I den forrige del af denne selvstudieserie implementerede vi den påkrævede funktionalitet for en logget bruger til at tilføje et ønske. Vi så også, hvordan man viser de ønsker, som en bruger har indtastet, på brugerhjemmesiden.
I denne del implementerer vi funktionaliteten til redigering og sletning af de ønsker, en bruger har indtastet.
Kom godt i gang
Lad os starte med at klone den forrige del af selvstudiet fra GitHub.
git-klon https://github.com/jay3dec/PythonFlaskMySQLApp_Part3.git
Når kildekoden er blevet klonet, skal du navigere til projektbiblioteket og starte webserveren.
cd PythonFlaskMySQLApp_Part3python app.py
Peg din browser til http://localhost:5002/ og du burde have applikationen kørende.
Redigering af ønskeliste
Trin 1:Vis Redigeringsikonet
Vi binder allerede de modtagne data ved hjælp af jQuery til vores HTML. Vi vil ændre denne kode og bruge jQuery-skabeloner for at gøre det nemmere at binde data. Vi tilføjer også en edit ikon til vores HTML for at give en måde at opdatere ønsket på. Åbn userHome.html og inkludere en reference til jQuery-skabeloner.
Fjern den eksisterende list-group div og erstat den med følgende HTML-kode:
Inde i UL med klassen list-group vi binder vores data. Definer en listTemplate som vist i HTML-teksten:
Rediger jQuery AJAX succes tilbagekald for at binde dataene til listTemplate .
Medtag også nogle typografier i userHome.html :
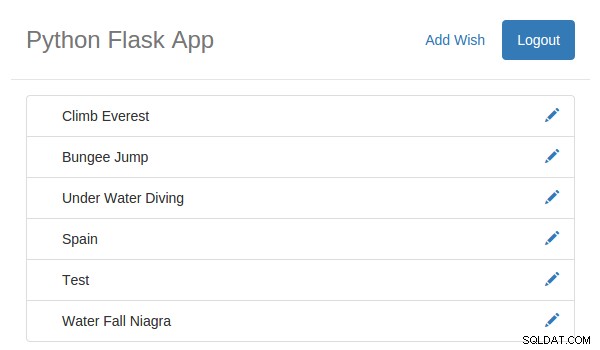
Gem alle ændringerne og genstart serveren. Peg din browser til http://localhost:5002 og log ind med en gyldig e-mailadresse og adgangskode. Når du er logget ind, skulle du kunne se de ønsker, som brugeren har oprettet.



Trin 2:Vis redigerings-popup'en
Vi vil bruge Bootstrap til at vise en popup for at give en grænseflade til at redigere ønskerne. Inkluder en reference til Bootstrap i userHome.html .
Når referencen er inkluderet, skal du tilføje følgende HTML til userHome.html .
Ovenstående HTML vil tjene som popup. Når brugeren klikker på edit ikonet vil pop op-vinduet vise. Vi har allerede tilføjet attributterne data-target og data-toggle hvilket vil udløse den modale popup.
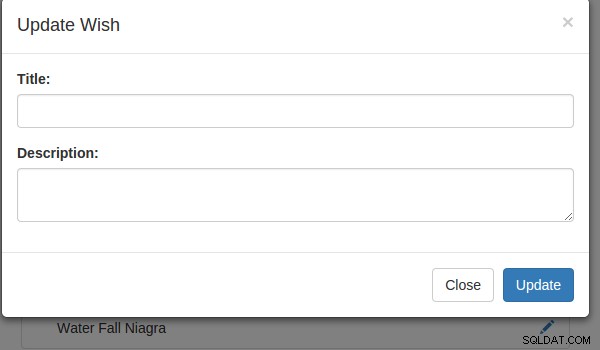
Gem ovenstående ændringer og genstart appen. Når du er logget ind på applikationen, skal du klikke på edit ikonet, og du skulle være i stand til at se pop op-vinduet.



Trin 3:Udfyld Rediger popup
Når brugeren klikker på redigeringsikonet, viser vi popup-opdateringen med title og description at opdatere. For at komme i gang skal vi først bruge ønske-id'et for at hente de specifikke ønskedetaljer, når brugeren klikker på redigeringsikonet. Så rediger jQuery-skabelonkoden til at inkludere en ekstra attribut data-id på redigeringsankerelementet.
Vi har også vedhæftet et onclick hændelse for at kalde metoden Edit . Inde i redigeringsfunktionen laver vi et AJAX-kald til en pythonmetode kaldet getWishById som vil returnere ønskeoplysningerne.
function Edit(elm) { $.ajax({ url:'/getWishById', data:{ id:$(elm).attr('data-id') }, type:'POST', success:function (res) { console.log(res); }, fejl:function(error) { console.log(error); } });}
Åbn derefter app.py og opret en metode kaldet getWishById . Ved at bruge denne metode får vi de særlige ønsker detaljer fra databasen.
@app.route('/getWishById',methods=['POST'])def getWishById():prøv:if session.get('user'):_id =request.form['id'] _user =session.get('user') conn =mysql.connect() cursor =conn.cursor() cursor.callproc('sp_GetWishById',(_id,_user)) result =cursor.fetchall() wish =[] wish.appd ({'Id':result[0][0],'Title':result[0][1],'Description':result[0][2]}) return json.dumps(wish) else:return render_template ('error.html', error ='Uautoriseret adgang') undtagen Undtagelse som e:return render_template('error.html',error =str(e))
Som du kan se i ovenstående metode, har vi sendt ønske-id'et til denne metode, og det henter data fra databasen ved hjælp af user ID og wish ID . Når dataene er blevet hentet, konverterer den disse data til en liste og returnerer dem derefter som JSON data.
Lad os derefter oprette den nødvendige MySQL-lagrede procedure for at hente data fra databasen.
DELIMITER $$CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_GetWishById`(IN p_wish_id bigint,In p_user_id bigint)BEGINvælg * fra tbl_wish hvor wish_id =p_wish_id og wish_user_id =p_userKoden vist ovenfor er den lagrede procedure for at få bestemte ønsker detaljer ved hjælp af
wish IDoguser ID.Gem ændringerne og genstart serveren. Når du er logget ind på applikationen, skal du klikke på
editikonet, og du skal have detaljerne logget i din browserkonsol.For at binde de modtagne data til HTML-popup'en skal du først fjerne
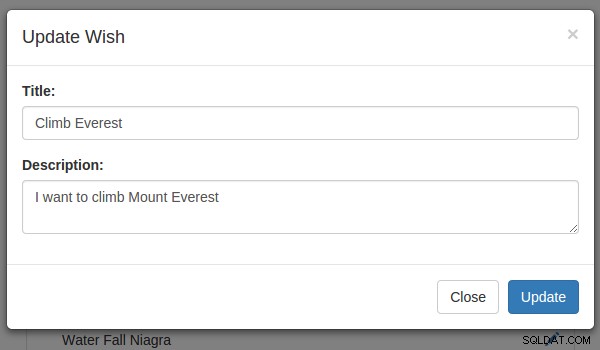
data-targetogdata-toggleattributter fra redigeringsikonets ankertag. Tilføj derefter følgende kode tilEditJavaScript-funktion succes tilbagekald for at udfylde pop op-vinduet og udløse den.// Parse de modtagne JSON stringvar data =JSON.parse(res);//Populér Pop up$('#editTitle').val(data[0]['Title']);$('# editDescription').val(data[0]['Description']);// Udløs Pop Up$('#editModal').modal();Gem ændringerne og genstart serveren. Når du er logget ind på applikationen, skal du prøve at klikke på redigeringsikonet, og du skulle have pop op-vinduet med titlen og beskrivelsen.



Trin 4:Opdater ønskeoplysninger
For at implementere opdateringsfunktionaliteten, lad os først oprette en MySQL-lagret procedure.
DELIMITER $$CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_updateWish`(IN p_title varchar(45),IN p_description varchar(1000),IN p_wish_id bigint,In p_user_id bigint)BEGINupdate tbl_wish set wish,title wish_description =p_description hvor wish_id =p_wish_id og wish_user_id =p_user_id;END$$DELIMITER;Som det fremgår af den lagrede procedure ovenfor, sender vi den ændrede
titleogdescriptionsammen medIDaf ønsket og brugeren til at opdatere detaljerne i databasen.Lad os derefter oprette en ny metode kaldet
updateWishfor at opdatere detaljerne. Her erupdateWishmetode:@app.route('/updateWish', methods=['POST'])def updateWish():prøv:if session.get('user'):_user =session.get('user') _title =request.form['title'] _description =request.form['description'] _wish_id =request.form['id'] conn =mysql.connect() cursor =conn.cursor() cursor.callproc('sp_updateWish', (_title,_description,_wish_id,_user)) data =cursor.fetchall() hvis len(data) er 0:conn.commit() return json.dumps({'status':'OK'}) else:return json. dumps({'status':'FEJL'}) undtagen Undtagelse som e:return json.dumps({'status':'Uautoriseret adgang'}) endelig:cursor.close() conn.close()Som det fremgår af ovenstående kode, har vi, efter at have valideret for en gyldig session, indsamlet de indsendte data og kaldt den lagrede procedure
sp_updateWishfor at opdatere detaljerne.For at kalde
updateWishmetode, skal vi vedhæfte en begivenhed påUpdateknap klik. Så navngiv opdateringsknappenbtnUpdateog vedhæft etonclickbegivenhed som vist:$('#btnUpdate').click(function() { $.ajax({ url:'/updateWish', data:{ title:$('#editTitle').val(), beskrivelse:$( '#editDescription').val(), id:localStorage.getItem('editId') }, skriv:'POST', succes:function(res) { $('#editModal').modal('hide'); // Genudfyld gitteret }, fejl:function(error) { console.log(error); } })});Som det fremgår af ovenstående kode, har vi indsamlet
editIdfralocalStorage, så inde iEditfunktion gemmeIDind ilocalStorage.localStorage.setItem('editId',$(elm).attr('data-id'));Afslut
getWishAJAX kalder ind i en funktion, så vi kan kalde den igen, når dataene er blevet opdateret.function GetWishes() { $.ajax({ url:'/getWish', type:'GET', success:function(res) { var wishObj =JSON.parse(res); $('#ulist') .empty(); $('#listTemplate').tmpl(wishObj).appendTo('#ulist'); }, fejl:function(error) { console.log(error); } });}Ring til
GetWishesfunktion i succescallback afupdateAJAX-opkald.$('#btnUpdate').click(function() { $.ajax({ url:'/updateWish', data:{ title:$('#editTitle').val(), beskrivelse:$( '#editDescription').val(), id:localStorage.getItem('editId') }, skriv:'POST', succes:function(res) { $('#editModal').modal('hide'); // Genudfyld gitteret GetWishes(); }, fejl:function(error) { console.log(error); } })});Gem alle ændringerne og genstart serveren. Når du er logget ind på applikationen, kan du prøve at redigere de tilgængelige ønsker, der er oprettet af brugeren.
Sletning af et ønske
Trin 1:Vis en bekræftelsespopup
Tilføj følgende HTML-kode til
userHome.html.Tilføj et sletteikon i
listTemplateved at tilføje følgende HTML:Når vi klikker på ovenstående sletteikon, kalder vi en JavaScript-funktion kaldet
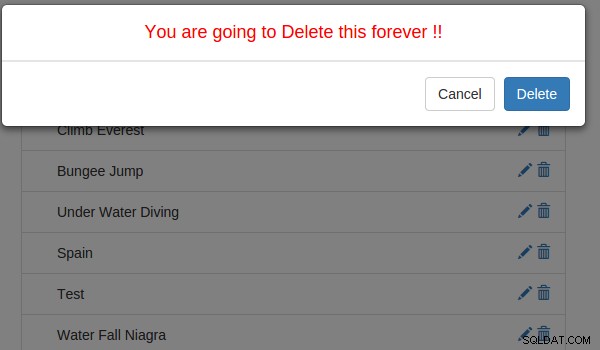
ConfirmDeletehvor vi udløser bekræftelsespop-up'et.funktion ConfirmDelete(elem) { localStorage.setItem('deleteId', $(elem).attr('data-id')); $('#deleteModal').modal();}Gem ændringerne og genstart serveren. Når du er logget ind, skal du klikke på sletteikonet på ønskesedlen, og du burde kunne se bekræftelsespop op-vinduet.



Trin 2:Slet et ønske
For at implementere Slet ønske-funktionaliteten, lad os først oprette den MySQL-lagrede procedure til sletning.
DELIMITER $$USE `BucketList`$$CREATE PROCEDURE `sp_deleteWish` (IN p_wish_id bigint,IN p_user_id bigint)BEGINslet fra tbl_wish hvor wish_id =p_wish_id og wish_user_id =p_user_id;END$$DELITER;Ovenstående procedure tager ønske-id og bruger-id ind og sletter det tilsvarende ønske fra databasen.
Lad os derefter oprette en metode inde i
app.pyfor at kalde procedurensp_deleteWish.Vi opretter en metode kaldet
deleteWishfor ønskesletning.@app.route('/deleteWish',methods=['POST'])def deleteWish():prøv:if session.get('user'):_id =request.form['id'] _user =session.get('user') conn =mysql.connect() cursor =conn.cursor() cursor.callproc('sp_deleteWish',(_id,_user)) result =cursor.fetchall() hvis len(result) er 0 :conn.commit() return json.dumps({'status':'OK'}) else:return json.dumps({'status':'Der opstod en fejl'}) else:return render_template('error.html' ,error ='Uautoriseret adgang') undtagen Undtagelse som e:return json.dumps({'status':str(e)}) finally:cursor.close() conn.close()I ovenstående metode har vi først valideret sessionen. Når vi har valideret brugersessionen, har vi ved hjælp af ønske-id'et og bruger-id'et kaldt den lagrede procedure
sp_deleteWish.At kalde ovenstående metode
deleteWish, tilføj etonclickbegivenhed til knappen Slet i popup-vinduet til bekræftelse af sletning.Opret en JavaScript-funktion kaldet
Delete, og inde i Delete lav et AJAX-kald til pythonmetodendeleteWish.function Delete() { $.ajax({ url:'/deleteWish', data:{ id:localStorage.getItem('deleteId') }, type:'POST', success:function(res) { var result =JSON.parse(res); if (result.status =='OK') { $('#deleteModal').modal('hide'); GetWishes(); } else { alert(result.status); } }, fejl:function(error) { console.log(error); } });}Ved succes-tilbagekaldet af ovenstående
Deletefunktion, tjekker vi for den returnerede status, og hvis det er OK, skjuler vi den modale popup og genindlæser ønskerne.Gem ændringerne og genstart serveren. Når du er logget ind på applikationen, prøv at slette et ønske fra brugerens hjemmeside.
