{{ indlæg. title }}
Opslået den {{ post.timestamp }} af {{ post.author }}
{{ post.bodytext }}

Hvordan kommer du i gang med at lave hjemmesider med Python? Nå, du kunne gøre det hele selv og skrive et program, der kører på en webserver, acceptere sideanmodninger og servere svar i form af HTML og andre ressourcer. Det er dog meget arbejde, så hvorfor gøre alt besværet, når der er masser af eksisterende værktøjer derude til at udføre jobbet for dig? Disse værktøjer kaldes rammer, og det er dem, vi vil bruge i dag til at skabe vores websted.
Der er en del Python-webrammer, men her er nogle af de bedste:
En mere omfattende liste kan findes på Python-webstedet, hvis du har brug for yderligere muligheder. I dag skal vi indstille Django til udvikling på en lokal maskine og derefter bygge en simpel blog. Vi vil også gennemgå processen med at installere det på en ekstern webserver.
Vi vil udføre det meste af vores arbejde i dag i terminalen. Alt dette burde virke på Mac og Linux; men hvis du kører Windows, er processen noget anderledes. Et kendskab til kommandolinjen er ikke nødvendigt, hvis du kun skriver Python, men hvis du planlægger at bruge Django eller køre en dynamisk hjemmeside generelt, er det værd at lære.
Overvej at gennemgå disse selvstudier for at komme i gang med terminalen:
Her er de kommandoer, du skal bruge for at installere Django. Du skal installere version Python 3 for at få den til at køre. Først skal du oprette et virtuelt miljø med venv modul. Fra Python-dokumenterne:
venv modul giver support til at skabe lette "virtuelle miljøer" med deres egne webstedsmapper, eventuelt isoleret fra systemwebstedskataloger. Hvert virtuelt miljø har sin egen Python-binær (som matcher versionen af den binære, der blev brugt til at skabe dette miljø) og kan have sit eget uafhængige sæt af installerede Python-pakker i sine webstedsmapper.
Opret en projektmappe og et virtuelt miljø inde i projektmappen.
mkdir Django_projectscd Django_projectspython3.8 -m venv env
Aktiver det virtuelle miljø og opret et nyt Django-projekt.
kilde env/bin/activatedjango-admin.py startproject FirstBlog
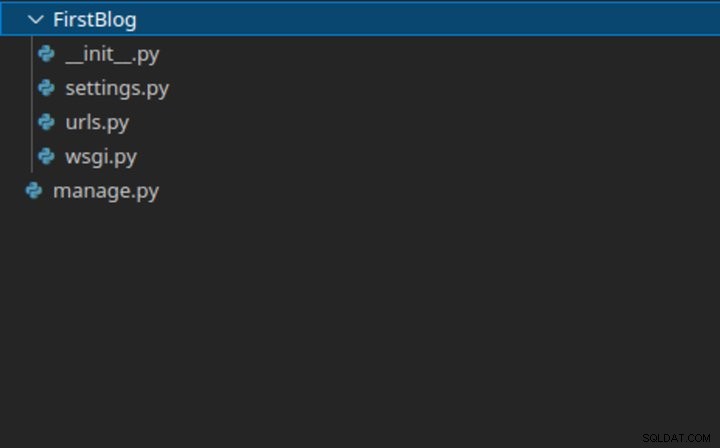
Projektbiblioteket ser sådan ud:



Hvad gør hver af disse filer?
Men ingen af disse filer er i sig selv et funktionelt websted. Til det har vi brug for apps. Apps er der, hvor du skriver koden, der får din hjemmeside til at fungere, men før vi kigger på dem, skal vi forstå lidt om Djangos designprincipper.
For det første er Django en MVC-ramme, som står for Model View Controller. Django omtaler sig selv som et MTV framework, som står for Model Template View. Det er en lidt anderledes tilgang end MVC, men grundlæggende er de ret ens. Under alle omstændigheder er MVC et arkitektonisk mønster, der giver en metode til at strukturere dine projekter. Den adskiller den kode, der bruges til at behandle data, fra den kode, der styrer brugergrænsefladen.
For det andet abonnerer Django på DRY, eller Don't Repeat Yourself-filosofien, hvilket betyder, at du aldrig skal skrive kode, der udfører en bestemt opgave mere end én gang. For eksempel, i vores blog, hvis vi skrev en funktion, der valgte en tilfældig artikel fra arkivet og implementerede denne funktion på flere sider, ville vi ikke kode den igen, hver gang den var nødvendig. Vi ville kode det én gang og derefter bruge det på hver side.
Så hvordan hænger dette sammen med apps? Nå, apps giver dig mulighed for at skrive din hjemmeside i en TØR stil. Hvert projekt, som det vi har her, kan indeholde flere apps. Omvendt kan hver app være en del af flere projekter. Ved at bruge eksemplet fra tidligere betyder det, at hvis vi lavede et andet websted i fremtiden, der også havde brug for en tilfældig sidefunktion, ville vi ikke skulle skrive det hele igen. Vi kunne simpelthen importere appen fra dette projekt.
På grund af dette er det vigtigt, at hver app tjener et bestemt formål. Hvis du skriver al funktionaliteten på dit websted i én app, og så skal du bruge en del af det igen senere, skal du importere det hele. Hvis du for eksempel lavede et e-handelswebsted, ville du ikke ønsker at importere alle blogfunktionerne. Men hvis du laver én app til den tilfældige funktion og én app til blogudgivelsessystemet, kan du vælge og vrage de bits, du har brug for.
Det betyder også, at koden er godt organiseret på siden. Hvis du vil ændre en funktion, behøver du ikke at søge gennem en massiv fil; du kan i stedet browse til den relevante app og ændre den uden at bekymre dig om at forstyrre noget andet.
python3.8 manage.py startapp blog
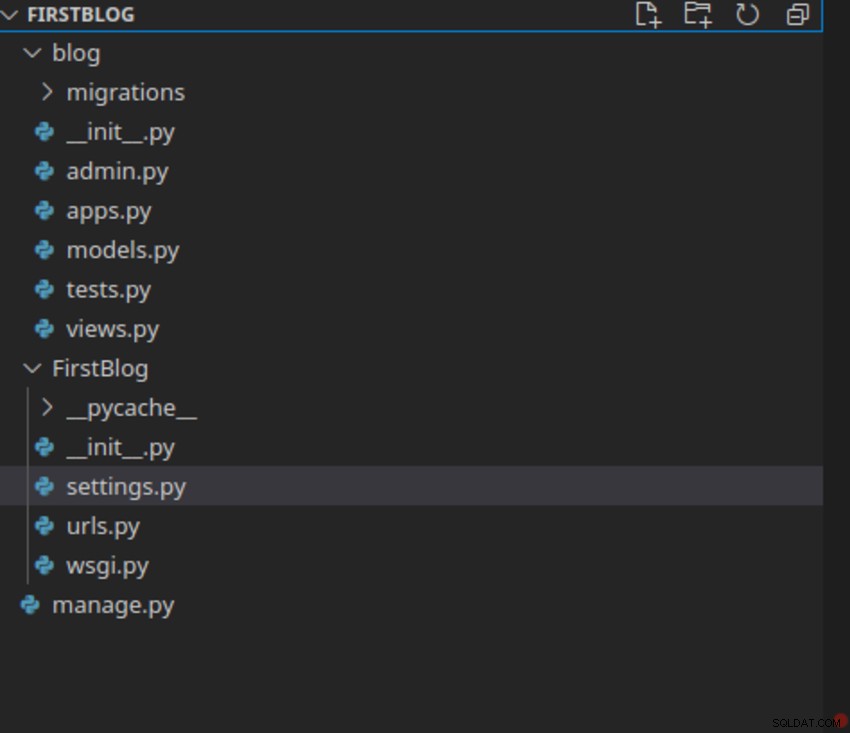
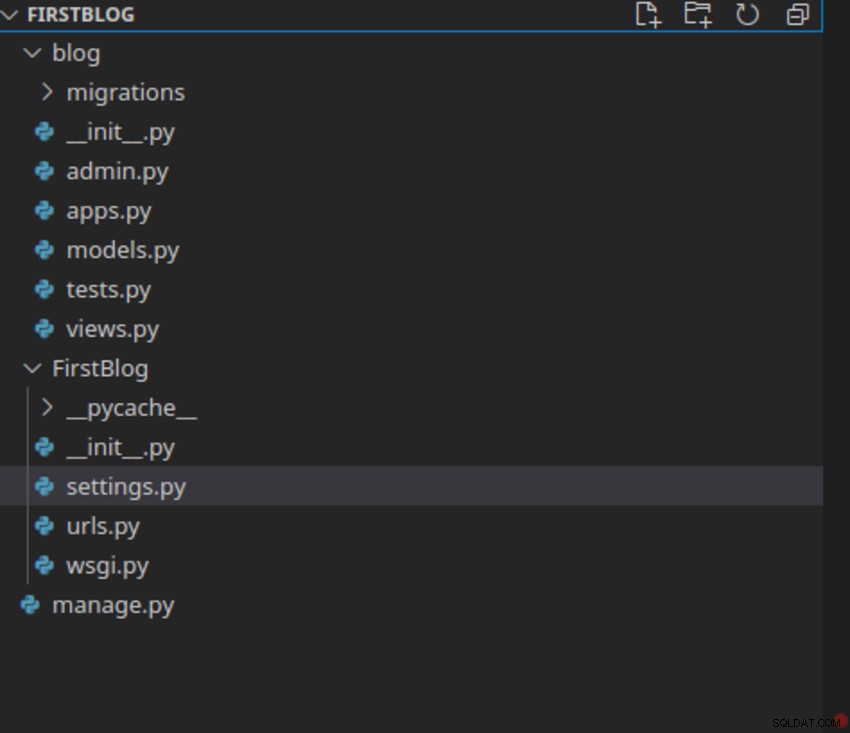
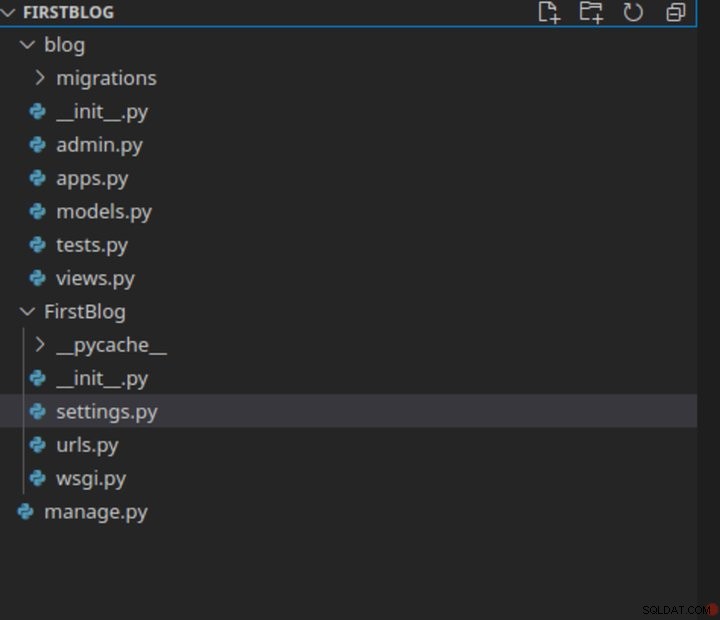
Biblioteksstrukturen ser nu sådan ud:



Igen har vi en __init__.py fil for at gøre det til en pakke, og tre andre filer:modeller, tests og visninger. Vi behøver ikke bekymre os om tests lige nu, men de to andre er vigtige. Modeller og visninger er M og V dele af MVC.
I modeller definerer vi vores datastrukturer.
Hvis du nogensinde har arbejdet med PHP før, har du måske brugt PhpMyAdmin til at oprette dine MySQL-tabeller og derefter skrevet dine SQL-forespørgsler manuelt i dine PHP-scripts. I Django er det meget nemmere. Vi definerer alle de datastrukturer, vi har brug for i denne modelfil, kører derefter en kommando, og alle de nødvendige databaser bliver lavet til os.
Når du ønsker at få adgang til disse data, går du gennem disse modeller ved at kalde en metode på dem i stedet for at køre rå forespørgsler. Dette er meget nyttigt, fordi Django kan bruge flere databaseprogrammer. Vi kommer til at bruge MySQL i dag, fordi det er det mest kraftfulde og er, hvad de fleste værter leverer, men hvis vi skulle skifte til en anden database i fremtiden, ville al koden stadig være gyldig! På andre sprog, hvis du vil skifte til SQLite eller noget lignende, skal du omskrive koden, der får adgang til din database.
I visningsfilen skriver vi den kode, der rent faktisk genererer websiderne. Dette binder alle de andre dele sammen. Når en bruger indtaster en URL, sendes den af urls script vi så tidligere til views script, som så får relevant data fra modellerne, behandler det og sender det over i en skabelon, som til sidst bliver serveret som den side, brugeren ser. Vi tager et kig på disse skabeloner snart. De er den nemmeste del – for det meste HTML.
Føj blog-appen til listen over INSTALLED_APPS i settings.py fil.
INSTALLED_APPS =[ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib .staticfiles', 'blog',]
Til en blog har vi brug for en tabel med indlæg med flere felter til titel, brødtekst, forfatter, tidspunktet for den blev skrevet og så videre. En rigtig blog ville have kommentarer, men det er uden for rækkevidden af dagens demo.
fra django.db import modelsclass posts(models.Model):author =models.CharField(max_length =30) title =models.CharField(max_length =100) bodytext =models.TextField() timestamp =models.DateTimeField()
Disse modeller er kun en beskrivelse. Vi skal lave en egentlig database ud fra dem. Først skal vi dog have MySQL, der kører på vores system. På en faktisk webserver ville dette ikke være et problem, fordi de normalt har det forudinstalleret.
For at installere MySQL, skriv:
sudo apt installer mysql-server
For at kontrollere, om installationen er vellykket, skal du bruge:
mysql --version
Dette skulle returnere noget som dette:
mysql Ver 14.14 Distrib 5.7.33, til Linux (x86_64) ved hjælp af EditLine-indpakning
Opret nu en MySQL-database til Django-projektet. Kør MySQL med sudo mysql , og ved prompten skal du indtaste:
OPRET DATABASE django_blog;OPRET BRUGER 'django'@'localhost' IDENTIFICERET MED mysql_native_password VED 'password';GIV ALLE PÅ django_blog.* TIL 'django'@'localhost';SKYLDE PRIVILEGIER;
Du kan nu køre python3.8 manange.py runserver i en ny fane for at starte udviklingsserveren.
Men først skal vi konfigurere databaseindstillingerne. Lad os tage et kig på settings.py .
Du skal først ændre databaseindstillingerne.
DATABASES ={ 'default':{ 'ENGINE':'django.db.backends.mysql', # Tilføj 'postgresql_psycopg2', 'postgresql', 'mysql', 'sqlite3' eller 'oracle'. 'NAME':'django_blog', # Eller sti til databasefil, hvis du bruger sqlite3. 'USER':'django_user', # Bruges ikke med sqlite3. 'PASSWORD':'password', # Bruges ikke med sqlite3. 'HOST':'', # Indstil til tom streng for localhost. Bruges ikke med sqlite3. 'PORT':'', # Indstil til tom streng som standard. Bruges ikke med sqlite3. }} Kør nu serveren og gå til 127.0.0.1:8000 i din webbrowser. Du bør se standard Django-siden.



Lad os nu gøre vores Django-websted til en blog. For det første skal vi bruge vores modeller til at oprette tabeller i databasen ved at oprette følgende migrering for at foretage ændringer i modellerne.
python3.8 manage.py makemigrationsMigrations for 'blog':blog/migrations/0003_post.py - Opret modelopslag
Kør nu migreringen for at oprette tabeller i databasen.
python3.8 manage.py migrere
Nu kan du oprette en superbruger til at administrere din Django-app.
python3.8 manage.py createsuperuser
Lad os konfigurere webadresserne til appen i urls.py fil. Vi medtager blog-URL'erne fra en separat fil.
fra django.contrib import admin fra django.urls import path,includeurlpatterns =[ path('admin/', admin.site.urls), path("", include('blog.urls')),] Opret den første visning
Lad os skabe vores første visning, som vil gengive en simpel HTML-side. Åbn blog/views.py og tilføj følgende kode.
fra django.shortcuts import render fra .models import Postdef home(request):return render('index.html') Opret visningsskabelonen
Denne index.html fil eksisterer ikke endnu. Django indlæser automatisk skabeloner fra skabelonmappen. Opret en mappe kaldet skabeloner i blog-appen, og inde i den skal du oprette en fil kaldet index.html . Mappebiblioteket skulle se sådan ud:
blog -skabeloner -blog -index.html
Tilføj følgende kode i index.html .
Første blog Første blog
Titel
Sendt på dato af forfatter
Brødtekst
Nu vil vi oprette vores blog-URL'er. Opret filen urls.py i blogbiblioteket og skriv URL-stien til visning af indekssiden.
fra django.urls import sti fra . import viewsurlpatterns =[ sti('', views.home), ]
Hvis du nu navigerer til http://127.0.0.1:8000/home , bør du se følgende side opdateret med dette nye indhold.



Integrer data fra databasen
Det næste trin er at tilføje dynamisk indhold fra databasen. For at opnå dette har Django et skabelonsprog, der giver dig mulighed for at indlejre variabler med krøllede seler. Skift den midterste del af din side til at se sådan ud:
Første blog
{{ title }}
Opslået den {{ date }} af {{ author }}
{{ body }}
Vi kan derefter sende værdier til disse variable pladsholdere fra views.py fil ved at oprette en ordbog med værdier.
def home(request):content ={ 'title' :'Mit første indlæg', 'author' :'Giles', 'date' :'18. september 2011', 'body' :'Lorem ipsum dolor sit amet , consectetur adipiscing elit. Etiam cursus tempus dui, ut vulputate nisl eleifend eget. Aenean justo felis, dapibus quis vulputate at, porta et dolor. Praesent enim libero, malesuada nec vestibulum vitae, fermentum nec ligula. Etiam eget convallis turpis. Donec non sem justo.', } return render(request,'blog/index.html', content)
Gem og opdater, og du skulle se, at du nu sender indhold til en skabelon fra din visningsfil. Det sidste trin er at hente data fra vores database og videregive dem i stedet. Heldigvis kan vi gøre dette uden SQL-forespørgsler ved at bruge Djangos modeller. Gå til blog/views.py og opdater koden for at hente data fra databasen.
def home(request):posts =Post.objects.all()[:10] return render(request,'blog/index.html', {"posts":posts})
Opdater derefter skabelonen for at få adgang til disse data.
Første blog
{% for indlæg i indlæg %} {{ indlæg. title }}
Opslået den {{ post.timestamp }} af {{ post.author }}
{{ post.bodytext }}
{% endfor %}
Her kan vi få adgang til alle dataene i vores tabel i views.py fil, og vælg derefter kun de første ti poster. Vi sender disse data ind i skabelonen, går gennem indtastningerne og viser dataene med HTML-koden på vores websted.
Djangos administrationssystem
Det sidste, vi skal gøre i dag, er at gennemgå Djangos administrationssystem. Dette er en virkelig kraftfuld funktion i Django, der lader dig administrere dit websted uden at skrive mere kode, som du ville være nødt til, hvis du oprettede et websted fra bunden. At lade administratoren styre dine posts tabel, registrerer vi vores Post model i Django admin og tilføje nogle data i databasen. Åbn blog/admin.py og tilføj følgende kode.
fra django.contrib import admin fra .models import Indlæg# Registrer dine modeller her.admin.site.register(Post)
Du skulle nu være i stand til at tilføje nye blogindlæg ved at besøge http://127.0.0.1:8000/admin/blog/post/.
Det er alt, der er at gøre. Du har lige oprettet en fuldt fungerende, omend enkel, blog. For at afslutte denne lektion skal vi se på at installere Django på en webserver.
Installation på en webserver
Der er to typer webhosting, og hvilken du har, vil påvirke om du kan bruge Django. Hvis du har delt hosting, er du fuldstændig prisgivet din vært.
Mange billige webhosts understøtter ikke Python. Selvom PHP næsten er garanteret, er understøttelse af andre sprog ofte ikke det. Du bliver nødt til at tjekke kontrolpanelet for at afgøre, om Python (og Django) er tilgængelige. Det er klart, at processen er lidt anderledes med hver vært. Næsten al hosting kører på Apache, og vi kan bruge den til at hoste Django ved at bruge mod_wsgi eller mod_python Apache-moduler.
De fleste webværter kører scripts på flere sprog ved hjælp af CGI. Django kan køre på FastCGI, og også, teoretisk, på CGI, men dette er ikke officielt understøttet og ville være alt for langsom til et egentligt produktionswebsted. Du skal tjekke, om disse er installeret. De findes normalt under en overskrift, f.eks. "CGI and Scripting Language Support".
Hvis du har VPS-hosting, eller er så heldig at have en dedikeret server, er dit liv meget lettere. Normalt kommer disse med Python forudinstalleret, og derfra behøver du kun at følge de samme trin, som vi gik igennem for at få en lokal kopi af Django kørende. Hvis du ikke har Python, kan du installere det med en pakkehåndtering. Dit system kommer muligvis endda med Django.
Når du har installeret Django på din server, skal du uploade det websted, du lige har oprettet, ved hjælp af en filoverførselsklient. Du kan lægge filerne hvor som helst, men hold dem væk fra public mappe, eller enhver vil være i stand til at se kildekoden på dit websted. Jeg bruger /home for alle mine projekter.
Opret derefter en MySQL-database kaldet django_blog på din server. Du bliver nødt til at oprette din konto til administratorkontrolpanelet igen, men dette er en engangsting.
Hvis du prøver at køre dette, får du muligvis en fejl, og det skyldes, at indstillingerne for serveren er anderledes end dem på din lokale computer. Du skal muligvis ændre databaseadgangskoden i settings.py , men afhængigt af din serverkonfiguration kan du også støde på andre problemer. Google er din ven i disse situationer!
For at køre serveren denne gang er kommandoen lidt anderledes. Du skal angive en IP-adresse og port, så du kan få adgang til webstedet over internettet.
python.8 manage.py runserver din-server-ip:8000
Hvis du besøger dit websted i en webbrowser på port 8000, bør du se dit websted!