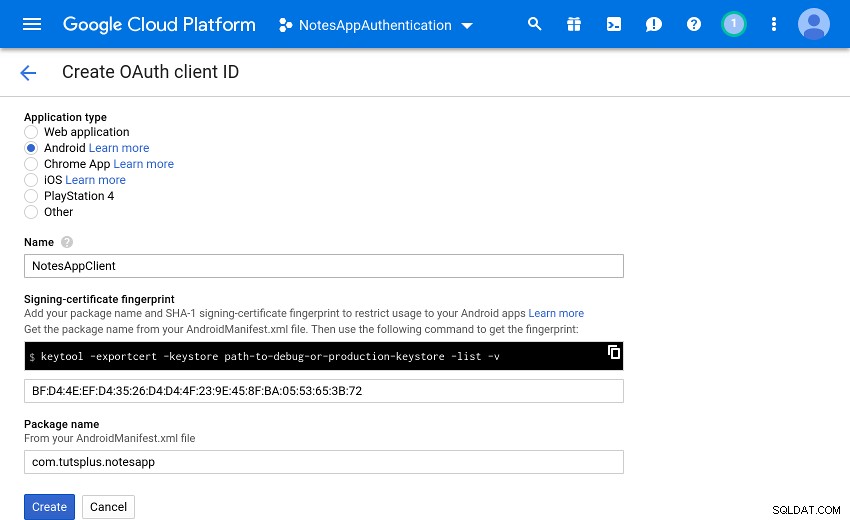
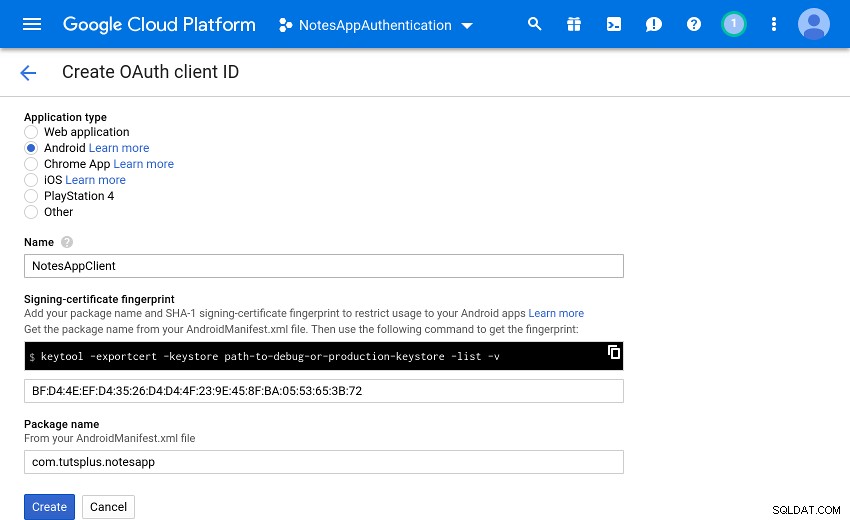
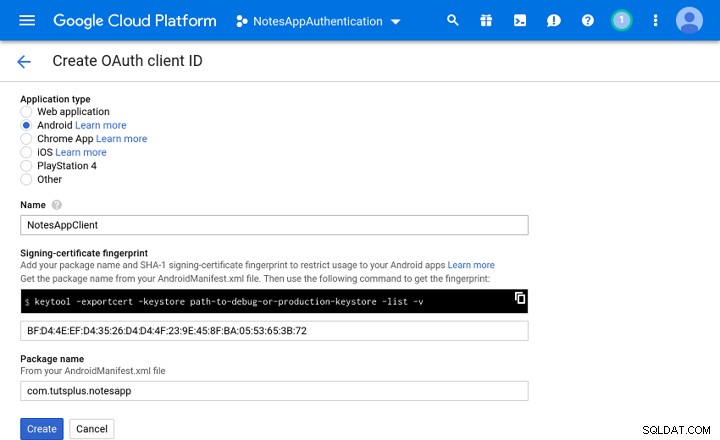
Tryk derefter på Opret legitimationsoplysninger knappen, skal du vælge OAuth-klient-id'et mulighed, og vælg Android som applikationstype.
Du bliver nu bedt om at indtaste det pakkenavn, du vil bruge til din Android-app, og et SHA-1-fingeraftryk. Til denne vejledning foreslår jeg, at du bruger fingeraftrykket fra dit fejlretningscertifikat. For at få det skal du åbne en terminal og køre følgende kommando:
keytool -exportcert -alias androiddebugkey \ -keystore ~/.android/debug.keystore \ -list
Når du har kopieret fingeraftrykket og indsat det i formularen, skal du trykke på Opret knap.



På dette tidspunkt vil din Android-app kunne bruge Google Log-In. Du skal dog også give din Stitch-applikation lov til at bruge den. Tryk derfor på Opret legitimationsoplysninger knappen igen. Denne gang skal du vælge Webapplikation som applikationstype.
Når du bliver bedt om at indtaste en autoriseret omdirigerings-URI, skal du bruge Stitchs tilbagekalds-URL:https://stitch.mongodb.com/api/client/v2.0/auth/callback
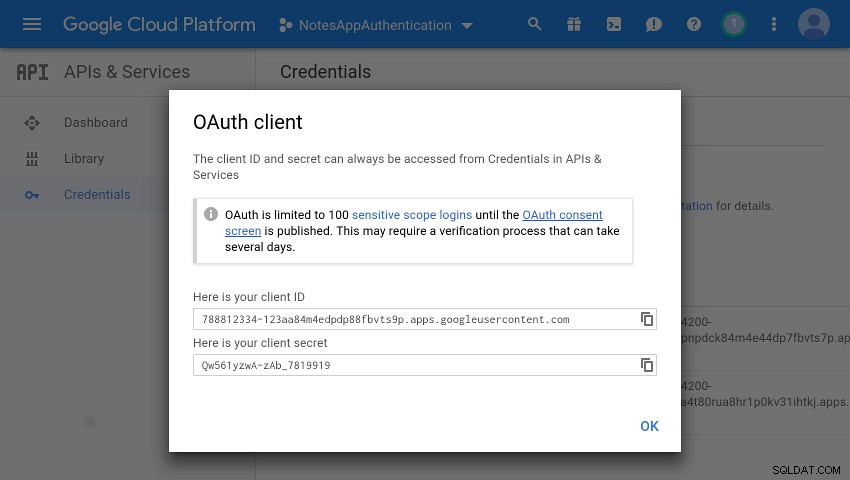
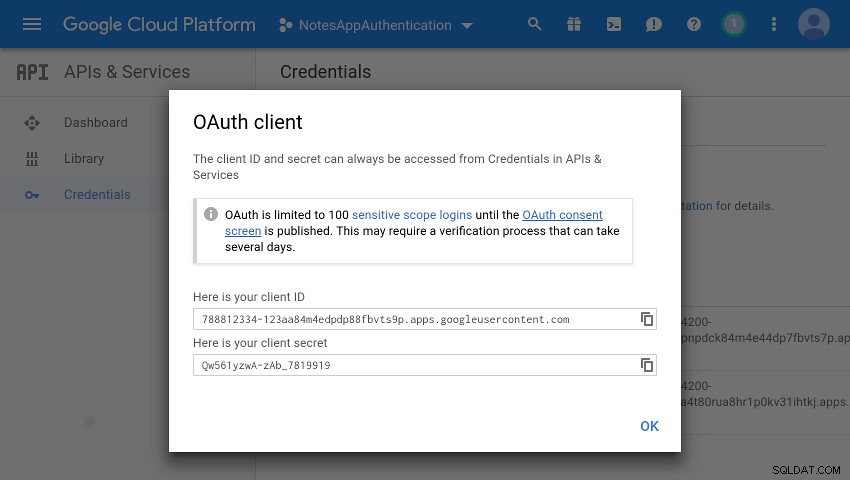
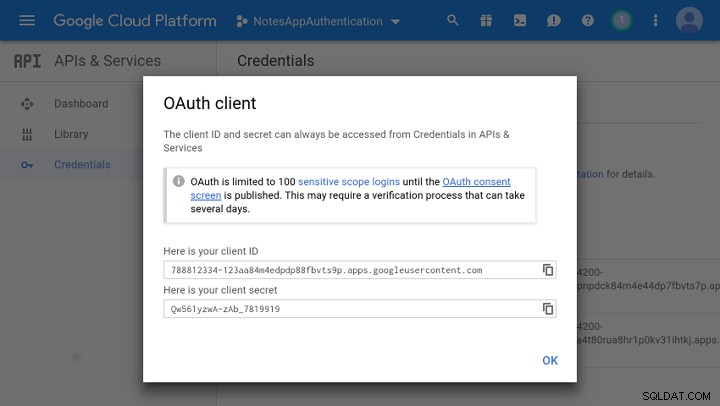
Ved at trykke på Opret knappen nu, vil du se en pop-up, der indeholder to strenge:et klient-id og en klienthemmelighed. Noter dem begge, og gå tilbage til Stitch-administrationskonsollen.



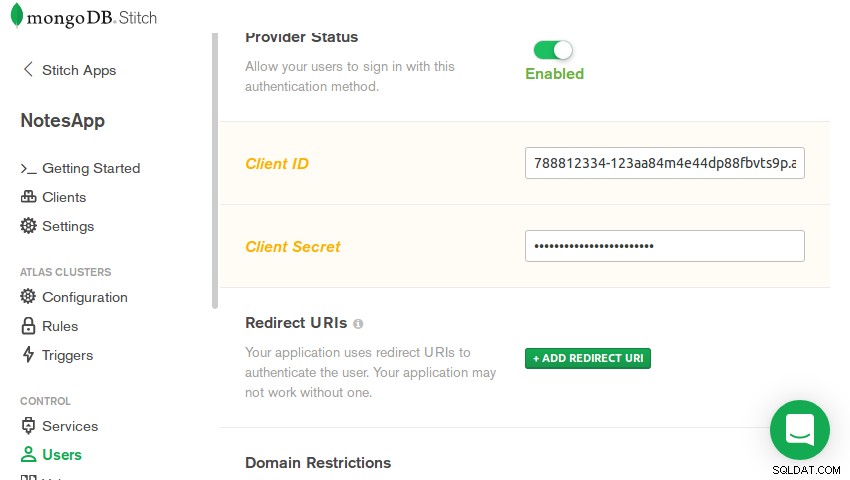
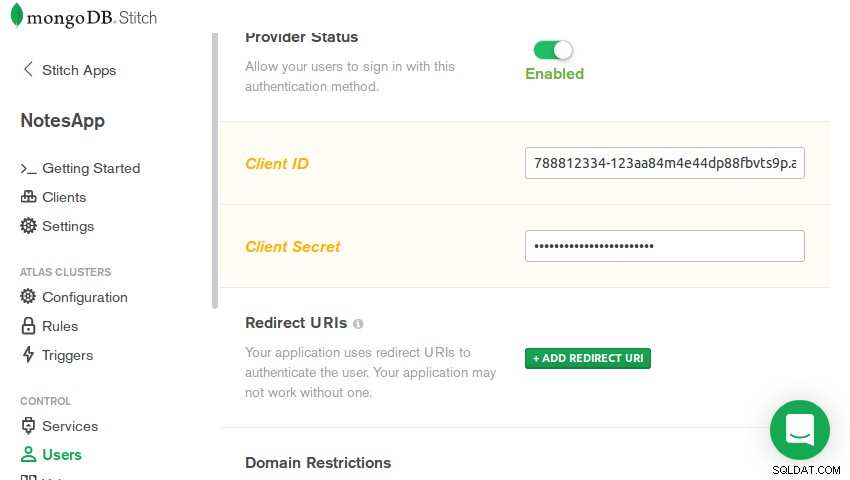
I Brugere sektion af konsollen, skal du skifte til Udbydere fanen og vælg Google . Når du har aktiveret det, skal du indtaste klient-id'et og klienthemmeligheden og trykke på Gem knap.



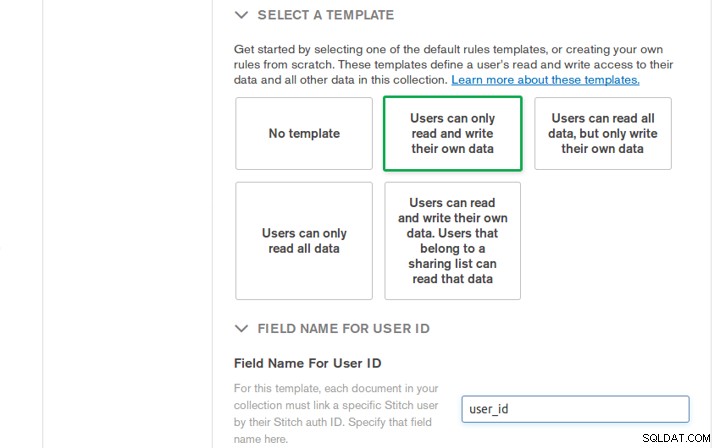
3. Tilføjelse af en regel
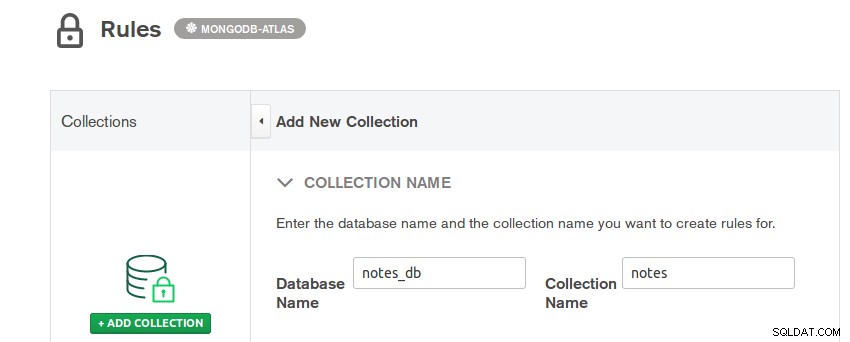
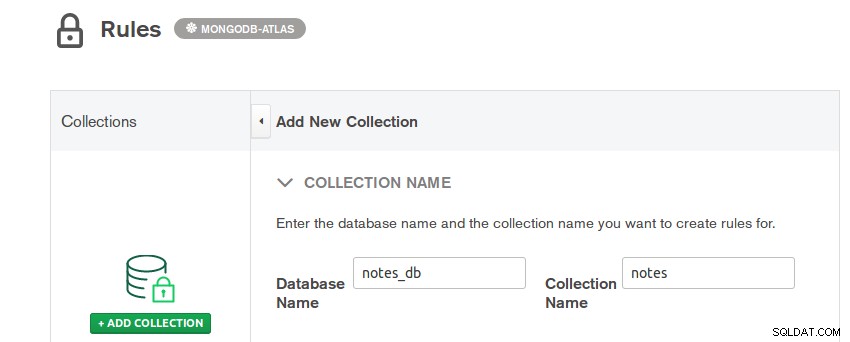
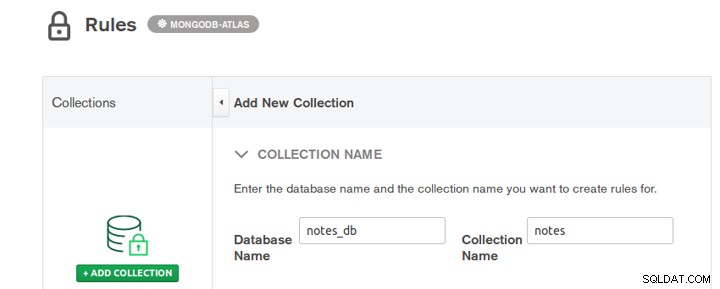
Din apps brugere må ikke kunne se hinandens noter. De skal kun have lov til at se de sedler, de selv har lavet. For at håndhæve denne regel skal du gå til Regler og tryk på Tilføj samling knap.
Du kan nu give et navn til din MongoDB-database og angive navnet på den samling, hvor du vil gemme alle noterne. Lad navnet på databasen være notes_db og samlingens være noter .



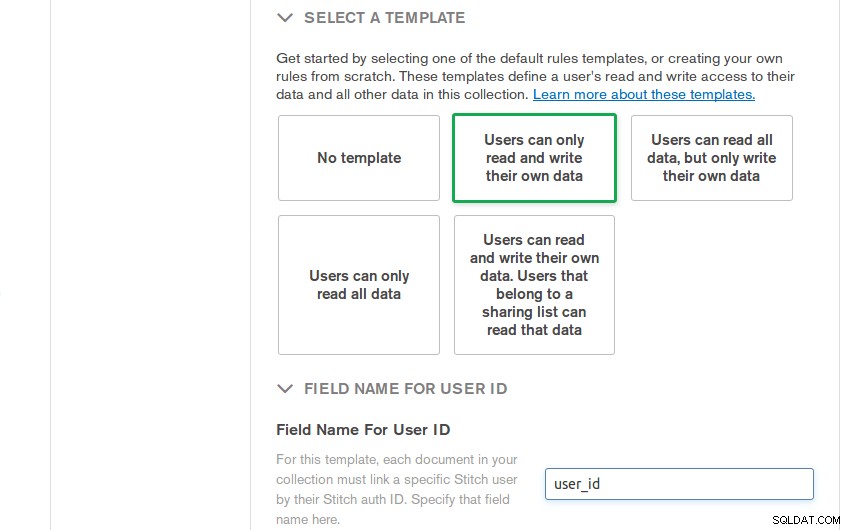
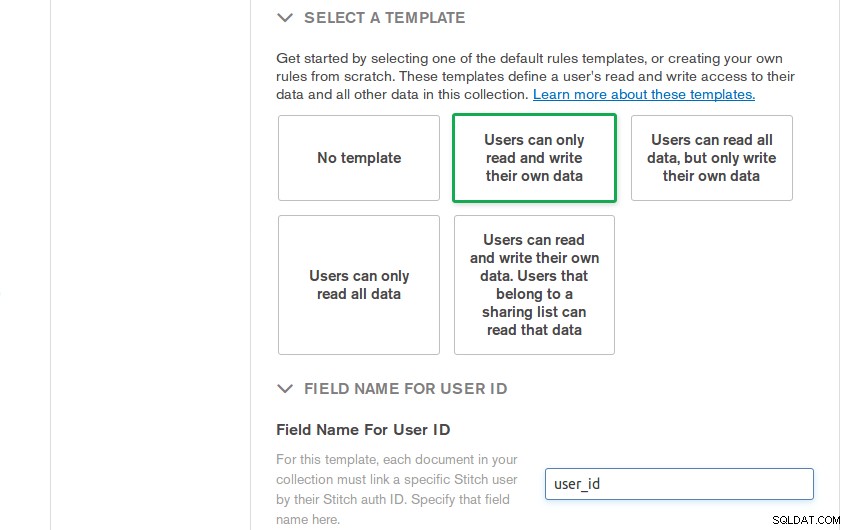
Vælg derefter Brugere kan kun læse og skrive deres egne data regelskabelon, som matcher din apps krav, og siger, at navnet på feltet, hvor du vil gemme brugerens godkendelses-id, er user_id .



Til sidst skal du trykke på Tilføj samling knap.
Hvis du vil se nærmere på den regel, du lige har oprettet, er du velkommen til at trykke på Avanceret tilstand knap, som viser dig en JSON-ækvivalent til reglen.
4. Konfiguration af et Android-projekt
Nu hvor Stitch-applikationen er klar, kan du begynde at bygge din Android-app. Så opret et nyt Android Studio-projekt med en tom aktivitet, og sørg for, at dets pakkenavn stemmer overens med det, du har indtastet tidligere.
For at kunne bruge Stitch SDK i projektet skal du tilføje følgende implementation afhængighed i app-niveauet build.gradle fil:
implementation 'org.mongodb:stitch-android-sdk:4.0.5'
For at understøtte Google Log-In skal du også tilføje en afhængighed for Google Play-tjenester.
implementation 'com.google.android.gms:play-services-auth:15.0.1'
Du skal bruge et par Material Design-widgets, såsom kort og flydende handlingsknapper, i appen. Så tilføj også følgende afhængigheder:
implementation 'com.android.support:design:27.1.1' implementation 'com.android.support:cardview-v7:27.1.1' implementation 'com.afollestad.material-dialogs:core:0.9.6.0'
Til sidst skal du tilføje dit Stitch-applikations-id og det klient-id, du nævnte i Stitch-administrationskonsollen som elementer i strings.xml fil.
<string name="stitch_client_app_id">YOUR_APP_ID</string> <string name="google_client_id">YOUR_CLIENT_ID</string>
5. Oprettelse af layouts
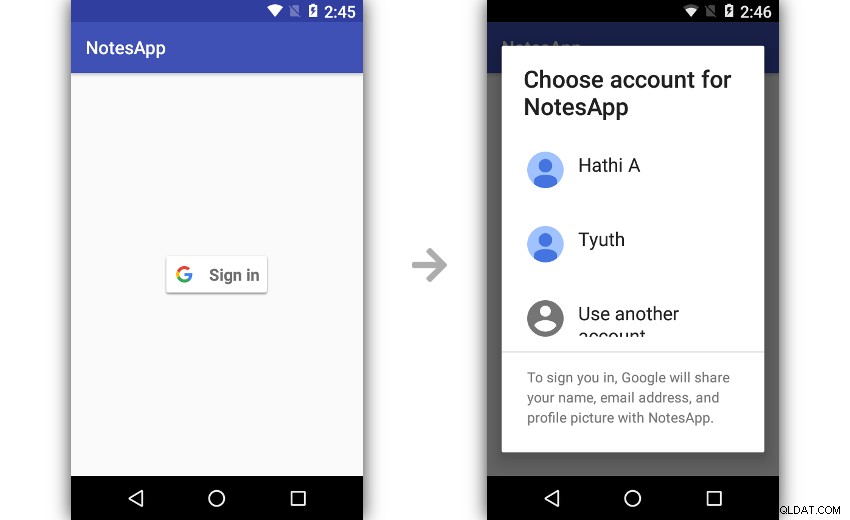
Brugere skal kun kunne bruge note-appen, hvis de er logget ind. Så snart appen åbnes, skal du derfor vise dem en log-in-knap. Den hurtigste måde at gøre det på er at bruge SignInButton widget i hovedaktivitetens layout:
<com.google.android.gms.common.SignInButton
android:id="@+id/sign_in_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"/>
Efter et vellykket login omdirigerer du brugeren til en anden aktivitet, der indeholder en ListView widget, som viser brugerens noter og en FloatingActionButton widget, som brugeren kan trykke på for at oprette en ny note. Så opret endnu en tom aktivitet og tilføj følgende kode til dens layout XML-fil:
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/notes_container"
android:dividerHeight="16dp"
android:divider="@android:color/transparent"/>
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:src="@drawable/ic_add_black_24dp"
android:id="@+id/add_note_button"
android:tint="@android:color/white"/>
</RelativeLayout>
Hvert element i ListView widget vil være en note. For at gøre tingene enkle, lad os sige, at notens layout kun har en CardView widget, der indeholder en TextView widget. Så opret en ny layout XML-fil med navnet layout_note.xml og tilføj følgende kode til det:
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/note_text"
style="@style/TextAppearance.AppCompat.Body1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp" />
</android.support.v7.widget.CardView> 6. Implementering af Google Log-In
Når brugeren trykker på login-knappen, skal du starte Googles login-workflow. Så inde i den første aktivitet skal du tilføje en hændelseshandler ved klik til knappen.
Inde i handleren kan du gå videre og oprette en GoogleSignInOptions objekt konfigureret til at bruge standardloginindstillingerne. Fordi din Stitch-applikation, som kan opfattes som din backend-server, også skal være en del af login-processen, skal du sørge for at kalde requestServerAuthCode() metode og videregive dit klient-id til det. Følgende kode viser dig hvordan:
val signInOptions =
GoogleSignInOptions.Builder(
GoogleSignInOptions.DEFAULT_SIGN_IN
).requestServerAuthCode(
getString(R.string.google_client_id)
).build()
Du kan nu oprette en GoogleSignIn klient ved at kalde getClient() metoden og sender GoogleSignInOptions protestere mod det som et argument. Ved at bruge klienten kan du nemt starte login-workflowet ved at få en login-hensigt fra den og videregive den til aktivitetens startActivityForResult() metode. Sådan gør du:
val signInClient = GoogleSignIn.getClient(
this@MainActivity, signInOptions
)
startActivityForResult(
signInClient.signInIntent,
1 // request code
)
For at modtage resultatet af den aktivitet, du lige har affyret, skal du tilsidesætte onActivityResult() metode. Inde i den har du adgang til en ny Intent objekt, som du kan sende til getSignedInAccountFromIntent() metode til at identificere din bruger.
override fun onActivityResult(requestCode: Int,
resultCode: Int,
data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
val signedInAccount =
GoogleSignIn.getSignedInAccountFromIntent(data)
// More code here
}
Hvis brugeren mislykkes eller nægter at logge på, har du en undtagelse nu. Håndter det ved at vise en informativ Toast besked og lukning af appen.
if(signedInAccount.exception != null) {
Toast.makeText(this,
"You must sign in first", Toast.LENGTH_LONG).show()
finish()
return
}
I tilfælde af et vellykket login har du dog adgang til en servergodkendelseskode, som du kan bruge til at oprette en GoogleCredential objekt. Ved at sende objektet til loginWithCredential() metoden til dit projekts standard Stitch-klient, kan du både registrere og logge brugeren på din app.
Når metoden er fuldført med succes, skal appen skifte til den anden aktivitet, som har brugergrænsefladeelementerne til at vise noter og tilføje nye noter. Følgende kode viser dig, hvordan du gør det kortfattet:
Stitch.getDefaultAppClient().auth
.loginWithCredential(
GoogleCredential(signedInAccount.result.serverAuthCode)
)
.addOnSuccessListener {
// Open activity that shows the notes
startActivity(
Intent(this@MainActivity,
NotesActivity::class.java
)
)
} Hvis du bygger og kører appen nu, bør du være i stand til at bruge en af dine Google-konti til at logge ind på den.



7. Tilføjelse af noter
I den anden aktivitet skal du bruge både en Stitch-klient og en MongoDB Atlas-klient. Du skal bruge førstnævnte for at få brugerens autentificerings-id, og sidstnævnte til at udføre læse- og skrivehandlinger på din MongoDB Atlas-klynge. Så tilføj dem begge som private felter for aktiviteten.
private val stitchClient = Stitch.getDefaultAppClient()
private val atlasClient = stitchClient.getServiceClient(
RemoteMongoClient.factory,
"mongodb-atlas"
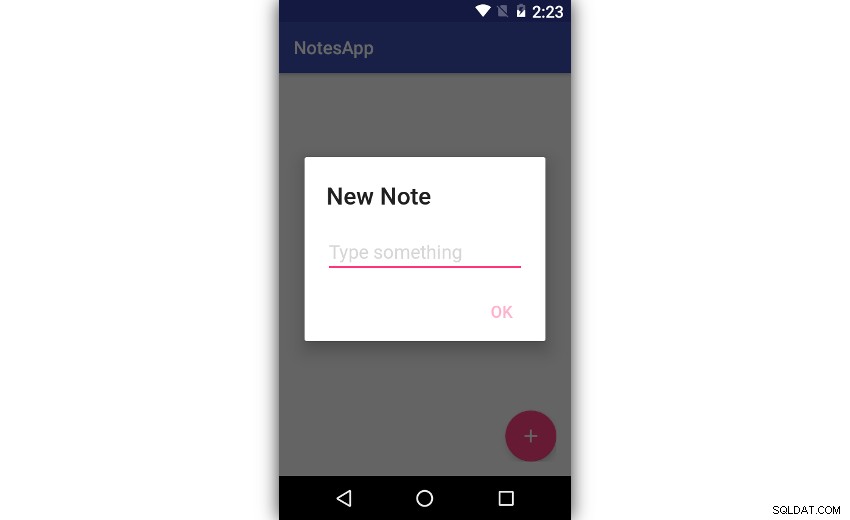
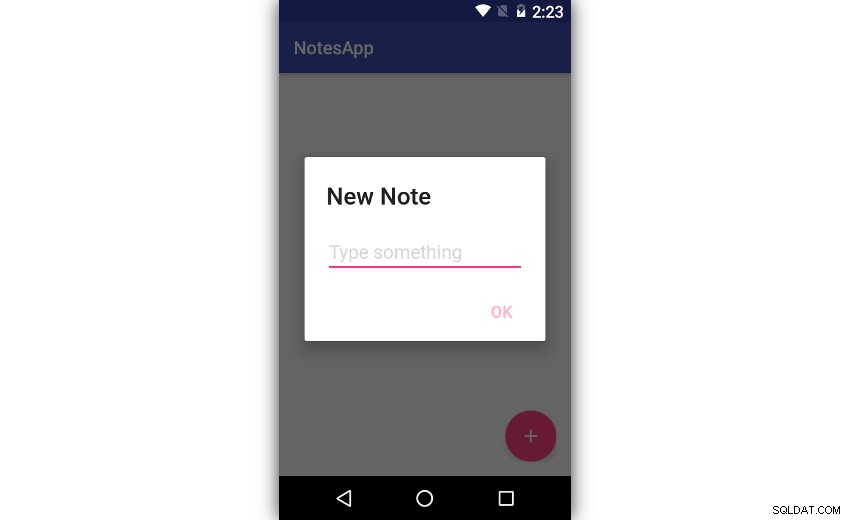
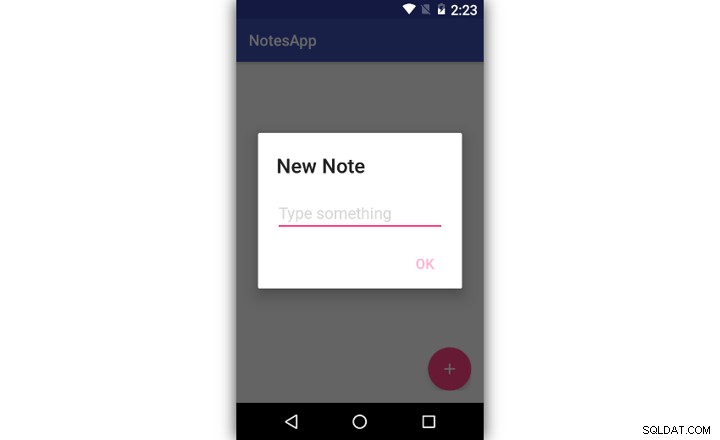
) Når brugere trykker på den flydende handlingsknap, skal du vise en dialogboks, der beder dem om at skrive deres noter. Med Material Dialogs-biblioteket, som du tilføjede som en afhængighed tidligere, er det meget intuitivt at gøre det.
Følgende kode viser dig, hvordan du tilføjer en on-click-lytter til knappen og opretter en grundlæggende inputdialog:
add_note_button.setOnClickListener {
val dialog = MaterialDialog.Builder(this@NotesActivity)
.title("New Note")
.input("Type something", null, false,
{ _, note ->
// More code here
}
).build()
dialog.show()
}
Inde i dialogens hændelseshandler har du adgang til den note, som brugeren har indtastet. For at gemme den i din MongoDB Atlas-klynge, skal du lægge den i et nyt MongoDB-dokument. For at sikre, at noten kun er synlig for den bruger, der har oprettet den, skal dokumentet desuden indeholde et user_id felt, hvis værdi matcher brugerens godkendelses-id. Følgende kode, som går inde i hændelseshandleren, viser dig, hvordan du opretter dokumentet:
val document = Document() document["text"] = note.toString() document["user_id"] = stitchClient.auth.user!!.id
Nu hvor dokumentet er klar, skal du indsætte det i notes samling, som hører til notes_db database. Sådan kan du få referencer til databasen og samlingen og bruge insertOne() metode til at indsætte dokumentet:
val collection = atlasClient.getDatabase("notes_db")
.getCollection("notes")
collection.insertOne(document).addOnSuccessListener {
Toast.makeText(this@NotesActivity,
"One note saved", Toast.LENGTH_LONG).show()
} Hvis du kører appen nu, bør du være i stand til at oprette nye noter og gemme dem.



8. Viser noter
For at kunne vise de noter, som en bruger har oprettet, skal du først hente alle dokumenterne i notes samling, der tilhører brugeren. Du behøver dog ikke at skrive en kompleks forespørgsel for at gøre det. På grund af den regel, du oprettede tidligere, sikrer Stitch automatisk, at enhver forespørgsel, du kører på samlingen, kun returnerer de dokumenter, brugeren ejer.
Opret en ny metode til at vise noterne.
private fun showNotes() {
// More code here
}
Inde i metoden kan du direkte kalde find() metode på notes samling for at oprette en forespørgsel, der kan hente brugerens noter. For at udføre forespørgslen asynkront skal du derefter kalde into() metode og send en tom liste til den. Resultaterne af forespørgslen vil være tilgængelige på listen, når den er fuldført.
val notes = mutableListOf<Document>()
atlasClient.getDatabase("notes_db")
.getCollection("notes")
.find()
.into(notes)
.addOnSuccessListener {
// More code here
}
Inde i lytteren med succes skal du nu oprette en forekomst af ArrayAdapter klasse for at gengive listen over noter. Du kan dog ikke sende en liste over Document objekter direkte til klassens konstruktør. Du skal først konvertere den til en liste med String genstande. Den følgende kode viser dig, hvordan du gør det ved hjælp af map() metode:
val adapter = ArrayAdapter<String>(this@NotesActivity,
R.layout.layout_note, R.id.note_text,
notes.map {
it.getString("text") // Extract only the 'text' field
// of each document
}
)
Når adapteren er klar, kan du sætte den i gang ved at tildele den til adapter egenskaben for ListView widget.
notes_container.adapter = adapter
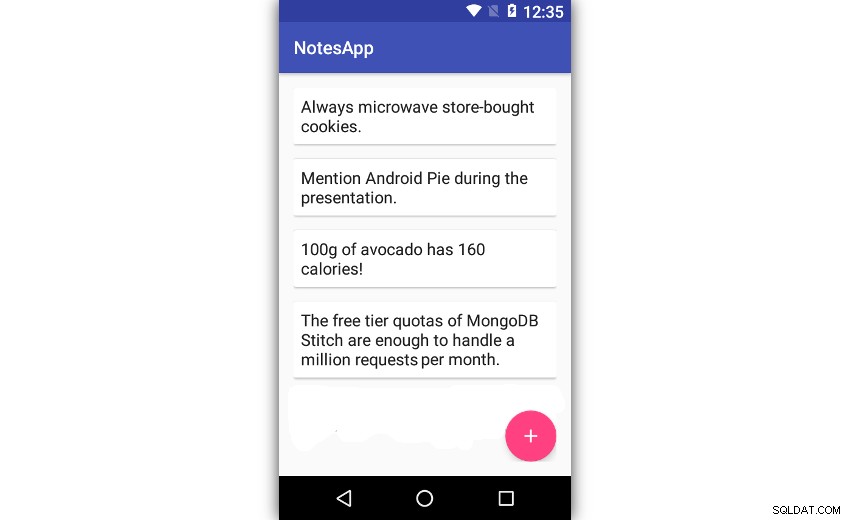
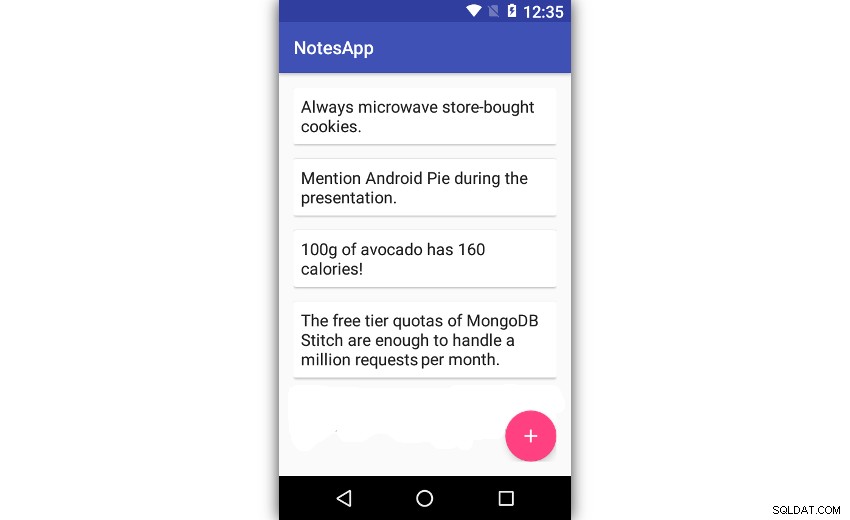
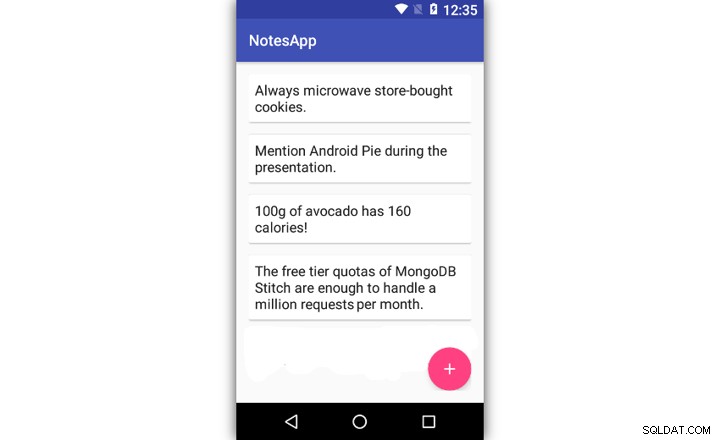
showNotes() metoden er nu klar. Tilføj et kald til det inde i onCreate() metode, så brugerne kan se deres noter, så snart aktiviteten er åbnet. Ydermere, hvis du ønsker, at listen skal vise nye noter, så snart de er oprettet, foreslår jeg, at du også tilføjer et opkald til den inde i den succesfulde lytter, som du knyttede til insertOne() metode.
Med ovenstående ændringer, hvis du kører appen igen, vil du både kunne tilføje nye noter og se eksisterende.