I denne tutorial skal vi gennemgå PDO CRUD - et formularbygger- og databasestyringsværktøj. PDO CRUD hjælper dig med at bygge formularer til dine databasetabeller med blot nogle få linjer kode, hvilket gør det hurtigt og nemt at bootstrap et databaseprogram.
Der er masser af udvidelser tilgængelige til databaseabstraktion og specifikt CRUD-generering (opret, læs, opdater og slet) til PHP og MySQL. Og selvfølgelig finder du også kommercielle muligheder, der giver klar-til-brug funktioner og udvidet support. I tilfælde af kommercielle muligheder kan du også forvente kvalitetskode, fejlrettelser og nye forbedringer.



I dag skal vi diskutere PDO CRUD-værktøjet, som kan købes hos CodeCanyon til en meget rimelig pris. Det er et komplet CRUD-builderværktøj, som giver dig mulighed for at bygge applikationer blot ved at levere databasetabeller og skrive et par linjer kode.
Det virker med flere database back-ends, inklusive MySQL, Postgres og SQLite. I denne avancerede PHP CRUD-vejledning vil vi se, hvordan du bruger PDO CRUD til at bygge et CRUD-system med MySQL-databasens back-end.
Bemærk:Hvis du vil have vist CRUD en PHP og mySQL, skal du klikke her .
Installation og konfiguration
I dette afsnit vil vi se, hvordan du installerer og konfigurerer PDO CRUD-værktøjet, når du har købt og downloadet det fra CodeCanyon.
Så snart du køber den, vil du være i stand til at downloade zip-filen. Udpak det, og du vil finde mappen med hovedpluginkoden:PDOCrud/script . Kopiér denne mappe til din PHP-applikation.
For eksempel, hvis dit projekt er konfigureret på /web/demo-app/public_html , skal du kopiere script-biblioteket til /web/demo-app/public_html/script .
Dernæst skal du indtaste dine database back-end detaljer i konfigurationsfilen. Konfigurationsfilen findes på /web/demo-app/public_html/script/config/config.php . Åbn den fil i din foretrukne teksteditor, og skift følgende detaljer i den fil.
$config["script_url"] ="https://min-demo-app";/************************* database * ***********************///Indstil værtsnavnet til at oprette forbindelse til database$config["hostname"] ="localhost";//Indstil databasenavn$config["database"] ="demo_app_db";//Indstil brugernavnet for databaseadgang$config["brugernavn"] ="demo_app";//Indstil pwd for databasens bruger$config["adgangskode"] ="demo_app";//Indstil databasetypen, der skal bruges$config["dbtype"] ="mysql"
Som du kan se, er detaljerne selvforklarende. $config["script_url"] er indstillet til den URL, som du bruger til at få adgang til dit websted.
Når du har gemt databasedetaljerne, er du klar til at bruge PDO CRUD-værktøjet. I vores eksempel vil vi oprette to MySQL-tabeller, der indeholder medarbejder- og afdelingsdata.
- medarbejdere :indeholder medarbejderoplysninger
- afdeling :indeholder afdelingsoplysninger
Åbn dit databasestyringsværktøj, og kør følgende kommandoer for at oprette tabeller, som vi lige har diskuteret ovenfor. Jeg bruger phpMyAdmin til at arbejde med MySQL-databasens back-end.
Lad os først oprette afdelingstabellen.
OPRET TABEL `afdeling` ( `id` int(11) USIGNERT NOT NULL AUTO_INCREMENT PRIMARY KEY, `department_name` varchar(255) NOT NULL DEFAULT '') ENGINE=MyISAM DEFAULT CHARSET=utf8;
Dernæst opretter vi medarbejdertabellen.
CREATE TABLE `medarbejder` ( `id` int(12) USIGNED NOT NULL AUTO_INCREMENT PRIMARY KEY, `dept_id` int(11) USIGNED NOT NULL, `first_name` varchar(255) NOT NULL DEFAULT '', `last_name` varchar(255) NOT NULL DEFAULT '', `email` varchar(255) NOT NULL DEFAULT '', `phone` varchar(255) NOT NULL DEFAULT '') ENGINE=MyISAM DEFAULT CHARSET=utf8;
Som du kan se, har vi brugt dept_id kolonne i medarbejdertabellen, som indeholder id'et for den tilsvarende afdeling gemt i afdelingstabellen.
Når du har oprettet tabellerne i din database, er vi klar til at bygge en CRUD-applikationsgrænseflade ved hjælp af PDO CRUD-værktøjet!
Sådan konfigurerer du Basic CRUD
I dette afsnit vil vi se, hvordan du kan konfigurere en grundlæggende CRUD-grænseflade ved hjælp af PDO CRUD-værktøjet ved at skrive nogle få linjer kode.
Afdelingstabellen
Vi starter med afdelingstabellen.
Lad os oprette department.php med følgende indhold. Hvis din dokumentrod er /web/demo-app/public_html/ , opret department.php fil på /web/demo-app/public_html/department.php . Husk, at vi allerede har kopieret script-mappen til /web/demo-app/public_html/script .
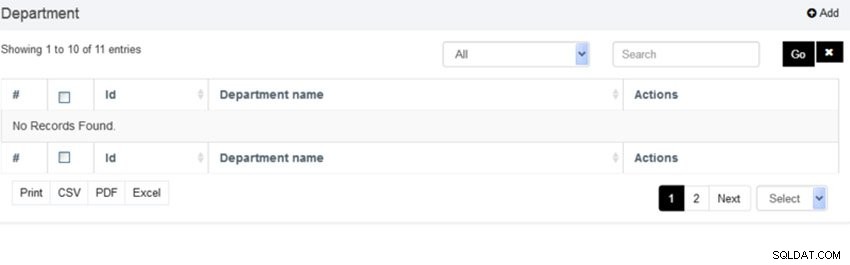
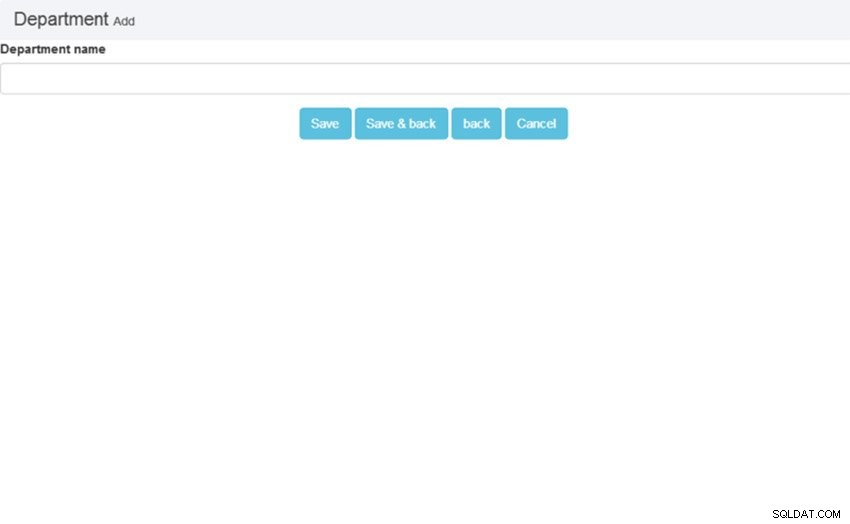
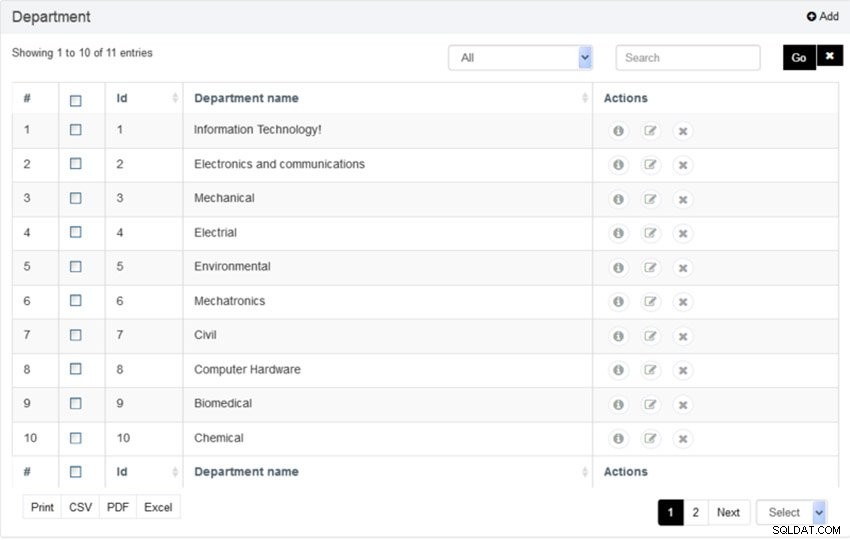
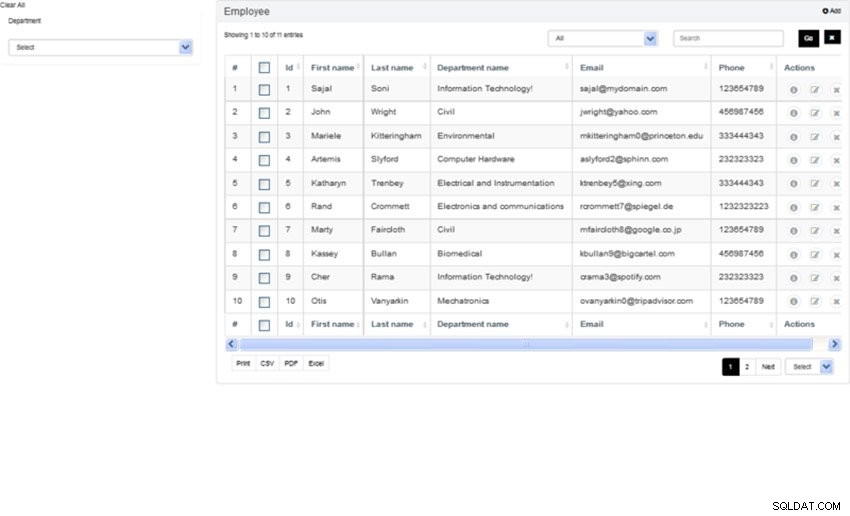
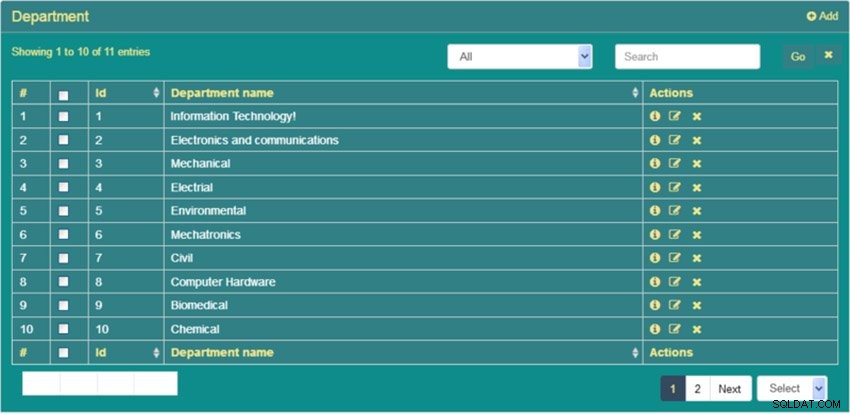
dbTable("afdeling")->render(); Og nu, hvis du peger din browser til department.php fil, skulle du se noget som dette:



Pyha! Med kun to linjer kode har du en CRUD UI, der er klar til brug, som giver dig mulighed for at udføre alle de nødvendige oprettelses-, læse-, opdaterings- og slethandlinger på din model. For ikke at nævne, at selve standardoversigtsvisningen indeholder en masse funktioner, herunder:
- søg
- indbygget paginering
- udskriv
- eksporter poster til CSV-, PDF- eller Excel-format
- massesletning
- sortering efter kolonner
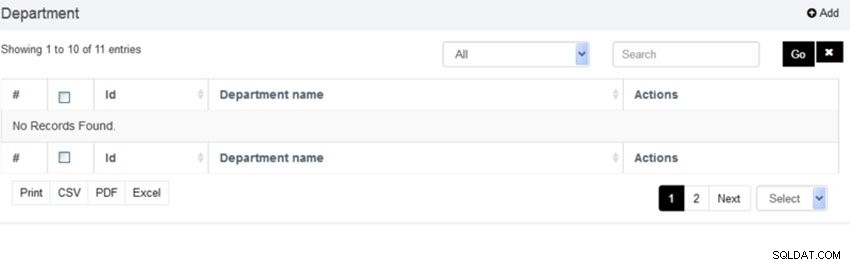
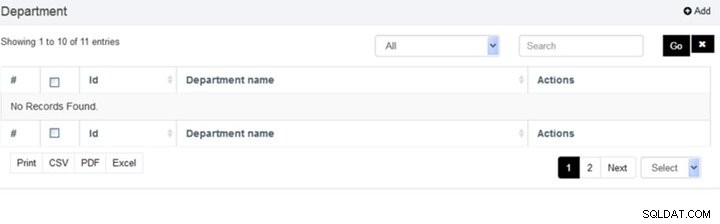
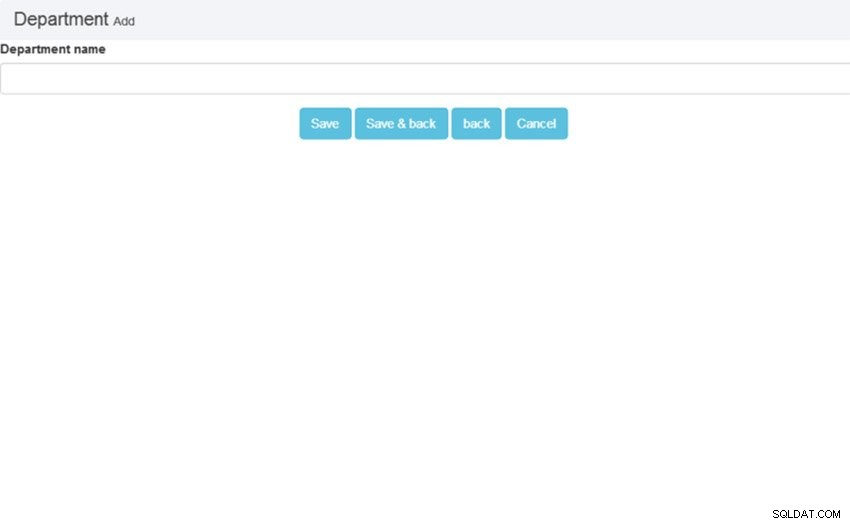
Klik på Tilføj knappen i højre side, og den åbner formularen for at tilføje en afdelingspost.



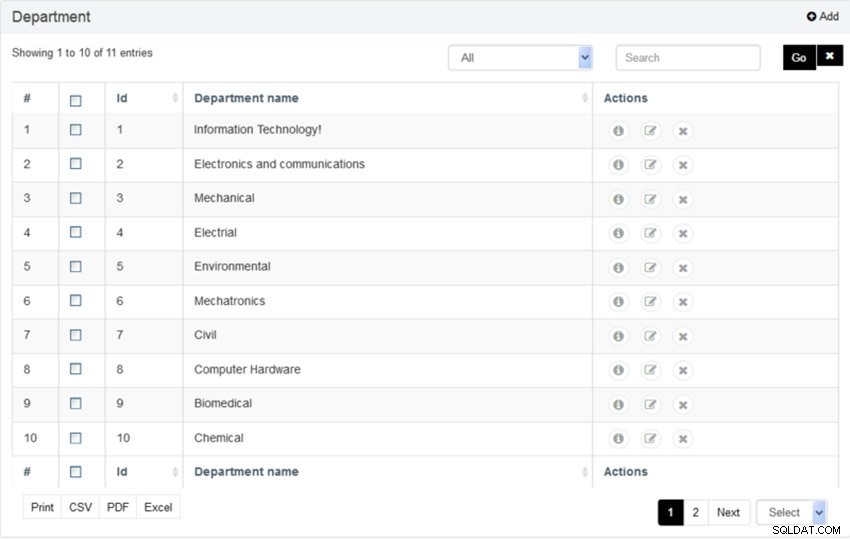
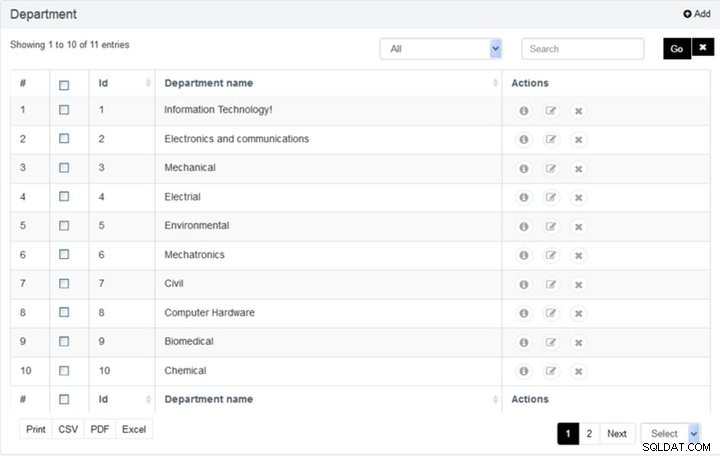
Lad os tilføje et par poster ved hjælp af Tilføj knappen og se, hvordan den ser ud.



Som du kan se, er dette en ret let og pæn grænseflade. Næsten uden indsats har vi bygget en CRUD til afdelingsmodellen! Dernæst skal vi se, hvordan du gør det samme for medarbejdertabellen.
Medarbejdertabellen
I dette afsnit vil vi se, hvordan man bygger en CRUD til medarbejderbordet. Lad os oprette employee.php med følgende indhold.
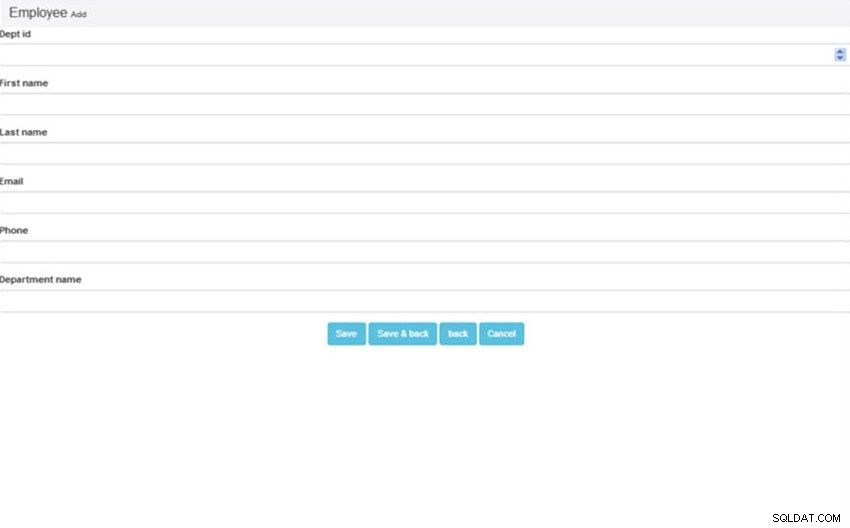
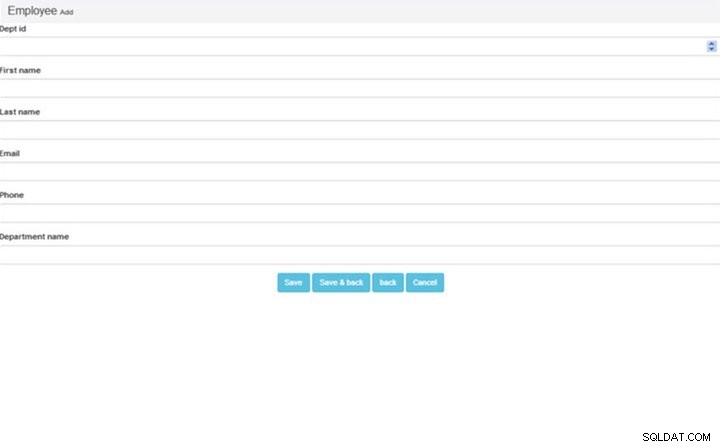
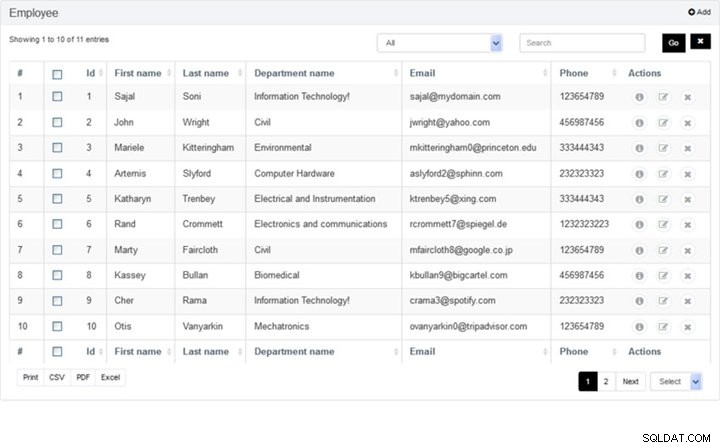
dbTable("medarbejder")->render(); Det er stort set den samme kode som sidste gang; vi skal bare ændre navnet på tabellen. Hvis du klikker på Tilføj knappen, giver den dig også en flot formular, som giver dig mulighed for at tilføje medarbejderposten.



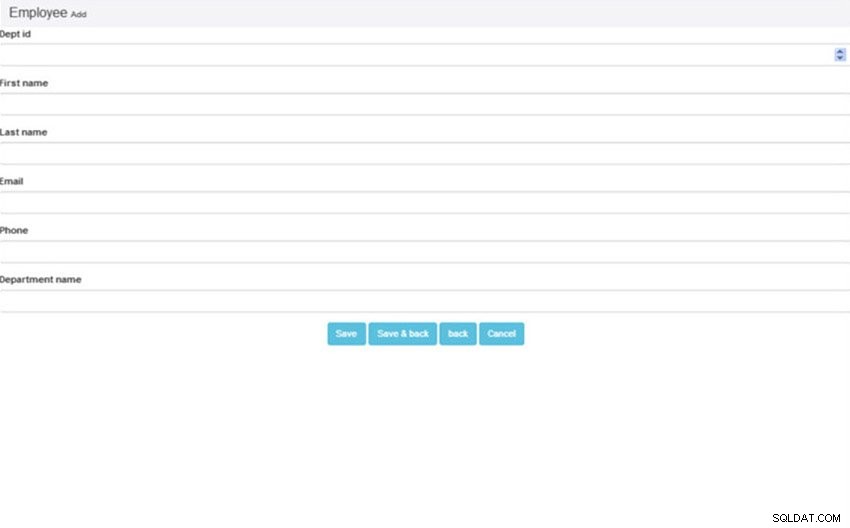
Du har muligvis opdaget et problem:Afd.-id'et felt er et tekstfelt, men det ville være bedre som en rullemenu, der indeholder navnet på afdelingerne. Lad os se, hvordan du opnår dette.
getPDOModelObj()->select("afdeling");$options =array( );foreach($data as $record) { $options[$record['id']] =$record['department_name'];}// ændre typen af dept_id-feltet fra tekstfelt til at vælge dropdown$pdocrud-> fieldTypes("dept_id", "select");$pdocrud->fieldDataBinding("dept_id", $options, "", "","array");echo $pdocrud->dbTable("medarbejder")->render( );
I denne kode har vi fået adgang til afdelingstabellen gennem PDO CRUD, så vi kan knytte afdelingsnavnet til afdelings-id'erne. Derefter har vi opdateret bindingsmulighederne for afdelings-id-feltet, så det gengives som en dropdown (select ) liste.
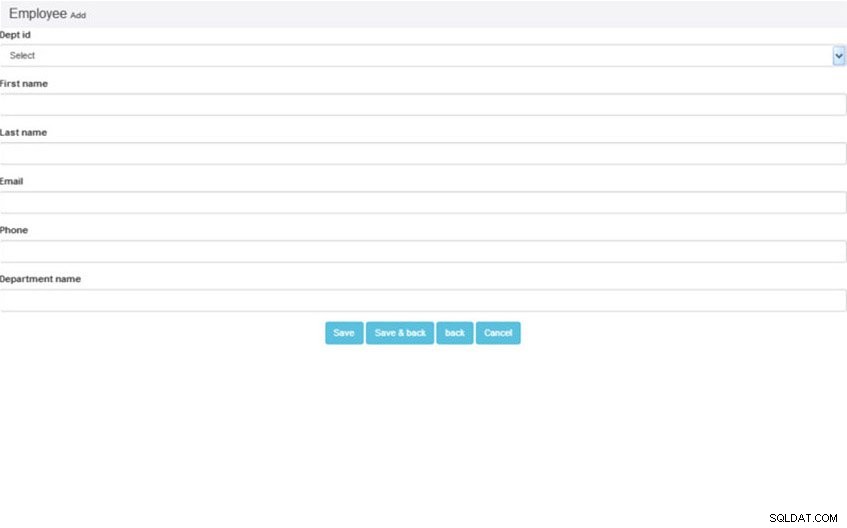
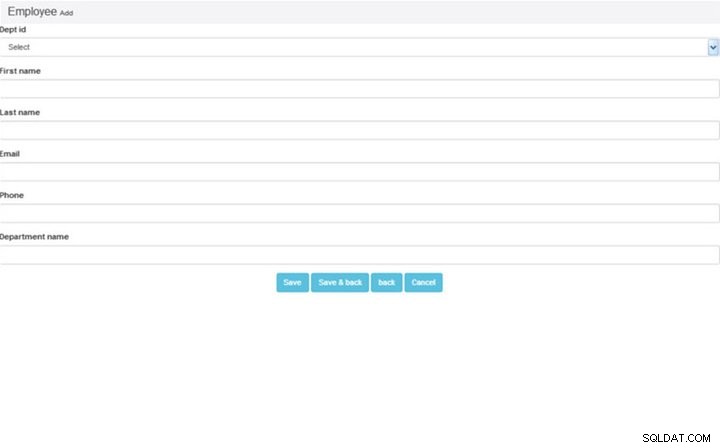
Klik nu på Tilføj knappen for at se, hvordan det ser ud! Du bør se Afd.-id felt er nu konverteret til en dropdown!



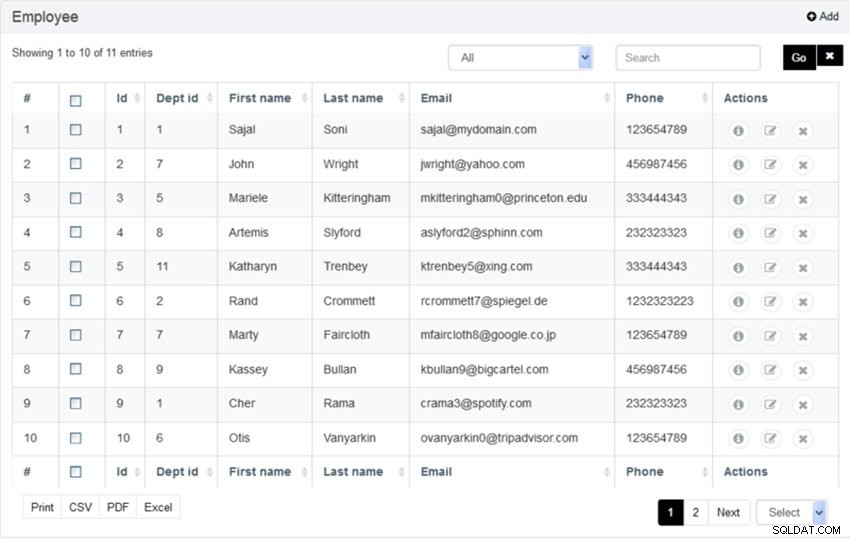
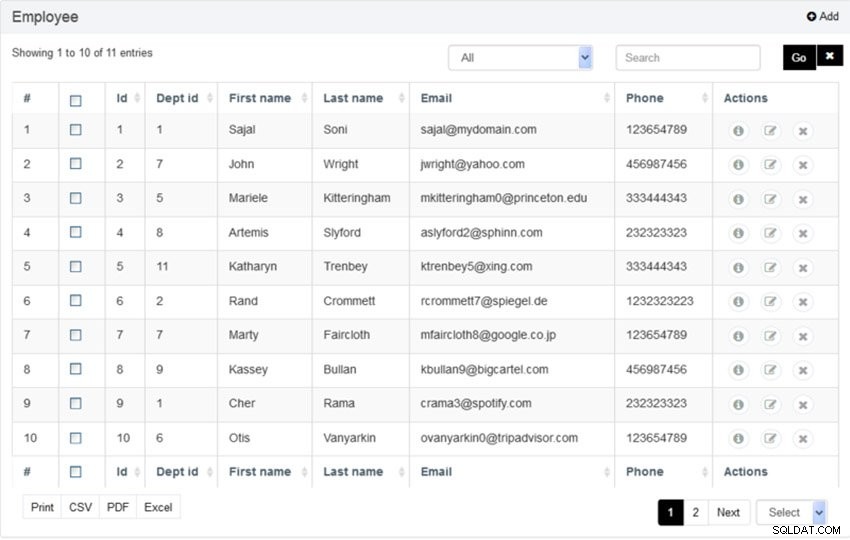
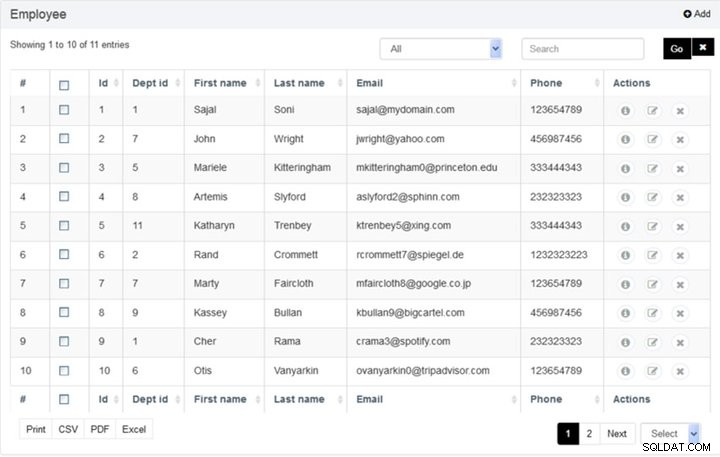
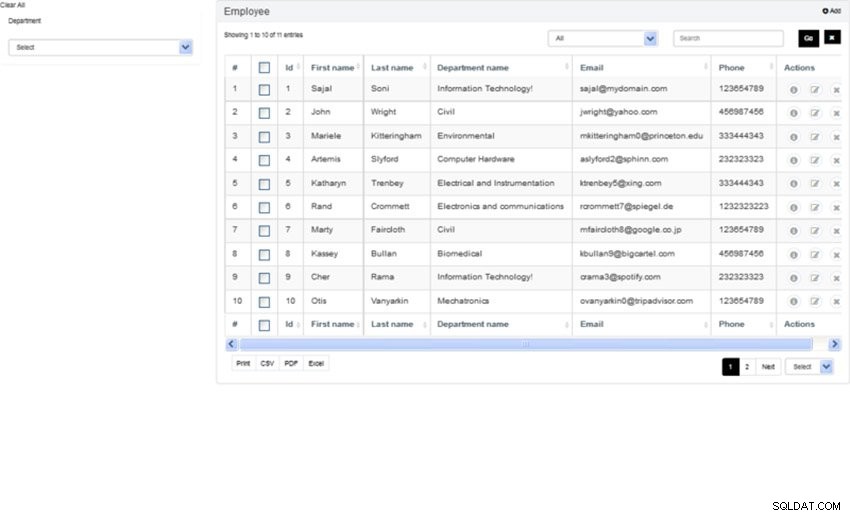
Lad os tilføje et par medarbejderregistreringer og se, hvordan medarbejderfortegnelsen ser ud:



Det ser fint ud! Men vi har et andet lille problem her:Du kan se, at Afd.-id kolonne viser afdelingens ID, og det ville være rart at vise det faktiske afdelingsnavn i stedet for. Lad os finde ud af, hvordan du opnår dette!
Lad os revidere koden for employee.php med følgende indhold.
getPDOModelObj()->select( "afdeling");$options =array();foreach($data som $record) { $options[$record['id']] =$record['department_name'];}$pdocrud->fieldTypes("dept_id ", "select");$pdocrud->fieldDataBinding("dept_id", $options, "", "","array");$pdocrud->crudTableCol(array("first_name","efternavn", "afdelingsnavn" , "email","telefon"));$pdocrud->joinTable("afdeling", "employee.dept_id =afdeling.id", "INNER JOIN");echo $pdocrud->dbTable("medarbejder")-> render();
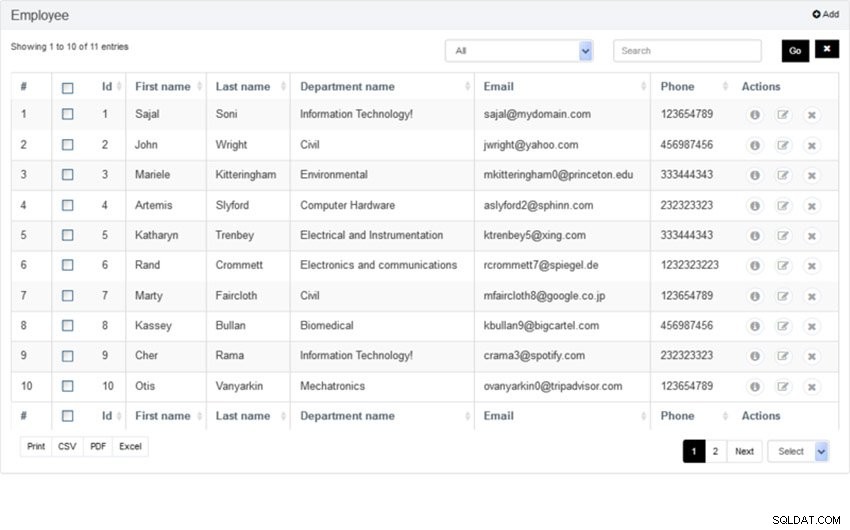
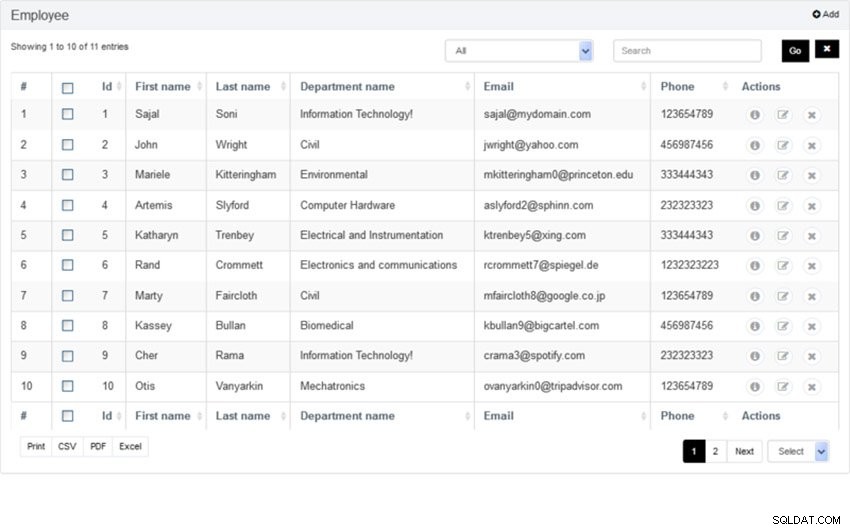
Her har vi oprettet en joinforbindelse mellem medarbejder- og afdelingstabellerne med $pdocrud->joinTable , og bad derefter PDO CRUD om kun at gengive medarbejdernavn, afdelingsnavn og kontaktoplysninger med $pdocrud->crudTableCol .
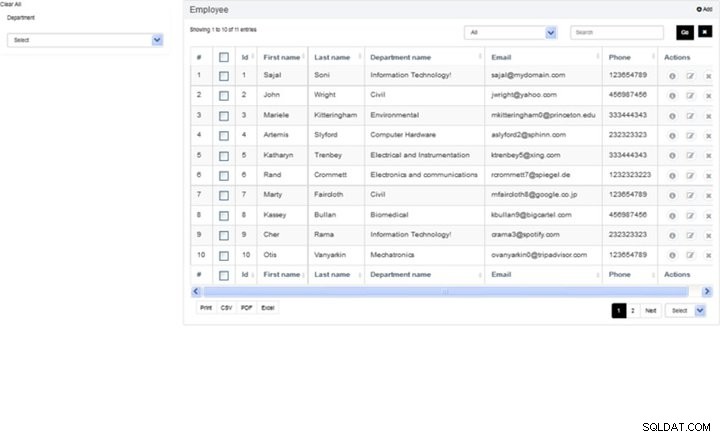
Og med den ændring skulle medarbejderlisten se sådan ud:



Som du kan se, er PDO CRUD-scriptet ret fleksibelt og giver dig alle mulige muligheder for at tilpasse din brugergrænseflade.
Indtil videre har vi diskuteret, hvordan man opsætter en grundlæggende CRUD-grænseflade. Vi vil se et par flere muligheder, som du kan bruge til at forbedre og tilpasse din CRUD UI i næste afsnit.
Tilpasningsmuligheder
I dette afsnit ser vi nogle få tilpasningsmuligheder, som PDO CRUD-værktøjet giver. Det er selvfølgelig ikke muligt at gennemgå alle mulighederne, da PDO CRUD-værktøjet giver meget mere, end vi kunne dække i en enkelt artikel, men jeg vil prøve at fremhæve et par vigtige.
Inline redigering
Indlejret redigering er en af de vigtigste funktioner, som giver dig mulighed for hurtigt at redigere en post på selve fortegnelsessiden. Lad os se, hvordan du aktiverer det for afdelingsfortegnelsessiden.
Lad os revidere department.php script som vist i følgende uddrag.
setSettings("inlineEditbtn", true);echo $pdocrud->dbTable("afdeling")->render( );
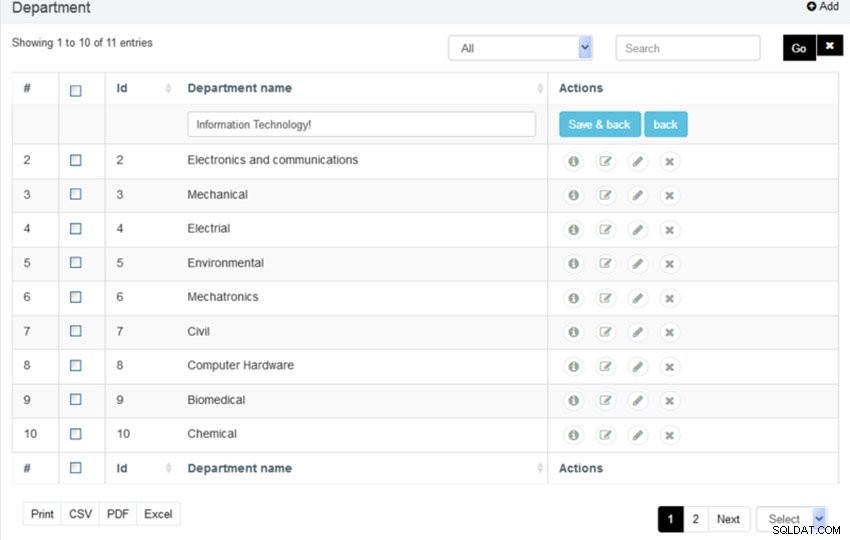
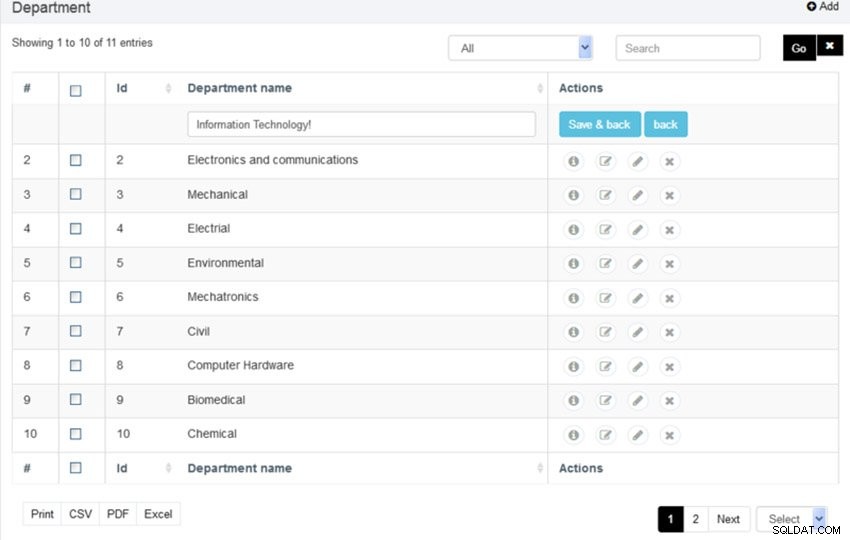
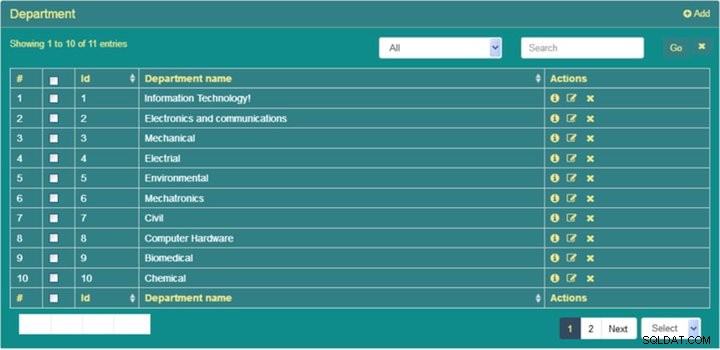
Som du kan se, har vi netop aktiveret inlineEditbtn indstilling, og inline redigeringsfunktionen er der med det samme!



Dette er en virkelig praktisk funktion, som giver dig mulighed for at redigere poster i farten!
Filtre
Som du måske har bemærket, giver afdelingslistesiden allerede en fritekstsøgning til at filtrere poster. Du vil dog måske tilføje dine egne tilpassede filtre for at forbedre søgefunktionen. Det er præcis, hvad Filtre mulighed giver, da det giver dig mulighed for at bygge brugerdefinerede filtre!
Vi bruger employee.php for denne funktion, da det er den perfekte demonstrationsbrug. På medarbejderlistesiden viser vi afdelingsnavnet for hver medarbejderpost, så lad os bygge et afdelingsfilter, som giver dig mulighed for at filtrere poster efter afdelingsnavnet.
Gå videre og revider din employee.php som vist i følgende uddrag.
getPDOModelObj()->select("afdeling");$options =array();foreach( $data som $record) { $options[$record['id']] =$record['department_name'];}$pdocrud->fieldTypes("dept_id", "select");//skift tilstand for at vælge dropdown $pdocrud->fieldDataBinding("dept_id", $options, "", "","array");//tilføj data ved hjælp af array i select dropdown$pdocrud->crudTableCol(array("fornavn","efternavn", " afdelingsnavn", "email","telefon"));$pdocrud->joinTable("afdeling", "employee.dept_id =afdeling.id", "INNER JOIN");$pdocrud->addFilter("afdeling_filter", " Afdeling", "dept_id", "dropdown");$pdocrud->setFilterSource("department_filter", $options, "", "", "array");echo $pdocrud->dbTable("medarbejder")->render ();
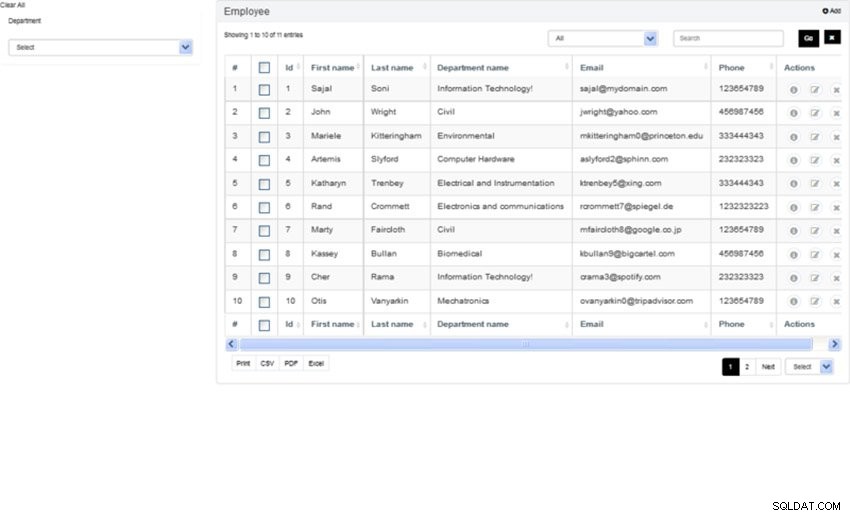
Vi har lige tilføjet to linjer med opkald til addFilter og setFilterSource , og dermed ser medarbejderlisten sådan ud:



er det ikke fedt? Med kun to linjer kode har du tilføjet dit brugerdefinerede filter!
Billeduploads
Dette er en must-have-funktion, hvis du ønsker at konfigurere filupload i dine formularer. Med kun en enkelt kodelinje kan du konvertere et almindeligt felt til et filupload-felt, som vist i følgende uddrag.
Jeg antager, at du har et profile_image felt i din medarbejdertabel, og at du er klar til at konvertere det til et fil-upload-felt!
fieldTypes("profile_image", "image");echo $pdocrud->dbTable("medarbejder")-> render();
Det er det! Brugere vil nu kunne uploade et billede til profile_image felt.
CAPTCHA
I dag, hvis du vil redde dit websted fra spamming, er CAPTCHA-bekræftelse en vigtig funktion. PDO CRUD-værktøjet giver allerede et par muligheder at vælge imellem.
Det giver to muligheder:CAPTCHA og reCAPTCHA. Hvis du vælger CAPTCHA-indstillingen, præsenterer den et matematisk puslespil, som brugeren kan løse. På den anden side, hvis du vælger reCAPTCHA-indstillingen, præsenterer den en berømtJeg er ikke en robot puslespil!
Hvis du vil tilføje et simpelt CAPTCHA-puslespil, skal du tilføje følgende linje, før du gengiver din CRUD.
$pdocrud->formAddCaptcha("captcha"); På den anden side, hvis du foretrækker reCAPTCHA, kan du opnå det samme ved at bruge følgende uddrag.
$pdocrud->recaptcha("your-site-key","site-secret");
Du skal bare erstatte your-site-key og site-secret argumenter med gyldige legitimationsoplysninger fra Google.
Indtil videre har vi diskuteret muligheder, der forbedrer din applikations funktionalitet. Dernæst vil vi se, hvordan du kan ændre huden og dermed udseendet og følelsen af din applikation.
Skind
Hvis du ikke kan lide standardskindet, har du et par muligheder at vælge imellem. PDO CRUD-værktøjet giver mørke, lys, grønne og avancerede skins som andre muligheder at vælge imellem.
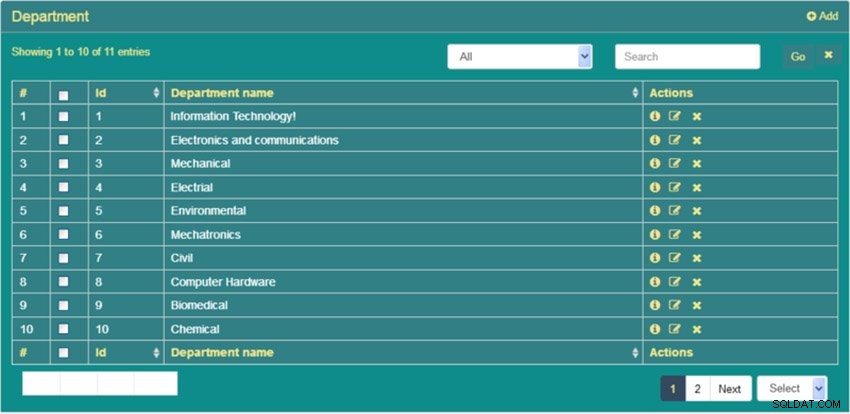
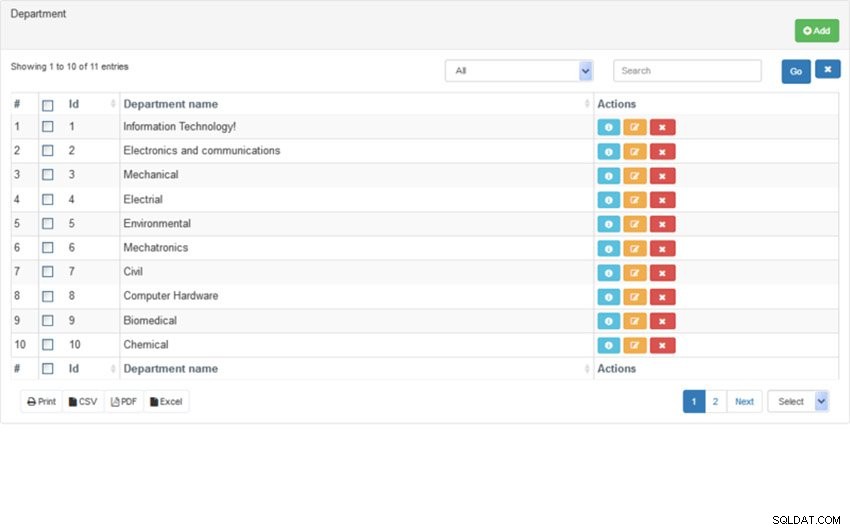
For eksempel er følgende liste baseret på det grønne tema.



Det ser pænt ud, gør det ikke?
Ren Bootstrap
Selvom standardskinet allerede understøtter responsive layouts, understøtter PDO CRUD-værktøjet også Bootstrap-biblioteksintegration!
Du skal bruge følgende uddrag, hvis du ønsker at bygge dit layout ved hjælp af Bootstrap-biblioteket.
dbTable("afdeling")->render();
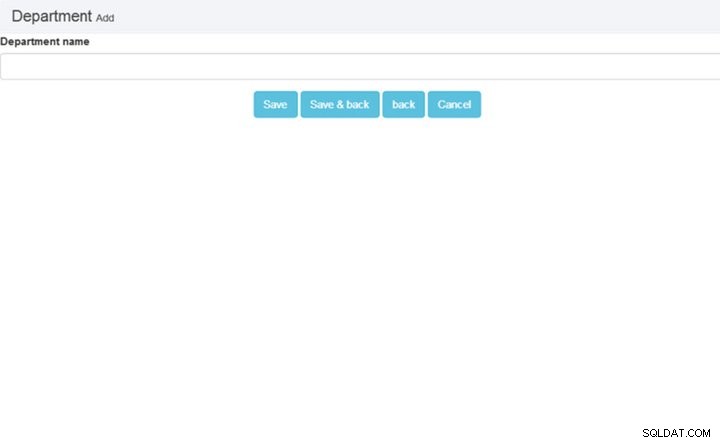
Og sådan ser det ud:



4 Top Premade PHP CRUD-grænseflader fra CodeCanyon
CodeCanyon er hjemsted for snesevis af velanmeldte, nemme CRUD PHP-grænseflader. Hvis du ikke ønsker at gennemse alle PHP CRUD-builderne på webstedet, så tjek disse fem muligheder:
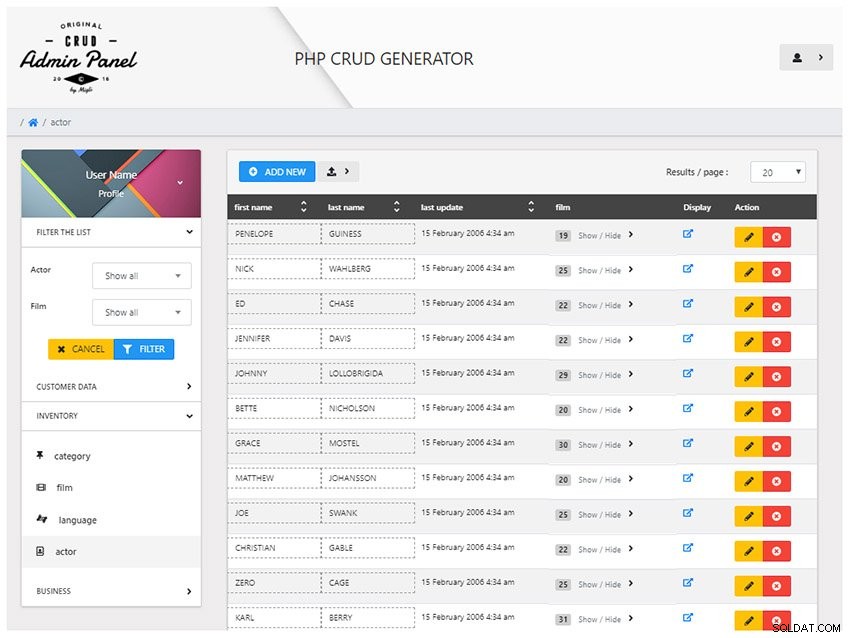
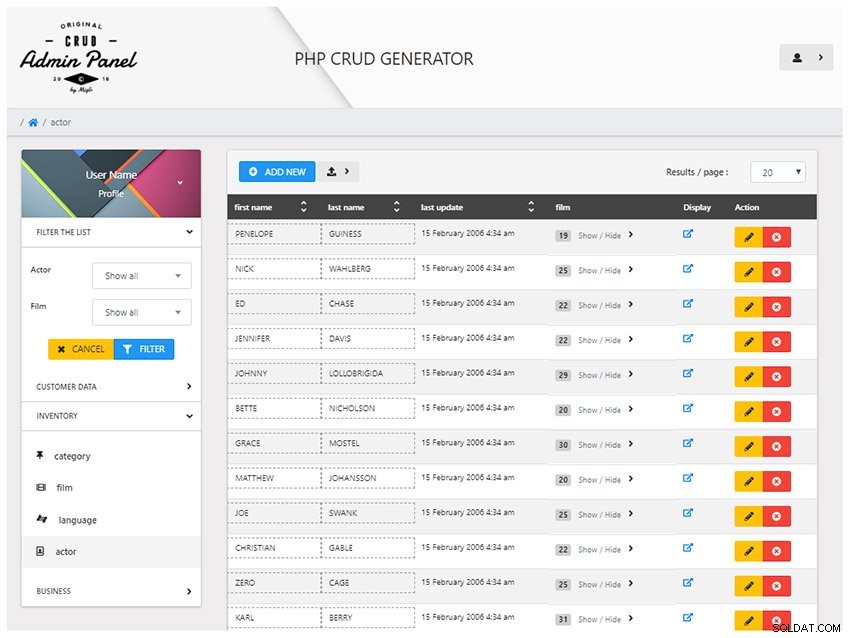
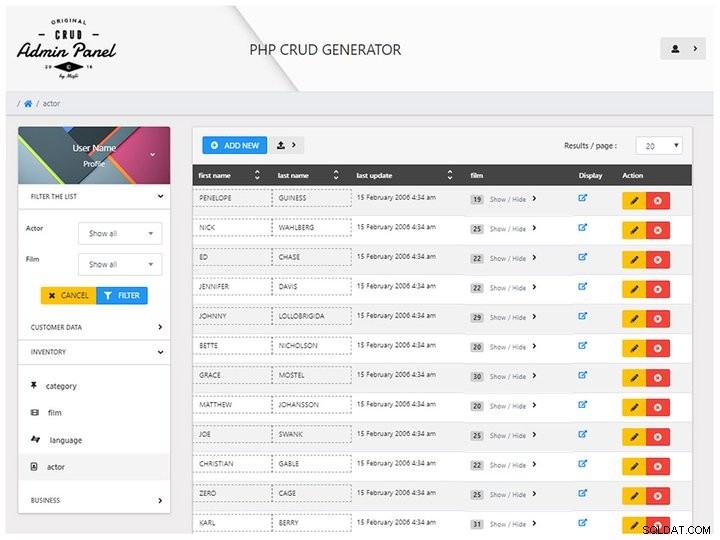
1. PHP CRUD Generator
Med mere end 20 Bootstrap-temaer og fantastiske avancerede funktioner ser denne færdiglavede grænseflade godt ud og fungerer godt. Det gør et godt stykke arbejde med at udføre analyser på dine data. PHP CRUD Generator kommer også med værktøjer, der lader dig lave dit ideelle adminpanel.



2. Laravel Multi-Purpose Application
Har du brug for en HTML5 CRUD-applikation med alle de klokker og fløjter? Så er Laravel et godt valg for dig. Denne nemme PHP CRUD-applikation er fyldt med funktioner som:
- front-end og back-end skabelon
- e-mails til brugere og grupper
- glemt adgangskodefunktion
- blokerede og tilladte IP-adresser



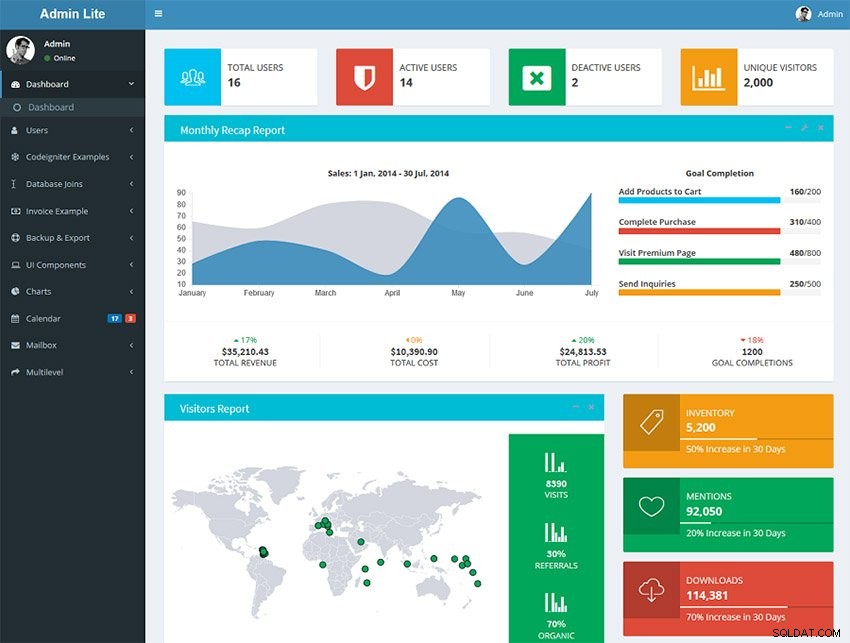
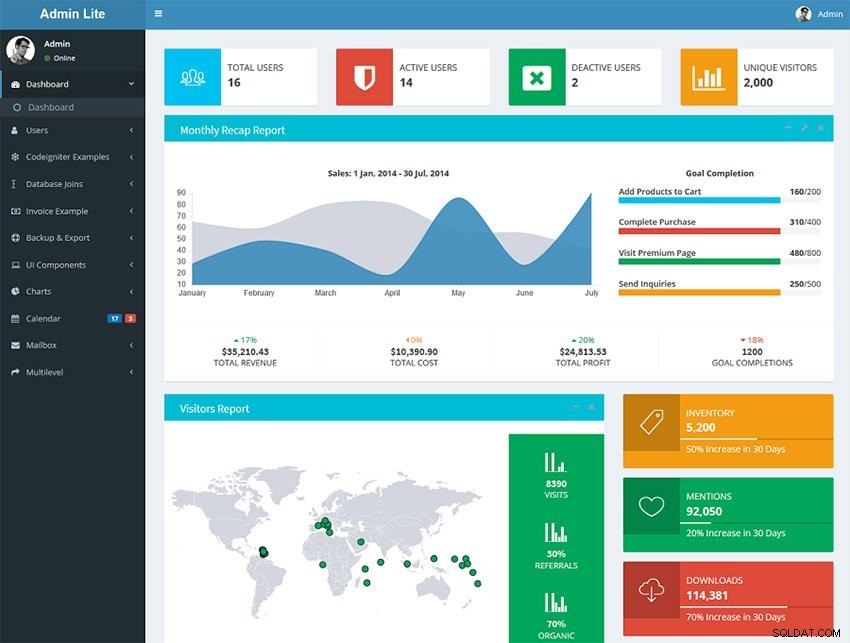
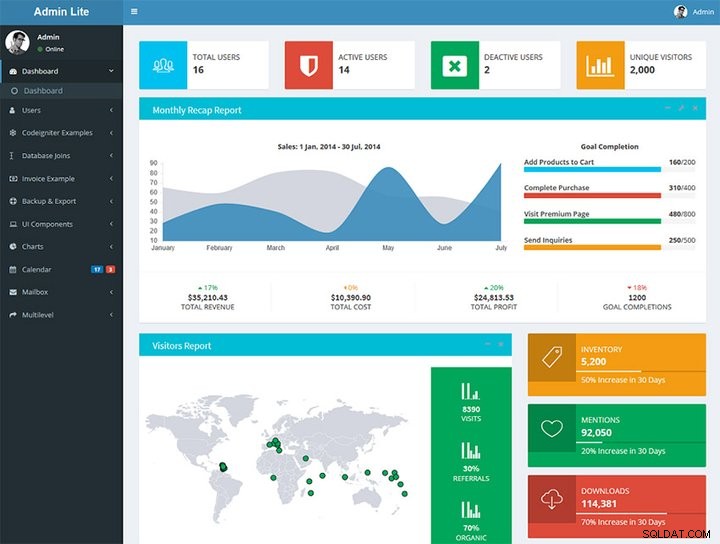
3. Admin Lite—PHP Admin Panel og brugeradministration
Hvis dit næste projekt bliver lavet med CodeIgniter, vil du have Admin Lite. Denne HTML5 CRUD-applikation hjælper dig med at holde styr på din webudvikling med moduler, der er klar til brug. Admin Lite kommer med et admin- og brugerdashboard og understøtter flere sprog. Du kan konvertere dit eksisterende panel til dette, så du kan fortsætte, hvor du slap.



4. Cicool—Page, Form, REST API og CRUD Generator
Vi runder denne liste af med Cicool. Det er en nem CRUD PHP-generator med en masse funktioner. Denne WordPress CRUD PHP builder kan også bruges til at lave sider, formularer og REST API'er. Ved at bruge Cicool kan du bruge færdige komponenter og input til at skabe det, du har brug for. Takket være dens konstante opdateringer vil du vide, at Cicool forbliver understøttet.



Lær mere om kodens verden med Envato Tuts+
Der er ingen tvivl om, at kodning er et dybt emne. Der er meget at lære, og det er nemt at fare vild. Hvis du vil have meget nyttige kodningsfærdigheder med lidt vejledning, så tjek Envato Tuts+ ud. Vores kodevejledninger, guider og kurser tilbyder dig den instruktion, du har brug for, mens du lærer. Du kan se nogle af dem nedenfor:
- GRATIS


 PHPPHP FundamentalsJeremy McPeak
PHPPHP FundamentalsJeremy McPeak -


 PHPPHP-heltal, flydende og talstrengeMonty Shokeen
PHPPHP-heltal, flydende og talstrengeMonty Shokeen -


 PHPH Sådan uploades en fil i PHP (med et eksempel) Sajal Soni
PHPH Sådan uploades en fil i PHP (med et eksempel) Sajal Soni -


 WordPressSådan bruges browsercaching i WordPressSajal Soni
WordPressSådan bruges browsercaching i WordPressSajal Soni
Og sørg for at gå til vores YouTube-kanal! Den er fyldt med videotutorials og kurser, der undervises af vores ekspertinstruktører.
Sådan bliver du webudvikler
