Hvor gemmer vi billeder?
Løsning nr. 1 i MongoDB
Så den første løsning er at gemme billederne inde i MongoDB. Det kan rumme billedfiler eller enhver filtype. Så du kan tage en fil og binde den til en post inde i MongoDB og gemme den direkte i din database.
Med denne tilgang bliver det nemt at binde en beskrivelsesside af en bestemt beklædningsgenstand med dets tilsvarende billede, fordi du kan integrere dette billede direkte i din udvikling af den pågældende side, og din klient ville være glad for den tilgang, fordi når brugeren henter en detaljeret beskrivelse side af den beklædningsgenstand, den kommer med billedet.
Så det er en mulig løsning, bare tag billedet og gem det direkte i MongoDB.
Jeg vil dog foreslå, at dette er en dårlig tilgang. Grunden til det, du kan fortælle din klient, hvis der er pushback, er, at de normalt vil betale for deres Mongo-instans i forhold til mængden af lagerplads, som deres Mongo-kopi bruger.
Så jo mere lagerplads de bruger, de betaler flere penge om måneden.
For eksempel, sidste gang jeg tjekkede brugen af MLab, opkrævede de $15 per GB. Så det er $15 ud af dine kunders lomme for at hoste billeder til en værdi af 1 GB.
For endnu et e-handelswebsted taler vi om 3GB let, hvilket giver sig udslag i 330 billeder mere eller mindre, svarende til $15 om måneden.
Så hvis en af deres projektledere uploader en ny beklædningsgenstand en gang om dagen, taler vi meget hurtigt om en enorm omkostning.
Så personligt tror jeg, at lagring af enhver form for filtype direkte inde i MongoDB virkelig ikke er en mulighed, fordi det vil blive meget dyrt.
Så det er kun én mulig løsning.
Løsning # 2 i HD knyttet til server
Så lad os se på en anden løsning, der kan være tilgængelig for dig. Du kan bruge en harddisk, der er bundet til din Express-server. Så når denne applikation bliver implementeret i et eller andet cloudmiljø som Heroku, Digital Ocean, Linode eller AWS, får du normalt en harddisk tilknyttet din applikation.
Så måske tager du billederne og placerer dem på den lokale harddisk. Denne tilgang er, hvad langt de fleste online indlæg og artikler vil gå ind for:
Hvordan at uploade, vise og gemme billeder ved hjælp af node.js og express
https://appdividend. com/2019/02/14/node-express-image-upload-and-resize-tutorial-example/
https://medium.com/@nitinpatel_20236/image-upload -via-nodejs-server-3fe7d3faa642
Bare med de tre, jeg har samlet ovenfor, har du en ret robust plan at komme i gang med.
Hver eneste siger tag filen og gem den på din lokale harddisk. I denne særlige artikel:
https://alligator.io/nodejs/uploading-files-multer-express/
de viser denne kode:
const storage = multer.diskStorage({
destination: 'some-destination',
filename: function (req, file, callback) {
//..
}
});
De bruger billedoverførselsbiblioteket kaldet multer som giver diskStorage() motor til at uploade billeder til disk.
Så dette er en tilgang, som udviklingssamfundet generelt er enig i.
Dette er en god tilgang i forbindelse med en en-til-en kortlægning.
Problemerne med denne tilgang begynder at opstå, når vi har flere maskiner.
Et eksempel på dette er, hvis du har flere maskiner hostet på Digital Ocean eller Linode, hvor hvert miljø er en separat instans.
Hvis du har alle dine billeder gemt på den medfølgende harddisk og derefter begynder at skalere din server op, ville de hver især have deres egen separate harddisk.
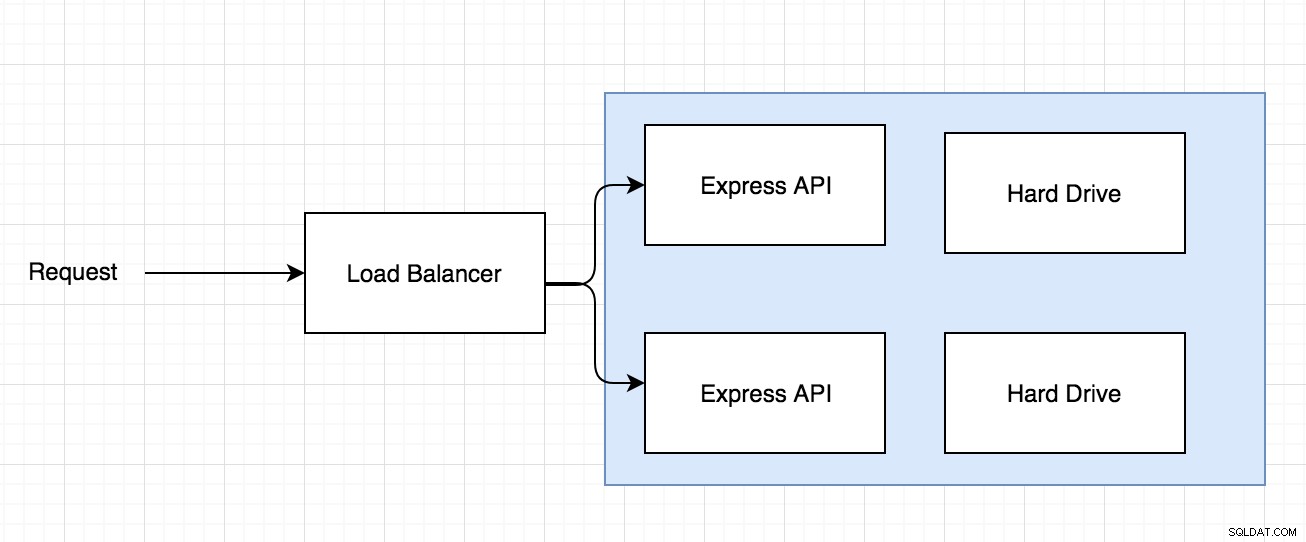
Så du kan have en anmodning, der kommer ind gennem en load balancer, og load balancer beslutter, hvor henvendelse skal sendes for at kunne lide diagrammet nedenfor:
Så problemet med ovenstående arkitektur er, hvis billedet bliver gemt på en af de to harddiske og så senere kommer en anmodning ind om at få adgang til det samme billede, men forestil dig, at anmodningen bliver dirigeret til den anden Express-server med en anden harddisk hvor billedet ikke findes.
Dette er et problem, der opstår, når du begynder at bruge en tjenesteudbyder som Linode eller Digital Ocean, hvor du har en en-til-en kortlægning mellem server og harddisk.
Det er en kortsigtet løsning, hvis det er alt, du har brug for lige nu, men når først den applikation begynder at skalere, bliver det et problem.
Løsning nr. 3 uden for datalager
Denne tredje løsning er en, jeg tidligere har brugt med React with Node-applikationer og Ruby on Rails-applikationer. Faktisk bruger mit Ruby on Rails-porteføljewebsted denne løsning, og den sidder på Heroku-platformen.
Så når billedet bliver uploadet, i stedet for at Express API forsøger at gemme filen lokalt som på sin egen harddisk, vil det tage billedet og bruge et eksternt datalager til at opbevare alle de forskellige billeder fra appen.
Den, jeg bruger til mit porteføljewebsted, og det, jeg har brugt til Node med React-applikationer, har været Amazon S3, men der findes også Azure File Storage og Google Cloud Storage. Disse systemer er lavet til at indeholde en enorm mængde data, og de kan være enhver type fil, som du overhovedet kan forestille dig. Ikke kun billeder som i dit tilfælde, men videofiler, lydfiler osv.
Der er ingen grænse for mængden af lagerplads, du kan have med S3, men du skal ikke bruge S3, men det ses som en branchestandard lige nu, men du kan sagtens lige så godt bruge Azure og Google Cloud.
Fordelen ved denne løsning, som jeg tror, din kunde vil sætte pris på, Amazon S3 opkræver dig som to øre pr. gigabyte pr. måned for opbevaring.