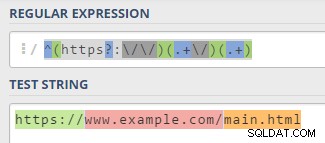
Jeg ville prøve at bruge et regulært udtryk som dette:/^(https?:\/\/)(.+\/)(.+)/ .
Så forudsat at dine data er i JSON dannet som i dette eksempel
.
Og at du har EN JSON-attribut, der indeholder den fulde URL.
Sig... Noget som dette:
{
"frequency":{value},
"occurrences":{value},
"fullurl":{value}
}
Din funktion vil se sådan ud:
$(function() {
$('#ut-table').DataTable({
processing: true,
serverSide: true,
ajax: '{!! url('/all') !!}',
columns: [
{ data: 'frequency'},
{ data: 'occurrences'},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[0]; // PROTOCOL
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[1]; // DOMAIN
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[2]; // PATH
}
},
],
});
});
Så det regulære udtryk har 3 mulige "matches" bestemt af parentesen.
Tricket er at returnere det rigtige match i højre kolonne.
Du kan teste dit eget regulære udtryk her .
Håber det hjælper!
;)
REDIGER
For kun at "opdele" stien... i stedet for den fulde URL, som spurgt i kommentarerne:
Du må hellere bruge .split funktion derefter.
Fordi denne del ikke vil være så "almindelig" har det tidligere tilfælde.
Den kan have forskelligt undermappeniveau...
Den kan have en efterfølgende skråstreg og nogle gange ikke .
Så lad os sige, at du har 4 kolonner, som for det eksempel, du angav:"/dette/er/min/sti"
Da funktionen er lidt længere, synes jeg, det er bedst at undgå at få den gentaget 4 gange.
Så lad os skabe en funktion, der skal placeres i globalt omfang.
// This var is the real column amount of your table (not zero-based).
var maxPathParts = 4;
function pathSplitter(pathPart){
// Check if the first char is a / and remove if it's the case.
// It would oddly make the first array element as empty.
if(data.charAt(0)=="/"){
data = data.sustr(1);
}
// Check if last char is a slash.
var lastWasSlash=false;
if(data.charAt(data.length-1)=="/"){
lastWasSlash=true;
data = data.substr(0,data.length-1);
}
// Now split the data in an array based on slashes.
var splittedData = data.split("/");
// If there is more parts than maxPathParts... Aggregate all the excedent in the last part.
if(splittedData.length>maxPathParts){
var tempLastPart;
for(i=maxPathParts-1;i<splittedData.length;i++){
tempLastPart += splittedData[i] + "/";
}
splittedData[maxPathParts]=tempLastPart;
}
// If it exist.
if(typeof(splittedData[pathPart]!="undefined"){
// Add a trailing slash to it if it is not the last element.
if( pathPart != splittedData.length-1 ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
// But add it anyway if the last char of the path was a slash.
if (pathPart != splittedData.length-1 && lastWasSlash ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
return splittedData[pathPart];
}else{
// If there is no value for this column.
return "";
}
}
Så nu hvor du har en funktion, skal du bare kalde den i kolonneindstillingerne for DataTable med det højre kolonnenummer som argument:
columns: [
{ data: 'domain'},
{ data: 'path', render: pathSplitter(0)},
{ data: 'path', render: pathSplitter(1)},
{ data: 'path', render: pathSplitter(2)},
{ data: 'path', render: pathSplitter(3)},
],
Lad mig vide, det fejler...Jeg testede ikke noget.