Et af de vigtigste aspekter ved rapportering er at gøre indholdet så meget synligt som muligt, så essensen af informationen i rapporten når ud til sit publikum hurtigt og ubesværet. Diagrammer spiller en afgørende rolle i denne henseende. At præsentere rå data og prøve at forestille sig scenariet forbundet med dataene er ikke særlig let, men diagrammer repræsenterer en billedlig essens af dataene og hjælper seeren med at forstå ideen bag de rå data meget hurtigt. JavaFX har indbygget understøttelse til dynamisk at præsentere rå data i malerisk form. API'et har to facetter:Man kan enten udvide API-klasserne og oprette et brugerdefineret diagram fra bunden, eller bruge de tilgængelige diagramspecifikke klasser til at oprette et diagram med et minimum af kode. Denne artikel dykker ned i nøgleaspekter af diagram-API'erne i JavaFX og viser, hvordan man implementerer dem. Hurtige eksempler er givet til at hjælpe dig.
JavaFX-diagrammer
JavaFX-diagrammer er ikke kun nemme at integrere med andre dele af applikationen, men er også optaget af den udvidelige politik for objektorienteret teknologi, der kan tilpasses efter udviklerens behov. Dette er ikke en ny ting, fordi objektorienterede design altid er beregnet til at kunne udvides, men den interessante del af JavaFX chart API er, at der er mange færdiglavede diagramklasser, der kan instansieres med en lille eller ingen ændring i dens egenskaber for at få professionelt udseende diagrammer. Disse diagramklasser er mest almindelige, kan tilpasses og passer til næsten ethvert behov hos udvikleren. I de fleste tilfælde er der næppe behov for at oprette et brugerdefineret diagram fra bunden.
JavaFX giver otte sådanne typer diagrammer i API-biblioteket med deres indbyggede funktionalitet. Selvom der er mange understøttende klasser og grænseflader i JavaFX diagram API-biblioteket, er den konkrete otte implementering hierarkisk arrangeret som følger.

Figur 1: JavaFX-diagram API-bibliotekshierarkidiagrammet
Derfor er de otte almindelige diagramtyper:kagediagram , søjlediagram , områdediagram , linjediagram , punktdiagram , boblediagram , stablet områdediagram og stablet søjlediagram .
Kirgediagrammet
Cirkeldiagrammet er et almindeligt diagramformat, hvor information gengives i en typisk cirkel-slice-struktur. Hver tærteskive repræsenterer den proportionelle værdi af dataene. Den nemmeste måde at oprette et cirkeldiagram på i JavaFX er at instansiere PieChart klasse og indstil dataene som følger:
PieChart pie=new PieChart();
Vi kan indstille dataene til et cirkeldiagram ved hjælp af setData() metode, som tager en parameter af typen ObservableList
PieChart.Data(String title, Double value)
Her er et hurtigt eksempel på at lave et cirkeldiagram.
package org.mano.example;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.chart.PieChart;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createPieChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public PieChart createPieChart() {
PieChart pie = new PieChart();
ObservableList<PieChart.Data> data =
FXCollections.observableArrayList();
data.addAll(new PieChart.Data("Asia", 30.0),
new PieChart.Data("Africa", 20.3),
new PieChart.Data("North America", 16.3),
new PieChart.Data("South America", 12.0),
new PieChart.Data("Antartica", 8.9),
new PieChart.Data("Europe", 6.7),
new PieChart.Data("Australia", 5.2));
pie.setData(data);
pie.setTitle("The Continents: Land Area");
return pie;
}
}
Output

Figur 2: Det færdige cirkeldiagram fra den foregående kode
XYChart
XYChart er en abstrakt klasse, som danner grundlaget for alle to-akse diagrammer i JavaFX. De to-aksede diagrammer er dem, hvor et enkelt element typisk repræsenterer et par og er plottet i et kartesisk koordinatområde markeret af x-aksen som kolonner og y-aksen som rækker. De konkrete afledninger af denne abstrakte klasse er:Søjlediagram , AreaChart , BubbleChart , Linjediagram , ScatterChart , StackedAreaChart , og StackedBarChart . I modsætning til XYChart , PieChart lægger ikke data i et x- og y-akseformat. Dette er hovedforskellen mellem et PieChart og et XYChart . Dataene i et XYChart er bestilt i en serie. Men måden denne serie af data vil blive gengivet på afhænger af implementeringen eller typen af XYChart faktisk instansieret.
Fordi XYChart er repræsenteret i et x- og y-akseformat, konstruktøren af XYChart er som følger.
XYChart(Axis<X> xAxis, Axis<Y> yAxis)
Akse er en abstrakt klasse, som udvider Region . Der er to konkrete underklasser af denne klasse, kaldet CategoryAxis og ValueAxis . CategoryAxis instansieres for at gengive etiketter på diagrammet i strengformat, mens ValueAxis gengiver dataindtastningerne i Nummer format. Nummeret er også en abstrakt klasse, som danner basisklassen for alle numeriske typer i Java, såsom indpakningsklasserne:Dobbelt , Heltal , Flyd , Lang , Kort , og så videre.
Søjlediagrameksempel
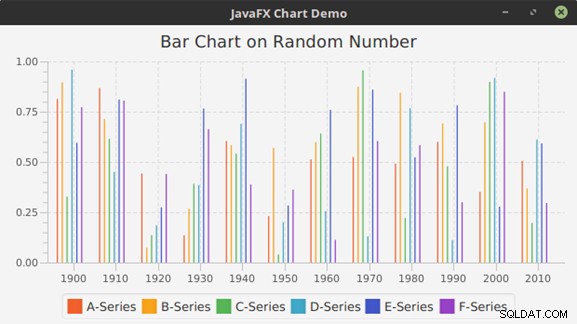
Et søjlediagram bruges typisk til at vise den relative forskel mellem de forskellige serier i en given kategori. Følgende eksempel illustrerer, hvordan man opretter en i Java.
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createBarChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
ObservableList<XYChart.Series<String, Double>> data =
FXCollections.observableArrayList();
Series<String, Double> as = new Series<>();
Series<String, Double> bs = new Series<>();
Series<String, Double> cs = new Series<>();
Series<String, Double> ds = new Series<>();
Series<String, Double> es = new Series<>();
Series<String, Double> fs = new Series<>();
as.setName("A-Series");
bs.setName("B-Series");
cs.setName("C-Series");
ds.setName("D-Series");
es.setName("E-Series");
fs.setName("F-Series");
Random r = new Random();
for (int i = 1900; i < 2017; i += 10) {
as.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
bs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
cs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
ds.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
es.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
fs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
}
data.addAll(as, bs, cs, ds, es, fs);
return data;
}
public XYChart<CategoryAxis, NumberAxis>
createBarChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
BarChart bc = new BarChart<>(xAxis, yAxis);
bc.setData(getDummyChartData());
bc.setTitle("Bar Chart on Random Number");
return bc;
}
}
Output

Figur 3: Det færdige søjlediagram fra den foregående kode
ScatterChart-eksempel
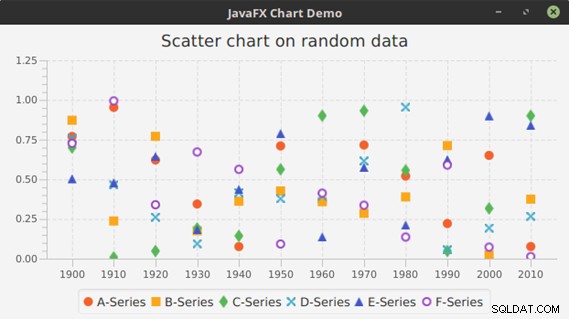
Dataelementerne i et punktdiagram er repræsenteret som symboler inden for området af XY-aksen. Den tidligere stregdiagramkode kan nemt konverteres til at skabe et punktdiagram ved at foretage følgende ændringer.
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import javafx.util.StringConverter;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createScatterChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis>
createScatterChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
ScatterChart sc = new ScatterChart<>(xAxis, yAxis);
sc.setData(getDummyChartData());
sc.setTitle("Scatter chart on random data");
return sc;
}
}
Output

Figur 4: Det færdige punktdiagram fra den foregående kode
Linjediagrameksempel
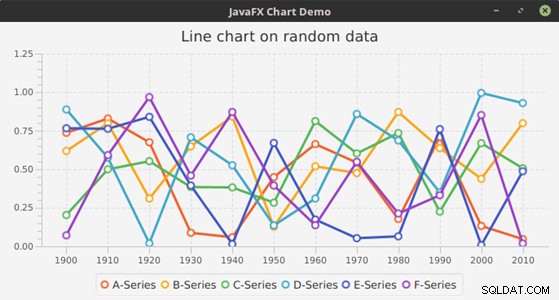
Som vi kan se, er dataelementerne i punktdiagrammet repræsenteret ved hjælp af prikker eller symboler. Nogle gange er det praktisk at forbinde prikkerne. Dette forbedrer synligheden af ændringer i tendenser fra et markeret punkt til et andet. Linjediagrammet gør præcis dette. Det næste eksempel illustrerer ideen.
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createLineChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createLineChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
LineChart lc = new LineChart<>(xAxis, yAxis);
lc.setData(getDummyChartData());
lc.setTitle("Line chart on random data");
return lc;
}
}
Output

Figur 5: Det færdige linjediagram fra den foregående kode
StackedBarChart Eksempel
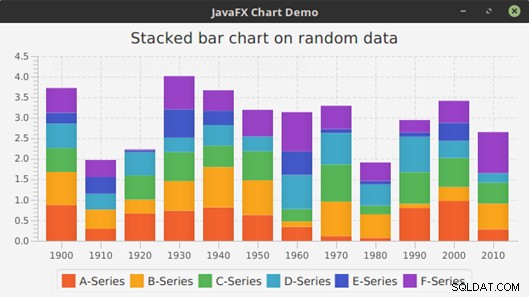
StackedBarChart er en anden version af Søjlediagram i den forstand, at her, i stedet for at repræsentere forskellige søjler ved siden af hinanden, er StackedBarChart stabler kategorierne oven på en anden.
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createStackedBarChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis>
createStackedBarChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
StackedBarChart sbc = new StackedBarChart<>(xAxis, yAxis);
sbc.setData(getDummyChartData());
sbc.setTitle("Stacked bar chart on random data");
return sbc;
}
}
Output

Figur 6: Det færdige stablede søjlediagram fra den foregående kode
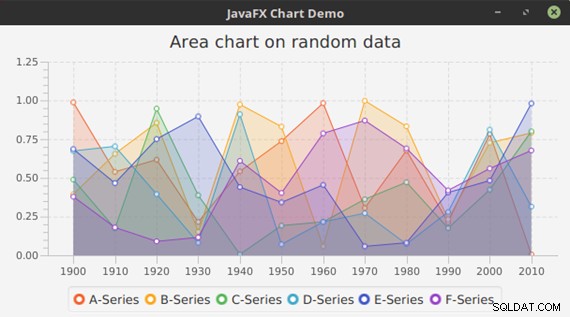
AreaChart Eksempel
I et AreaChart , området under linjerne, der forbinder prikkerne, er udfyldt for at repræsentere en kategori.
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createAreaChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createAreaChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
AreaChart ac = new AreaChart<>(xAxis, yAxis);
ac.setData(getDummyChartData());
ac.setTitle("Area chart on random data");
return ac;
}
}
Output

Figur 7: Det færdige områdediagram fra den foregående kode
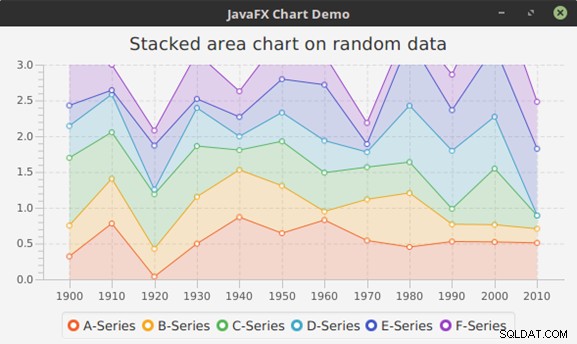
StackedAreaChart Eksempel
StackedAreaChart viser summen af værdierne i samme kategori og viser ikke individuelle områder som AreaChart gør. Dette er i bund og grund en anden version af AreaChart .
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createStackedAreaChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createStackedAreaChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
StackedAreaChart sac = new StackedAreaChart<>(xAxis, yAxis);
sac.setData(getDummyChartData());
sac.setTitle("Stacked area chart on random data");
return sac;
}
}
Output

Figur 8: Det færdige stablede områdediagram fra den foregående kode
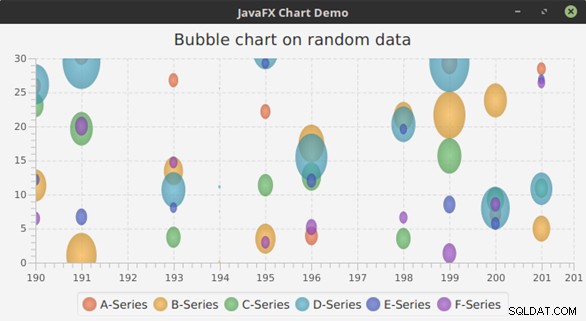
BubbleChart-eksempel
BubbleChart plotter bobler for datapunkter i serien. Denne variant af XYChart bruger de yderligere egenskaber for XYChart.Data klasse i den forstand, at det er et særligt XYChart implementering blandt alle underklasser af XYChart . Her er et dataelement angivet med to eller tre parametre såsom x-værdi, y-værdi og eventuelt den værdi, der angiver boblens radius. Her er et eksempel for at illustrere, hvordan man opretter en i Java.
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import javafx.util.StringConverter;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createBubbleChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<Integer, Double>>
getDummyChartData2() {
ObservableList<XYChart.Series<Integer, Double>> data =
FXCollections.observableArrayList();
Series<Integer, Double> as = new Series<>();
Series<Integer, Double> bs = new Series<>();
Series<Integer, Double> cs = new Series<>();
Series<Integer, Double> ds = new Series<>();
Series<Integer, Double> es = new Series<>();
Series<Integer, Double> fs = new Series<>();
as.setName("A-Series");
bs.setName("B-Series");
cs.setName("C-Series");
ds.setName("D-Series");
es.setName("E-Series");
fs.setName("F-Series");
Random r = new Random();
for (int i = 1900; i < 2017; i += 10) {
double d = r.nextDouble();
as.getData().add(new XYChart.Data<>
(i, r.nextInt(32)+r.nextDouble(), 2 * d));
bs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 4 * d));
cs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 3 * d));
ds.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 5 * d));
es.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 1.5 * d));
fs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 1.7 * d));
}
data.addAll(as, bs, cs, ds, es, fs);
return data;
}
public BubbleChart<Number, Number> createBubbleChart() {
NumberAxis xAxis = new NumberAxis();
NumberAxis yAxis = new NumberAxis();
yAxis.setAutoRanging(false);
yAxis.setLowerBound(0);
yAxis.setUpperBound(30);
xAxis.setAutoRanging(false);
xAxis.setLowerBound(1900);
xAxis.setUpperBound(2017);
xAxis.setTickUnit(10);
xAxis.setTickLabelFormatter(new StringConverter<Number>() {
@Override
public String toString(Number object) {
return String.valueOf(object.intValue() / 10);
}
@Override
public Number fromString(String string) {
return Integer.valueOf(string) * 10;
}
});
BubbleChart blc = new BubbleChart<>(xAxis, yAxis);
blc.setData(getDummyChartData2());
blc.setTitle("Bubble chart on random data");
return blc;
}
}
Output

Figur 9: Det færdige boblediagram fra den foregående kode
Konklusion
Man kan bruge Cascading Style Sheets (CSS) til at ændre standardudseendet for JavaFX-diagrammer, såsom at ændre farveskemaet, ændre deres legender og akser eller diagramsymboler, og så videre. JavaFX leverer mange diagramspecifikke CSS-tags for at opnå dette. Den vigtigste del af JavaFX-diagram-API'en er, at den giver forskellige variationer af brugsklare diagramtyper. Det er op til udviklere at vælge den rigtige type diagram, der passer bedst til deres datarapportering.
