I denne tutorial leder jeg dig gennem hele processen med at oprette et brugerregistreringssystem, hvor brugere kan oprette en konto ved at angive brugernavn, e-mail og adgangskode, login og log ud ved hjælp af PHP og MySQL. Jeg vil også vise dig, hvordan du kan gøre nogle sider kun tilgængelige for loggede brugere. Enhver anden bruger, der ikke er logget ind, vil ikke kunne få adgang til siden.
Det første, vi skal gøre, er at opsætte vores database.
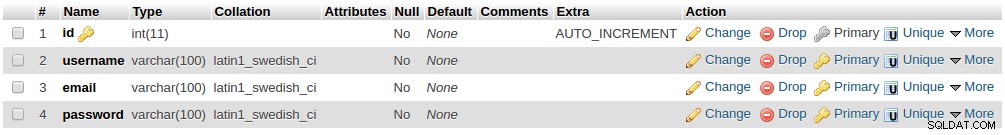
Opret en database kaldet registrering . I registrering database, skal du tilføje en tabel kaldet brugere . Brugertabellen vil tage de følgende fire felter.
- id
- brugernavn - varchar(100)
- e-mail - varchar(100)
- adgangskode - varchar(100)
Du kan oprette dette ved hjælp af en MySQL-klient som PHPMyAdmin.

Eller du kan oprette det på MySQL-prompten ved hjælp af følgende SQL-script:
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`username` varchar(100) NOT NULL,
`email` varchar(100) NOT NULL,
`password` varchar(100) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1; Og det er det med databasen.
Opret nu en mappe kaldet registrering i en mappe, der er tilgængelig for vores server. opret mappen inde i htdocs (hvis du bruger XAMPP-server) eller inde i www (hvis du bruger wampp-server).
Inde i mappen registrering, oprette følgende filer:

Åbn disse filer i en teksteditor efter eget valg. Min er Sublime Text 3.
Registrering af en bruger
Åbn filen register.php og indsæt følgende kode i den:
regiser.php:
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Register</h2>
</div>
<form method="post" action="register.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" value="<?php echo $username; ?>">
</div>
<div class="input-group">
<label>Email</label>
<input type="email" name="email" value="<?php echo $email; ?>">
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password_1">
</div>
<div class="input-group">
<label>Confirm password</label>
<input type="password" name="password_2">
</div>
<div class="input-group">
<button type="submit" class="btn" name="reg_user">Register</button>
</div>
<p>
Already a member? <a href="login.php">Sign in</a>
</p>
</form>
</body>
</html>
Intet kompliceret indtil videre vel?
Et par ting at bemærke her:
For det første er vores formulars handling attribut er sat til register.php. Det betyder, at når der klikkes på formularindsend-knappen, vil alle data i formularen blive sendt til den samme side (register.php). Den del af koden, der modtager disse formulardata, er skrevet i server.php-filen, og det er derfor, vi inkluderer den helt øverst i register.php-filen.
Bemærk også, at vi inkluderer filen errors.php for at vise formularfejl. Det kommer vi snart til.
Som du kan se i hovedafsnittet, linker vi til en style.css-fil. Åbn style.css-filen, og indsæt følgende CSS i den:
* {
margin: 0px;
padding: 0px;
}
body {
font-size: 120%;
background: #F8F8FF;
}
.header {
width: 30%;
margin: 50px auto 0px;
color: white;
background: #5F9EA0;
text-align: center;
border: 1px solid #B0C4DE;
border-bottom: none;
border-radius: 10px 10px 0px 0px;
padding: 20px;
}
form, .content {
width: 30%;
margin: 0px auto;
padding: 20px;
border: 1px solid #B0C4DE;
background: white;
border-radius: 0px 0px 10px 10px;
}
.input-group {
margin: 10px 0px 10px 0px;
}
.input-group label {
display: block;
text-align: left;
margin: 3px;
}
.input-group input {
height: 30px;
width: 93%;
padding: 5px 10px;
font-size: 16px;
border-radius: 5px;
border: 1px solid gray;
}
.btn {
padding: 10px;
font-size: 15px;
color: white;
background: #5F9EA0;
border: none;
border-radius: 5px;
}
.error {
width: 92%;
margin: 0px auto;
padding: 10px;
border: 1px solid #a94442;
color: #a94442;
background: #f2dede;
border-radius: 5px;
text-align: left;
}
.success {
color: #3c763d;
background: #dff0d8;
border: 1px solid #3c763d;
margin-bottom: 20px;
}
Nu ser formen smuk ud.
Lad os nu skrive koden, der vil modtage oplysninger indsendt fra formularen og gemme (registrere) oplysningerne i databasen. Som lovet tidligere, gør vi dette i server.php-filen.
Åbn server.php og indsæt denne kode i den:
server.php
<?php
session_start();
// initializing variables
$username = "";
$email = "";
$errors = array();
// connect to the database
$db = mysqli_connect('localhost', 'root', '', 'registration');
// REGISTER USER
if (isset($_POST['reg_user'])) {
// receive all input values from the form
$username = mysqli_real_escape_string($db, $_POST['username']);
$email = mysqli_real_escape_string($db, $_POST['email']);
$password_1 = mysqli_real_escape_string($db, $_POST['password_1']);
$password_2 = mysqli_real_escape_string($db, $_POST['password_2']);
// form validation: ensure that the form is correctly filled ...
// by adding (array_push()) corresponding error unto $errors array
if (empty($username)) { array_push($errors, "Username is required"); }
if (empty($email)) { array_push($errors, "Email is required"); }
if (empty($password_1)) { array_push($errors, "Password is required"); }
if ($password_1 != $password_2) {
array_push($errors, "The two passwords do not match");
}
// first check the database to make sure
// a user does not already exist with the same username and/or email
$user_check_query = "SELECT * FROM users WHERE username='$username' OR email='$email' LIMIT 1";
$result = mysqli_query($db, $user_check_query);
$user = mysqli_fetch_assoc($result);
if ($user) { // if user exists
if ($user['username'] === $username) {
array_push($errors, "Username already exists");
}
if ($user['email'] === $email) {
array_push($errors, "email already exists");
}
}
// Finally, register user if there are no errors in the form
if (count($errors) == 0) {
$password = md5($password_1);//encrypt the password before saving in the database
$query = "INSERT INTO users (username, email, password)
VALUES('$username', '$email', '$password')";
mysqli_query($db, $query);
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}
}
// ...
Sessioner bruges til at spore loggede brugere, og derfor inkluderer vi en session_start() øverst i filen.
Kommentarerne i koden forklarer stort set alt, men jeg vil fremhæve et par ting her.
If-erklæringen bestemmer, om der klikkes på reg_user-knappen på registreringsformularen. Husk, at indsend-knappen i vores formular har en navneattribut indstillet til reg_user, og det er det, vi henviser til i if-sætningen.
Alle data modtages fra formularen og kontrolleres for at sikre, at brugeren har udfyldt formularen korrekt. Adgangskoder sammenlignes også for at sikre, at de matcher.
Hvis der ikke er stødt på fejl, er brugeren registreret i brugere tabel i databasen med en hashed adgangskode. Den hash-kodede adgangskode er af sikkerhedsmæssige årsager. Det sikrer, at selvom en hacker formår at få adgang til din database, vil de ikke være i stand til at læse din adgangskode.
Men fejlmeddelelser vises ikke nu, fordi vores errors.php-fil stadig er tom. For at vise fejlene, indsæt denne kode i filen errors.php.
<?php if (count($errors) > 0) : ?>
<div class="error">
<?php foreach ($errors as $error) : ?>
<p><?php echo $error ?></p>
<?php endforeach ?>
</div>
<?php endif ?>
Når en bruger er registreret i databasen, logges de straks på og omdirigeres til siden index.php.
Og det er det for registrering. Lad os se på brugerlogin.
Login-bruger
At logge en bruger ind er en endnu nemmere ting at gøre. Bare åbn login-siden og indsæt denne kode i den:
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Login</h2>
</div>
<form method="post" action="login.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" >
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password">
</div>
<div class="input-group">
<button type="submit" class="btn" name="login_user">Login</button>
</div>
<p>
Not yet a member? <a href="register.php">Sign up</a>
</p>
</form>
</body>
</html> Alt på denne side minder ret meget om register.php-siden.
Nu skal koden, der logger brugeren ind, skrives i den samme server.php-fil. Så åbn server.php-filen og tilføj denne kode i slutningen af filen:
// ...
// LOGIN USER
if (isset($_POST['login_user'])) {
$username = mysqli_real_escape_string($db, $_POST['username']);
$password = mysqli_real_escape_string($db, $_POST['password']);
if (empty($username)) {
array_push($errors, "Username is required");
}
if (empty($password)) {
array_push($errors, "Password is required");
}
if (count($errors) == 0) {
$password = md5($password);
$query = "SELECT * FROM users WHERE username='$username' AND password='$password'";
$results = mysqli_query($db, $query);
if (mysqli_num_rows($results) == 1) {
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}else {
array_push($errors, "Wrong username/password combination");
}
}
}
?> Igen er alt, hvad dette gør, at kontrollere, om brugeren har udfyldt formularen korrekt, verificerer, at deres legitimationsoplysninger matcher en post fra databasen og logger dem ind, hvis den gør det. Efter at have logget ind, omdirigeres brugeren dem til index.php-filen med en succesmeddelelse.
Lad os nu se, hvad der sker i index.php-filen. Åbn den og indsæt følgende kode i den:
<?php
session_start();
if (!isset($_SESSION['username'])) {
$_SESSION['msg'] = "You must log in first";
header('location: login.php');
}
if (isset($_GET['logout'])) {
session_destroy();
unset($_SESSION['username']);
header("location: login.php");
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Home Page</h2>
</div>
<div class="content">
<!-- notification message -->
<?php if (isset($_SESSION['success'])) : ?>
<div class="error success" >
<h3>
<?php
echo $_SESSION['success'];
unset($_SESSION['success']);
?>
</h3>
</div>
<?php endif ?>
<!-- logged in user information -->
<?php if (isset($_SESSION['username'])) : ?>
<p>Welcome <strong><?php echo $_SESSION['username']; ?></strong></p>
<p> <a href="index.php?logout='1'" style="color: red;">logout</a> </p>
<?php endif ?>
</div>
</body>
</html> Den første if-sætning kontrollerer, om brugeren allerede er logget ind. Hvis de ikke er logget ind, vil de blive omdirigeret til login-siden. Derfor er denne side kun tilgængelig for loggede brugere. Hvis du ønsker at gøre en side kun tilgængelig for loggede brugere, skal du blot placere denne if-erklæring øverst i filen.
Den anden if-sætning kontrollerer, om brugeren har klikket på logout-knappen. Hvis ja, logger systemet dem ud og omdirigerer dem tilbage til login-siden.
Og det er det!
Fortsæt nu, tilpas det, så det passer til dine behov, og byg et fantastisk websted. Hvis du har nogen bekymringer eller noget, du har brug for at afklare, så læg det i kommentarerne nedenfor, og hjælpen vil komme.
Du kan altid støtte ved at dele på sociale medier eller anbefale min blog til dine venner og kolleger.
Venlig hilsen :D
