Prisma er en interessant ORM.
En ORM er et abstraktionslag over en database.
Jeg har haft fornøjelsen af at bruge Prisma i et par forskellige projekter i de seneste måneder, og her vil jeg vise dig, hvor nemt det er at komme i gang (og blive ved).
Jeg vil bruge Prisma i en React-applikation baseret på Next.js.
Du kan oprette én ny Next.js-app i en mappe med
npx create-next-app
Den første ting du skal gøre for at tilføje Prisma er at inkludere prisma i dine dev-afhængigheder:
npm install -D prisma
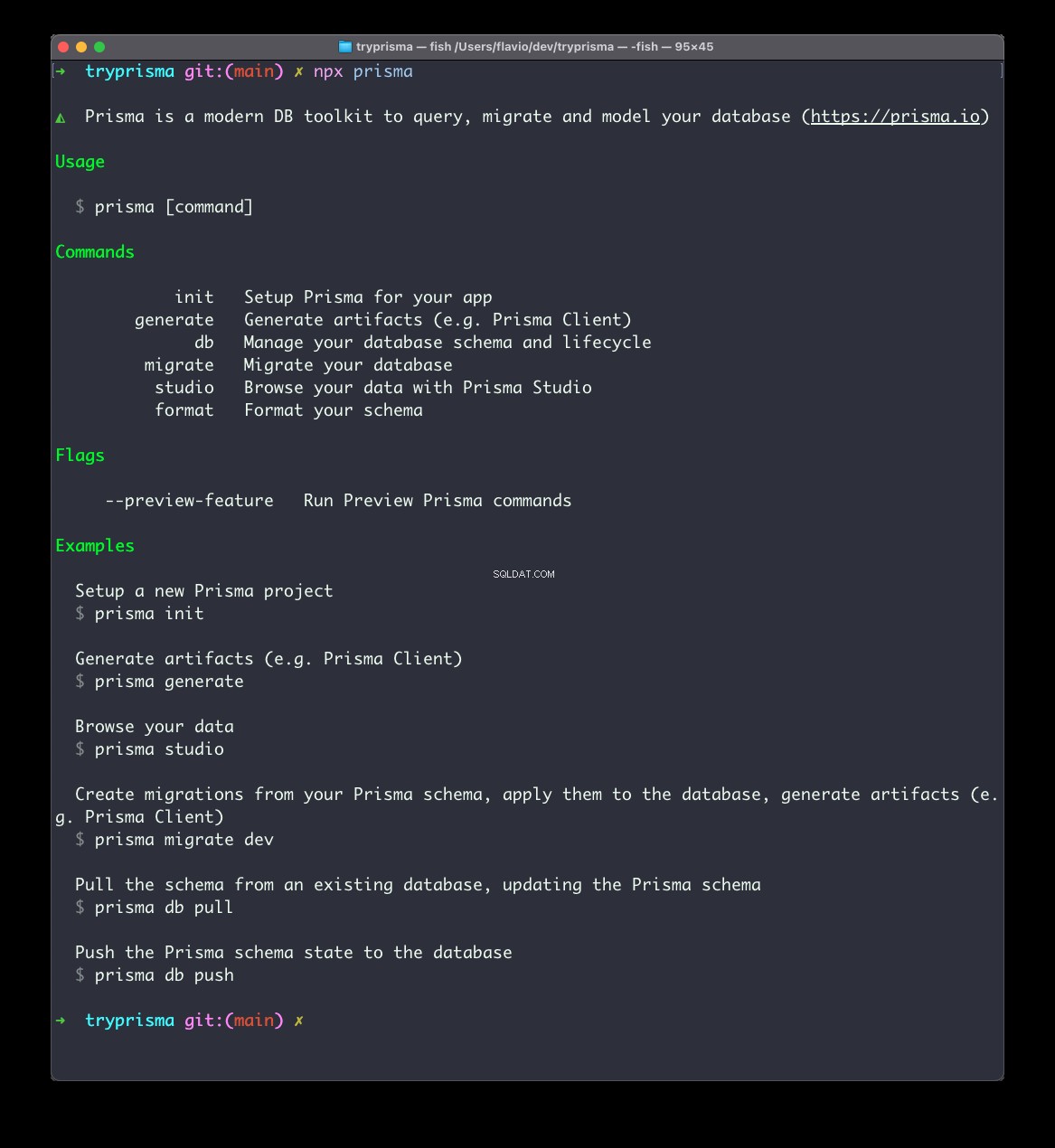
Nu har du adgang til Prisma CLI-værktøjet ved at bruge npx . Prøv at køre:
npx prismaog du vil se instruktionerne om, hvordan du bruger det.

Kør nu dette for at opsætte Prisma til dit projekt:
npx prisma init

Dette vil skabe en prisma mappe, og inde i den en schema.prisma fil:
// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}
Det oprettede også en .env fil, hvis du ikke allerede har en, med DATABASE_URL miljøvariabel:
DATABASE_URL="postgresql://johndoe:randompassword@localhost:5432/mydb?schema=public"Dette skal pege på din database.
Lad os først få denne pointe af vejen. Prisma understøtter mange forskellige slags (relationelle) databaser. Jeg har brugt det med PostgreSQL og SQLite, men det understøtter også MySQL, AWS Aurora, MariaDB.
I produktionen kan jeg godt lide at bruge DigitalOceans administrerede database (obligatorisk henvisningslink til en gratis kredit på $100 her), men for en hurtig eksempelapp er Railway.app et cool og gratis valg.
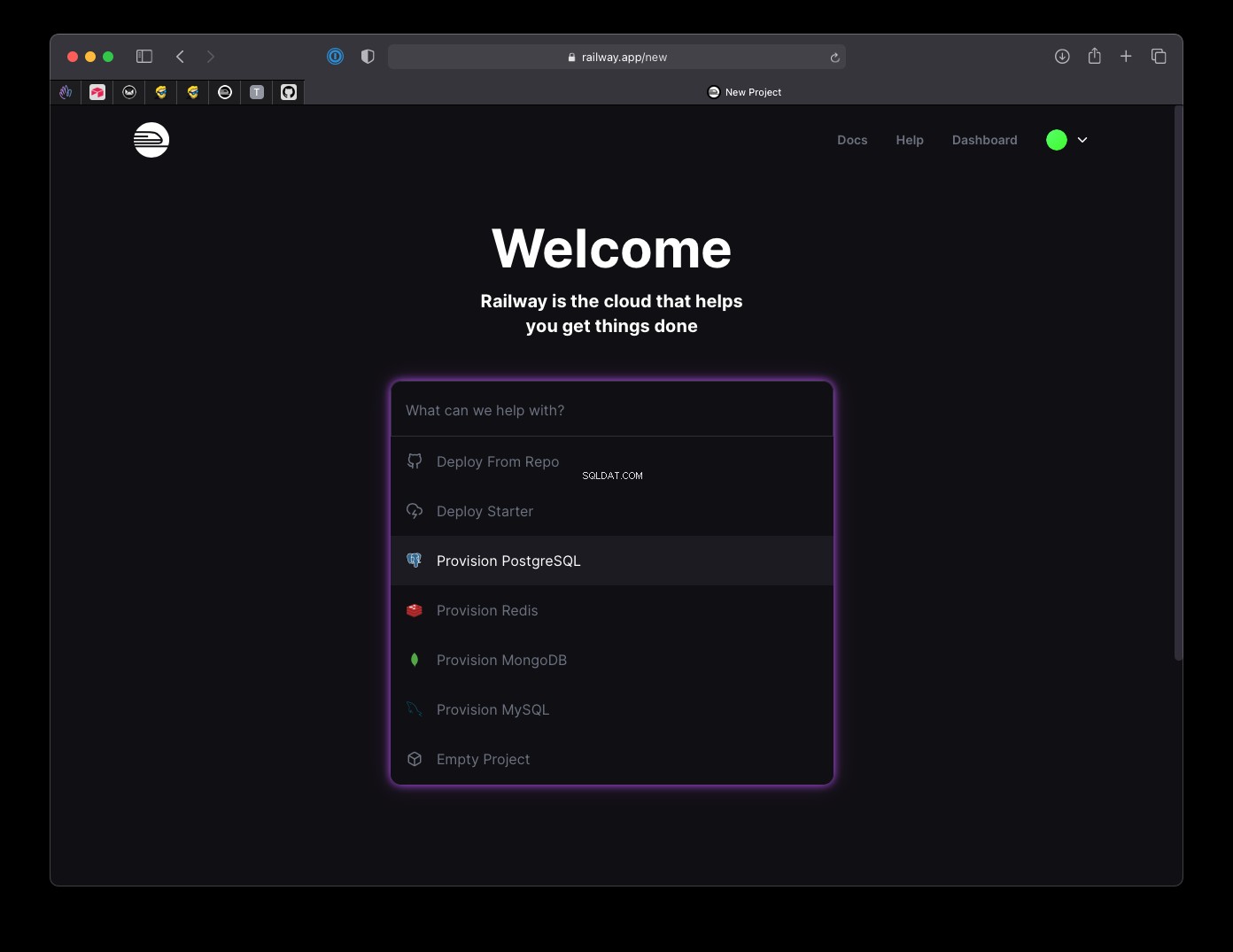
Når du har tilmeldt dig, kan du klargøre en PostgreSQL-database med et klik:

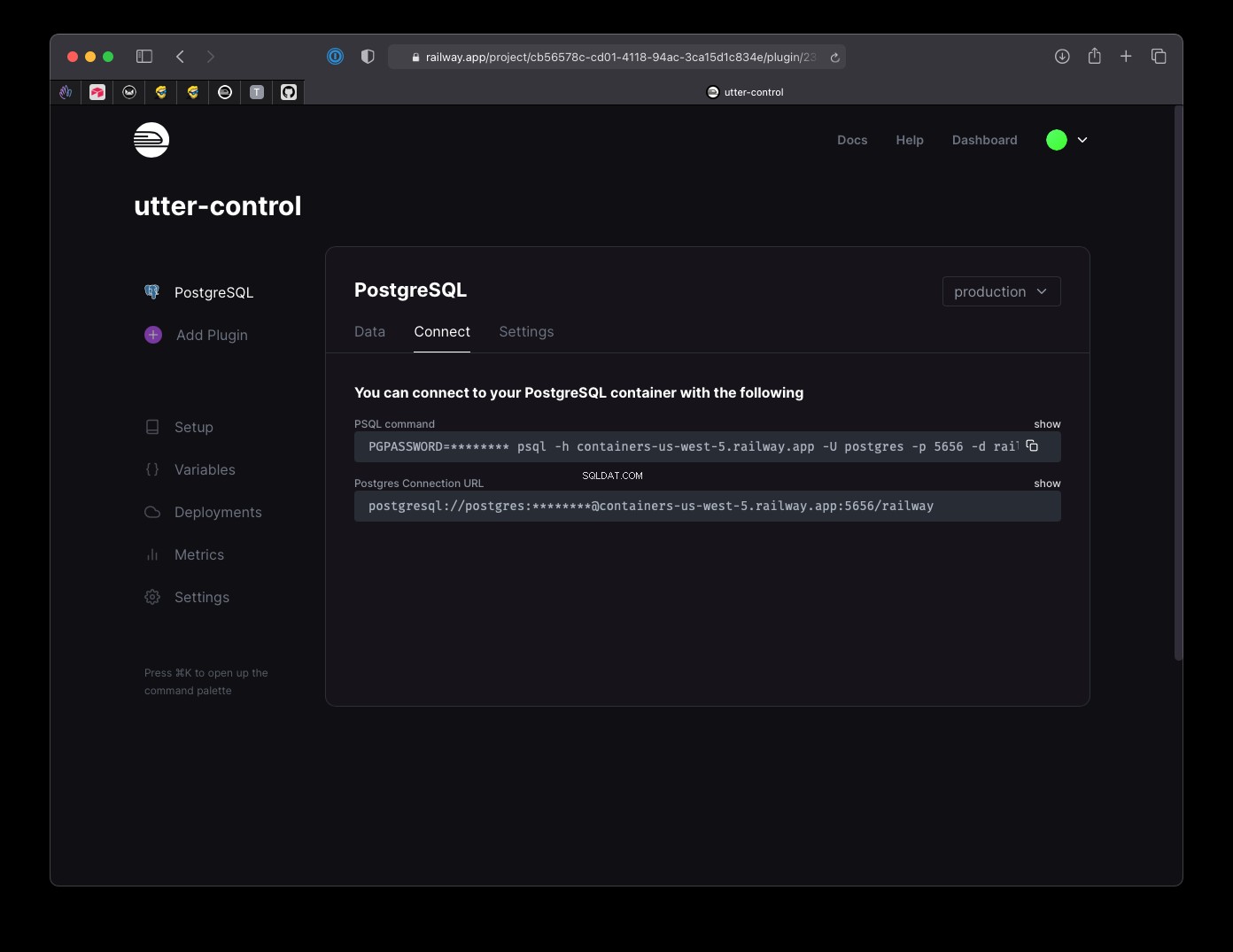
og umiddelbart efter får du forbindelsens URL:

Kopier det til din .env fil som DATABASE_URL værdi.
Nu er det tid til at tilføje en model til skemaet, som vil blive oversat til en databasetabel.
Bemærk, at du også kan gøre det modsatte, hvis du allerede har en database fyldt med tabeller, ved at køre npx prisma introspect . Prisma vil generere skemaet fra databasen.
Lad os sige, at vi er en fancy milliardær, der kan lide at samle på biler. Vi opretter en Car model til at gemme listen over biler, vi ønsker at købe:
model Car {
id Int @id @default(autoincrement())
brand String
model String
created_at DateTime @default(now())
bought Boolean @default(false)
}Jeg anbefaler dig stærkt at slå alt op i Prisma-skemaets referencedokumentation.
Denne model definerer 5 felter:id , brand , model , created_at , bought , hver med sin type, det være sig Int, String, DataTime eller Boolean.
id har @id attribut, hvilket betyder, at det er den primære nøgle , som fortæller databasestyringssystemet at gøre det unikt. Og den har som standard en værdi, der automatisk øges, så hver gang vi tilføjer et nyt element, har det altid et unikt heltal, der stiger:1, 2, 3, 4...
Bemærk, at du også kan bruge en unik værdi med @default(cuid()) eller @default(uuid()) .
created_at standard til den aktuelle dato og klokkeslæt med @default(now()) , og bought standard til false .
Nu skal vi synkronisere databasen med vores skema. Det gør vi ved at køre kommandoen npx prisma migrate for at oprette vores første migrering :
npx prisma migrate dev
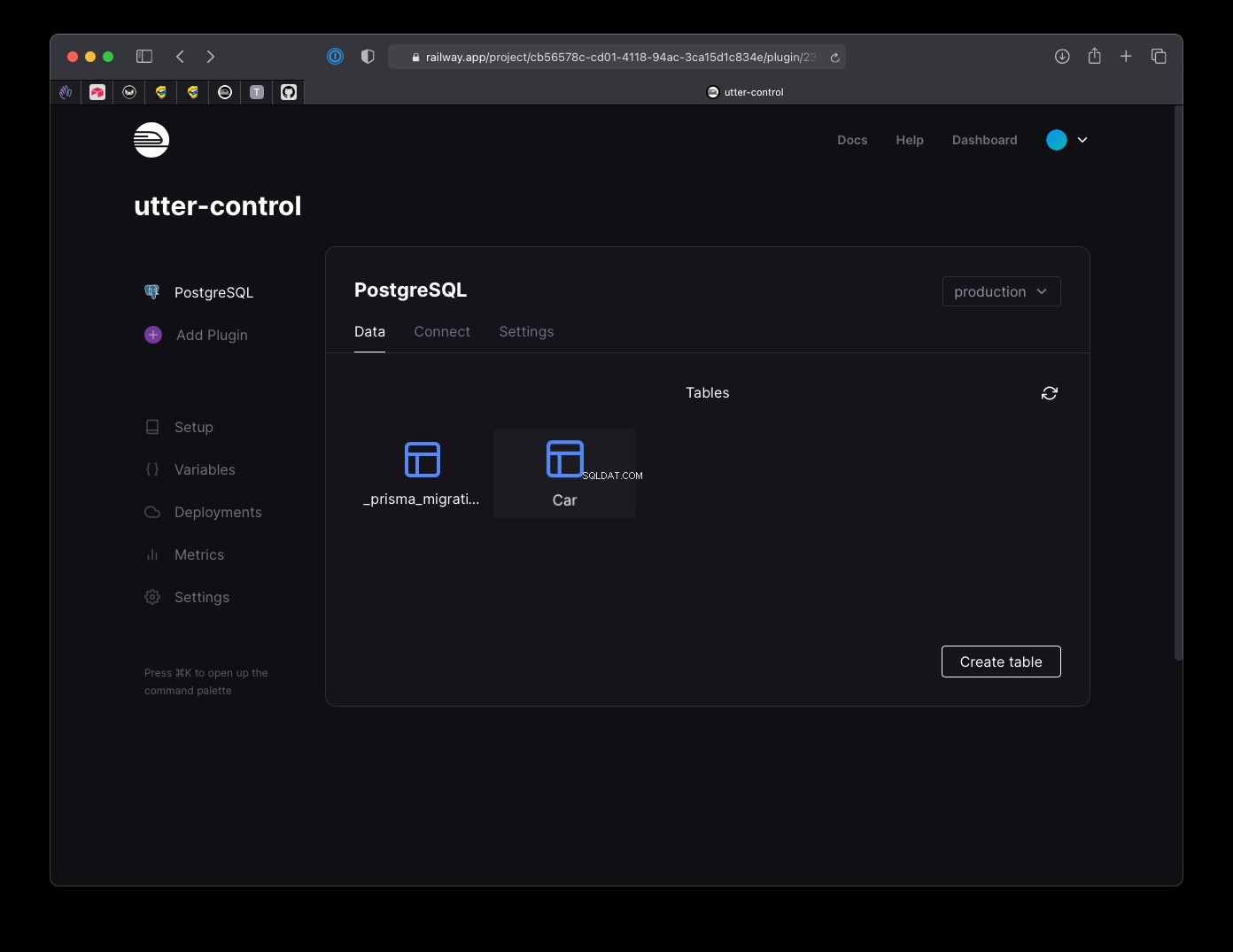
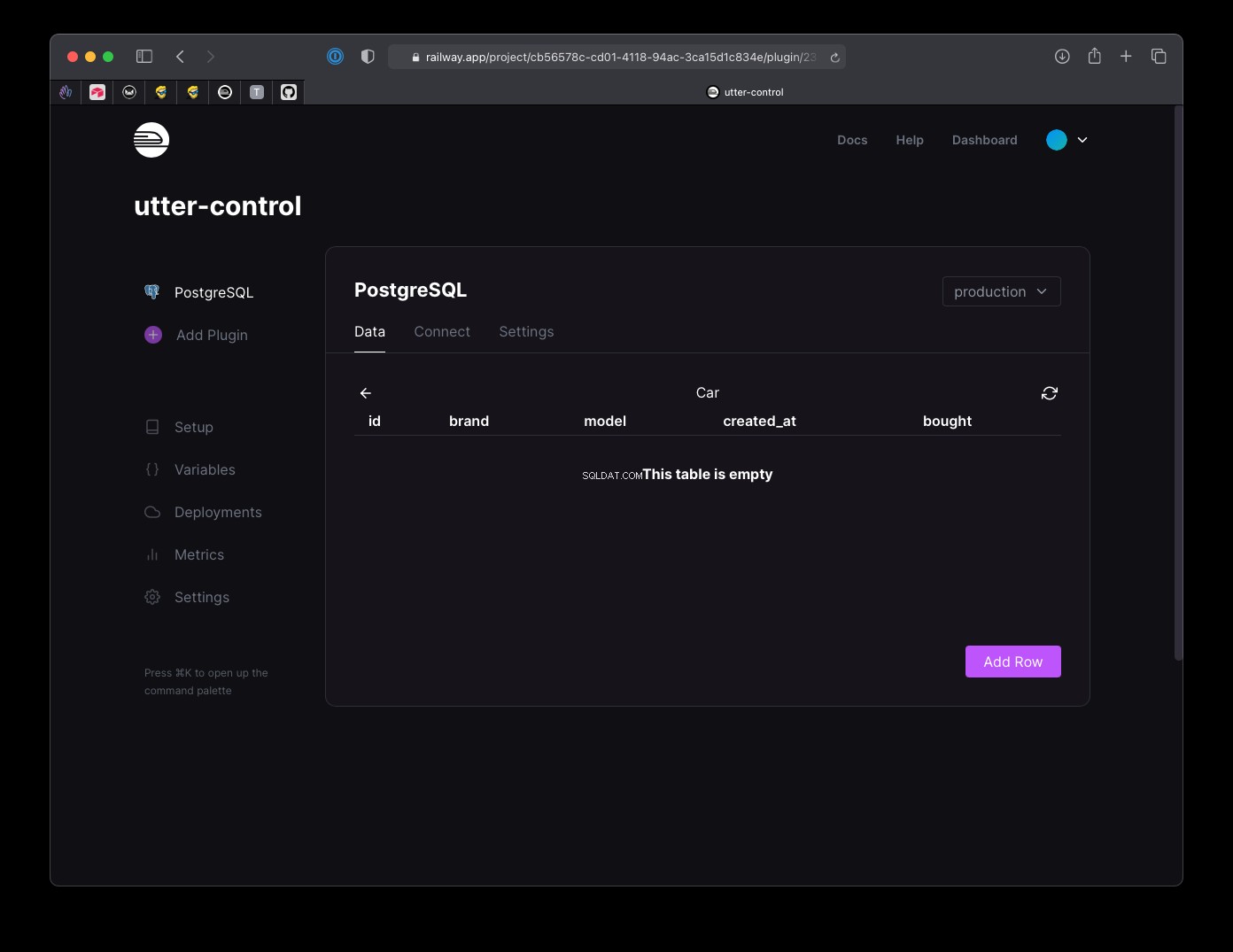
Nu kan du se i databasen, at der vil være en Car tabel:


og en fil i din kodebase i prisma/migrations mappe med de kommandoer, der bruges til at oprette disse tabeller, i dette tilfælde:
-- CreateTable
CREATE TABLE "Car" (
"id" SERIAL NOT NULL,
"brand" TEXT,
"model" TEXT,
"created_at" TIMESTAMP(3) NOT NULL DEFAULT CURRENT_TIMESTAMP,
"bought" BOOLEAN NOT NULL DEFAULT false,
PRIMARY KEY ("id")
);
Hver gang du ændrer skemaet, skal du køre denne npx prisma migrate dev kommando for at anvende ændringerne.
Store! Nu kan vi bruge Prisma til at indsætte data i databasen, hente data, slette data.. og alt det der.
Installer nu @prisma/client pakke med
npm install @prisma/client
Opret en lib mappe, og inde i den en prisma.js fil. Derinde initialiserer vi PrismaClient-objektet:
import { PrismaClient } from '@prisma/client'
let global = {}
const prisma = global.prisma || new PrismaClient()
if (process.env.NODE_ENV === 'development') global.prisma = prisma
export default prisma
Dette stykke kode er nødvendigt for at undgå overdrevne instansieringer af Prisma, når vi kører i udviklingstilstand, med hyppige opdateringer på grund af varm modulgenindlæsning. Vi tilføjer grundlæggende prisma til en global variabel første gang vi kører denne, og genbrug den variabel de næste gange.
Nu i enhver fil, du vil bruge Prisma, kan du tilføje
import prisma from 'lib/prisma'og du er klar til at gå.
For at hente alle bilerne, bruger du prisma.car.findMany() :
const cars = await prisma.car.findMany()
Du kan sende et objekt for at filtrere dataene, for eksempel ved at vælge alle Ford biler:
const cars = await prisma.car.findMany({
where: {
brand: 'Ford',
},
})
Du kan lede efter en enkelt bil ved dens id værdi ved hjælp af prisma.car.findUnique() :
const car = await prisma.car.findUnique({
where: {
id: 1,
},
})
Du kan tilføje en ny bil ved hjælp af prisma.car.create() :
const car = await prisma.car.create({
brand: 'Ford',
model: 'Fiesta',
})
Du kan slette en bil ved at bruge prisma.car.delete() :
await prisma.job.delete({
where: { id: 1 },
})
Du kan opdatere dataene for en bil ved hjælp af prisma.car.update() :
await prisma.job.delete({
where: { id: 1 },
data: {
bought: true
}
})Du kan gøre meget mere, men det er det grundlæggende, alt hvad du behøver for at komme i gang og 95 % af det, du har brug for i en simpel CRUD-applikation.
