Tabelvisning komponent er en af de alsidige komponenter, der ofte bruges i JavaFX-applikationsudvikling. Det gør det muligt for en visuelt at organisere data hurtigt. En seer kan hurtigt fatte selv den implicitte information, som informationen tilsigter med dens tabelformede repræsentation. Denne artikel udforsker denne komponent ud fra et dataorganiseringssynspunkt, og hvordan den effektivt kan bruges i Java-programmering.
Tabelvisning
Tabelvisning kontrol giver næsten tilsvarende funktionalitet som Swings Jtable komponent. Det er designet til at repræsentere et ubegrænset antal rækker af data, segmenteret ud i kolonner. I JavaFX er der en anden komponent, kaldet ListView , som ligner. Den eneste forskel er, at TableView understøtter flere kolonner, mens ListView har en enkelt kolonne. Funktionerne i TableView kontrol er som følger:
- Fordi en tabel består af antallet af kolonner, er hver kolonne repræsenteret af Tabelkolonnen klasse. Denne klasse giver en finere kontrol over kolonnen. En forekomst af denne klasse er ansvarlig for at vise og ændre indholdet af den pågældende kolonne. Derfor indeholder den en række justerbare egenskaber. For eksempel
- Den kan ændres størrelse med egenskaben width (minWidth, maxWidth, prefWidth, width ).
- Søjlens synlighed kan skiftes med synlighed ejendom.
- Der er setter- og getter-metoder til kolonneoverskrift og tekstegenskaber.
- Kan vise indlejrede kolonner.
- Der er en kontekstmenu, som brugeren kan højreklikke til kolonneoverskriftsområdet.
- Indhold kan sorteres (ved hjælp af komparator , sortérbar , sortType ).
- Der er politikker til ændring af størrelsen for tabellen, som bestemmer tabellens tilstand, når brugeren ændrer størrelsen på kolonnen.
- Giver understøttelse til sortering af flere kolonner.
Oprettelse af en TableView
Lad os oprette et eksempelprogram for at demonstrere, hvordan TableView i JavaFX kan bruges. Lad os først introducere det grundlæggende i JavaFX TableView i kode. Fordi en tabel viser data, opretter vi en klasse, der indeholder dataene.
package sample;
import javafx.beans.property.IntegerProperty;
import javafx.beans.property.SimpleIntegerProperty;
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.property.StringProperty;
public class Employee {
private StringProperty name;
private StringProperty phone;
private StringProperty email;
private IntegerProperty salary;
public Employee(String name, String phone, String email,
Integer salary) {
setName(name);
setPhone(phone);
setEmail(email);
setSalary(salary);
}
public StringProperty nameProperty(){
if(name == null)
name = new SimpleStringProperty();
return name;
}
public StringProperty phoneProperty() {
if(phone == null)
phone = new SimpleStringProperty();
return phone;
}
public StringProperty emailProperty() {
if(email == null)
email = new SimpleStringProperty();
return email;
}
public IntegerProperty salaryProperty() {
if(salary == null)
salary = new SimpleIntegerProperty();
return salary;
}
public void setName(String name)
{ nameProperty().setValue(name); }
public String getName()
{ return nameProperty().get(); }
public void setPhone(String phone)
{phoneProperty().setValue(phone);}
public String getPhone()
{ return phoneProperty().get(); }
public void setEmail(String email)
{ emailProperty().setValue(email);}
public String getEmail()
{ return emailProperty().get(); }
public void setSalary(Integer salary)
{ salaryProperty().setValue(salary);}
public Integer getSalary()
{ return salaryProperty().get(); }
}
Lad os nu oprette applikationslayoutet og sætte Tabelvisning som den eneste komponent i scenen.
package sample;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableView;
import javafx.scene.control.cell.PropertyValueFactory;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class AppMain extends Application {
@Override
public void start(Stage primaryStage)
throws Exception {
BorderPane root = new BorderPane();
root.setPrefSize(600,400);
final TableView<Employee> employeeTableView =
new TableView<>();
employeeTableView.setPrefWidth(500);
employeeTableView.setItems(dummyEmployees());
TableColumn<Employee, String> nameCol =
new TableColumn<>("Name");
nameCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Name"));
TableColumn<Employee, String> phoneCol =
new TableColumn<>("Phone");
phoneCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Phone"));
TableColumn<Employee, String> emailCol =
new TableColumn<>("Email");
emailCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Email"));
TableColumn<Employee, Integer> salaryCol =
new TableColumn<>("Salary");
salaryCol.setCellValueFactory(
new PropertyValueFactory<Employee,
Integer>("Salary"));
employeeTableView.getColumns().addAll(nameCol,phoneCol,
emailCol,salaryCol);
root.setCenter(employeeTableView);
Scene scene = new Scene(root);
primaryStage.setScene(scene);
primaryStage.setTitle("JavaFX TableView Demonstration");
primaryStage.show();
}
private static ObservableList<Employee> dummyEmployees() {
ObservableList<Employee> employees =
FXCollections.observableArrayList();
employees.add(new Employee("Arko Bannerjee",
"9876543210","[email protected]", 5600));
employees.add(new Employee("Subir Sha",
"8109276354","[email protected]",7200));
employees.add(new Employee("Karoline Bhatt",
"638374642","[email protected]",3600));
employees.add(new Employee("Vikas Verma",
"425637772","[email protected]",7800));
employees.add(new Employee("Gurmeet Singh",
"9876543210","[email protected]",8900));
employees.add(new Employee("Partho Goel",
"837743636","[email protected]",5644));
employees.add(new Employee("Hanish Jaiswal",
"826355343","[email protected]",6500));
employees.add(new Employee("Preety Ahuja",
"9298366454","[email protected]",7800));
employees.add(new Employee("Sandip Paul",
"82773554536","[email protected]",8600));
employees.add(new Employee("Sudipto Sarkar",
"73664552542","[email protected]",8200));
employees.add(new Employee("Bikash Panda",
"6365344245","[email protected]",8400));
employees.add(new Employee("Abhronil Sahu",
"7829293663","[email protected]",8000));
employees.add(new Employee("Dilip Das",
"9283665455","[email protected]",8100));
return employees;
}
public static void main(String[] args) {
launch(args);
}
}
Tabellen oprettes med følgende kode:
final TableView<Employee> employeeTableView = new TableView<>();
Indholdet af tabellen er repræsenteret af de tilføjede kolonner. Hver kolonne skal også have en overskrift for visuelt at angive kolonnens indhold. I dette eksempel har vi sat fire kolonner (angivet af egenskaben defineret i Medarbejder klasse).
TableColumn<Employee, String> nameCol =
new TableColumn<>("Name");
nameCol.setEditable(true);
nameCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Name"));
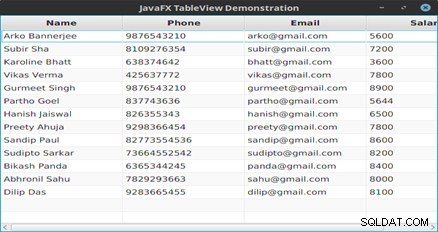
Output

Figur 1: Tabellens indhold
Dernæst har vi sat dette som hovedkomponenten i layoutet. Det er alt, hvad vi skal gøre for at vise noget indhold i TableView . Funktioner som sortering af indholdet kræver ingen speciel/yderligere håndtering, fordi de er givet som standardfunktion af komponenten. Desuden kan flere sorteringer udføres ved at holde SHIFT-tasten nede fra tastaturet, mens du vælger kolonner med et museklik.
Redigerbare kolonner i en tabel
Hvis vi ønsker at oprette en tabel, der har en redigerbar kolonne, kan vi gøre det meget nemt. Når vi dobbeltklikker på den redigerbare kolonne, vises en tekstboks, hvor vi kan redigere værdien. For at gøre ændringen permanent skal vi trykke på Enter-tasten på tastaturet.
Her er endnu et eksempel med redigerbare kolonner.
package sample;
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.property.StringProperty;
public class PhoneBook {
private StringProperty name;
private StringProperty phone;
public PhoneBook(String name, String phone) {
setName(name);
setPhone(phone);
}
public StringProperty nameProperty(){
if(name == null)
name = new SimpleStringProperty();
return name;
}
public StringProperty phoneProperty(){
if(phone == null)
phone = new SimpleStringProperty();
return phone;
}
public void setName(String name)
{ nameProperty().setValue(name); }
public String getName()
{ return nameProperty().get(); }
public void setPhone(String phone)
{ phoneProperty().setValue(phone);}
public String getPhone()
{ return phoneProperty().get(); }
@Override
public String toString() {
return getName()+" : "+getPhone();
}
}
package sample;
import javafx.application.*;
import javafx.beans.value.*;
import javafx.collections.*;
import javafx.geometry.*;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.control.cell.*;
import javafx.scene.layout.*;
import javafx.scene.text.*;
import javafx.stage.*;
public class PhoneBookTable extends Application {
private TableView<PhoneBook> table;
private ObservableList data;
private Text txtStatus;
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Table View Demonstration.");
HBox hb = new HBox();
hb.setAlignment(Pos.CENTER);
table = new TableView<>();
data = dummyData();
table.setItems(data);
TableColumn<PhoneBook,String> nameCol = new
TableColumn<>("Name");
nameCol.setCellValueFactory(new
PropertyValueFactory<>("name"));
TableColumn<PhoneBook,String> phoneCol = new
TableColumn("Phone");
phoneCol.setCellValueFactory(new
PropertyValueFactory<>("phone"));
table.getColumns().setAll(nameCol, phoneCol);
table.setPrefWidth(400);
table.setPrefHeight(250);
table.setColumnResizePolicy(TableView.
CONSTRAINED_RESIZE_POLICY);
table.getSelectionModel().selectedIndexProperty().
addListener(
new RowChangeHandler());
table.setEditable(true);
phoneCol.setCellFactory(TextFieldTableCell.
forTableColumn());
phoneCol.setOnEditCommit(event -> (event.getTableView().
getItems().get(event.getTablePosition().getRow())).
setPhone(event.getNewValue()));
txtStatus = new Text();
VBox vbox = new VBox(20);
vbox.setPadding(new Insets(20, 20, 20, 20));;
vbox.getChildren().addAll(hb, table, txtStatus);
// W x H
Scene scene = new Scene(vbox, 450, 375);
primaryStage.setScene(scene);
primaryStage.show();
table.getSelectionModel().select(0);
PhoneBook pb = table.getSelectionModel().
getSelectedItem();
txtStatus.setText(pb.toString());
}
private class RowChangeHandler implements
ChangeListener {
@Override
public void changed(ObservableValue ov, Object oldVal,
Object newVal) {
int val = ((Number)newVal).intValue();
if (data.size()<=0) {
return;
}
PhoneBook pb= (PhoneBook) data.get(val);
txtStatus.setText(pb.toString());
}
}
public ObservableList<PhoneBook> dummyData() {
ObservableList<PhoneBook> records =
FXCollections.observableArrayList();
records.add(new PhoneBook("Mickey Mouse",
"7894561230"));
records.add(new PhoneBook("Donald Duck",
"1234567890"));
records.add(new PhoneBook("Alladin",
"7418529630"));
records.add(new PhoneBook("Zairo",
"9638527410"));
records.add(new PhoneBook("Batman",
"7894561230"));
records.add(new PhoneBook("Spiderman",
"852478930"));
return records;
}
public static void main(String [] args) {
Application.launch(args);
}
}
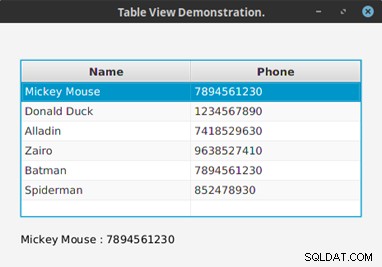
Output

Figur 2: Én post udtrukket fra tabellen
Konklusion
Tabelvisning komponent er ret nyttig i UI-design, især når vi laver databaseprogrammering. JavaFX har gjort denne komponent alsidig, selvom der er nogle fejl ved implementering af komplekse tabelformede repræsentationer. Den her viste brugervenlighed er naturligvis kun en ridse. Mere kan opnås med TableView , som vi vil se i fremtidige artikler.
