Introduktion.
I denne session af TreeView Control Tutorial lærer vi at programmere ImageComboBox Control. Vi vil oprette en MS-Access Project-rullemenu med ImageCombo Control. Der er en anden ImagecomboBox-kontrol til at vise billederne og deres nøgleværdier fra ImageList Styring. For begge disse ImageComboBox-kontroller er listen over billeder taget fra en fælles ImageList-kontrol. Billederne blev manuelt uploadet til ImageList Control fra computeren i en tidligere session af denne selvstudieserie.
Følgende er de trævisningskontrolsessioner, vi har dækket indtil videre:
Links til TreeView Control Tutorial Session.
- Microsoft TreeView Control Tutorial
- Oprettelse af adgangsmenu med TreeView-kontrol
- Tildeling af billeder til TreeView-kontrol
- Tildeling af billeder til TreeView Control-2
- TreeView Control Check-Mark Tilføj slet noder
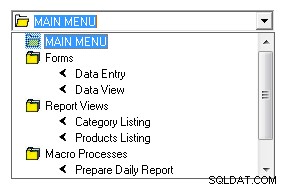
Demovisningen af begge ImageComboBoxes udvidet.
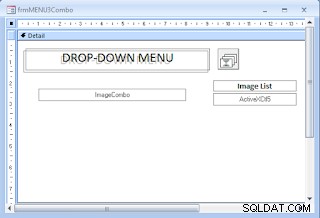
Det færdige MS-Access Project-rullemenubillede er vist nedenfor:

Designvisningsbilledet af ovenstående formular angivet nedenfor:

Drop-Down ImageComboBox-kildedata.
Den nye MS-Access Project Drop-Down Menus Kildedata er taget fra vores tidligere Access Menu Project.
Download demodatabasen nu, hvis du ikke har gjort det tidligere, fra 4. element Link givet ovenfor. Hvis du gør det, har du alle de nødvendige dataobjekter til at fortsætte med den aktuelle session.
Der er tre tabeller:Kategorier, Produkter og menuen bord. Der er to formularer til at vise kategorier og produktdata og en datafilterparameter Form for rapport.
Vi har yderligere to formularer:frmMenu og frmMenu2 som vi har brugt til vores tidligere tutorialsessioner.
Du vil finde to rapporter til forhåndsvisning af kategorier og produktdataelementer.
To makroer til at vise nogle simple beskeder. Makroerne kan bruges til at sekventere Action-Queries til databehandling for komplicerede rapporter. Disse handlinger er blevet udført ved at vælge Options fra menuen TreeView Control Project i den tidligere selvstudiesession.
Vi har også brug for alle disse objekter her, fordi vi vil oprette en ny drop-down menu ved hjælp af ImageComboBox Styring. Vi skal være i stand til at åbne alle disse objekter ved at vælge mulighederne i den nye drop-down kontrolmenu, nøjagtig på samme måde som vi gjorde på frmMenu2 Form, ved hjælp af TreeView Control, i den samme database.
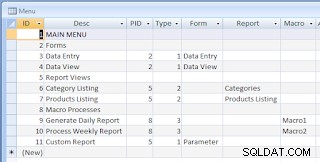
Menuen tabelbilledet er givet nedenfor til din reference.

Forberedelse til design af rullemenuformularen.
Tjek designvisningen af menuformularen ovenfor, der har vi to menurelaterede kontrolelementer. En ImageList Control og en ImageComboBox Control. Endnu en ImageComboBox-kontrol er blevet placeret i højre side af formularen for at vise ImageList's Billeder.
- Lav en kopi af ImageList Styring fra frmMenu2 Form og indsæt det på en ny formular, sig frmMenu3Combo .
Denne billedlistekontrol har billeder, vi har uploadet manuelt fra computeren i vores tidligere selvstudiesession. Du kan åbne dens egenskabsark og tjekke billederne og deres nøgle Navne. Højreklik på ImageList Control, fremhæv ImageListCtl Object og vælg Egenskaber.
-
ImageComboBox-kontrollen placeret i venstre side på formularen er til rullemenuen med navnet:imgCombo1 . Find Microsoft ImageComboBox Control fra ActiveX Controls gruppe og placer den på formularen. Skift navnet på kontrolelementet til imgCombo1 .
-
Opret endnu en ImageComboBox-kontrol til højre med navnet imgCombo2 . Den anden ImageComboBox vil vi bruge til at vise billederne og deres nøglenavne fra ImageList0 Kontrol, som en rulleliste.
-
Tilføj en etiketkontrol over den anden ImageComboBox-kontrol, og skift dens billedtekst til Billedliste.
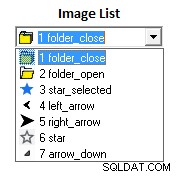
Billedlisten i Image-Combo-Box Control.
Først vil vi arbejde med den anden imgCombo2 Styr og vis listen over billeder fra ImageList Control. Når du først er fortrolig med koden, vil du meget nemt forstå proceduren til oprettelse af rullemenuer.
Vi har opdelt frmMenu3Combo Form Modul VBA-kode i to dele. Lad os tage den første del og se, hvad vi har derinde.
Kort sagt, i det globale deklarationsområde er de vigtigste objektvariabler blevet erklæret. Form_Load() hændelsesprocedure initialiserer ImageList-kontrollen på formularen til dens objektvariabel objimgList og kalder cboImageList() underrutine for at tilføje billeder fra ImageList-kontrollen til den anden ImageComboBox-kontrol. Lad os se nærmere på koden.
Den første del af vba-koden med Form_Load() og cboImageList() underrutiner anført nedenfor:
Dim imgcombo1 As MSComctlLib.ImageCombo
Dim imgCombo2 As MSComctlLib.ImageCombo
Dim objimgList As MSComctlLib.ImageList
Const KeyPrfx As String = "X"
Private Sub Form_Load()
Set objimgList = Me.ImageList0.Object
cboImageList 'load imagelist-combo
'CreateMenu 'Create Drop-Down Menu
End Sub
Private Sub cboImageList()
Dim j As Integer
Dim strText As String
Set imgCombo2 = Me.ImageCombo2.Object
imgCombo2.ImageList = objimgList
For j = 1 To objimgList.ListImages.Count
strText = objimgList.ListImages(j).Key
imgCombo2.ComboItems.Add , , strText,j,,j
Next
imgCombo2.ComboItems(1).Selected = True
End Sub
VBA-kodegennemgang.
På det globale deklarationsområde har vi erklæret to ImageComboBox-kontroller, imgCombo1 til projektmenuen og imgCombo2 til visning af billeder fra ImageList styring. objimgList variabel erklæret for ImageList-kontrolelementet på formularen. Keyprfx variabel med tegnet X erklæret som en konstant.
Inden for Form_Load() hændelsesprocedure objimgList initialiseres med ImageList-kontrolelementet på formularen med sætningen:Set objimgList =Me.ImageList0.Object. Nu er alle de forudindlæste billeder i ImageList-kontrolelementet tilgængelige for adgang via objimgList-objektet.
Den næste sætning kalder underrutinen cboImageList() for at tilføje alle billederne til ImgCombo1 kontrol.
CreateMenu() subrutineopkald er blevet kommenteret ud for øjeblikket.
I cboImageList() s uroutine to variabler er blevet erklæret.
Dernæst sætningen Set imgCombo2 =Me.ImageCombo2.Object tildeler den anden ImagecomboBox på formularen til objektvariablen imgCombo2.
Ligesom TreeView kontrollerer imgCombo2 har en ImageList egenskab, for at videregive ImageList-kontrollens reference til ImageComboBox-kontrollen for at få adgang til ImageLists egenskaber. Den næste sætning:imgCombo2.ImageList =objimgList gør det.
Dernæst vises For . . . Næste Loop kører for antallet af billeder i ImageList Control.
Det første ImageList-elements Nøgle- Værdien ('form_close') er blevet gemt i strText variabel. Her har vi taget nøgleværdien af billedlistekontrol som tekst eller som en beskrivelse af ImageCombo-billede, fordi det er den eneste tilgængelige tekst. Tag egenskaben er tom, og vi har andre anvendelser med denne egenskab, når vi arbejder med rullemenuen.
Det næste udsagn er det vigtige, som vi skal se nærmere på, Tilføj metode til ImageComboBox-kontrol. Syntaksen for sætningen er som angivet nedenfor:
imgCombo2.ComboItems.Add [Index],[Key],[Text],[Image],[SelImage],[Indentation]
Alle parametrene for Add() metoden er valgfri. Til vores første testkørsel af denne kontrol vil vi bruge værdier for [Tekst], [Billede], og [Indrykning] kun. Efter at have set resultatet af den første testkørsel af billedlistevisningen, vil vi ikke bruge parameterværdien [Indentation] på denne ImageCombo-kontrol.
Bemærk:Men husk, at vi skal bruge indrykningen Egenskabsværdi for rullemenuen for at få menupunkterne til at se ud som Root-Node og Child-Node på TreeView Control. Vi bruger [Nøglen] Parameter også (for både nøgle- og tekstparametre) for at få adgang til et specifikt menupunkts Tag Ejendomsværdi.
Billedliste med stigende indrykning Param-indstilling.
Den første testkørsels billedliste i ImageCombo2 vil se ud som billedet nedenfor, efter at have anvendt trinvise værdier for indrykning.:

Effekten af indrykningen fremgår tydeligt af ovenstående prøvekørselsbillede. Hvert element er blevet flyttet til højre, en plads større end den forrige. Vi kan bruge denne funktion til at placere vores projektmenupunkt Noder, så de ligner Root-Level og Child Nodes.
Efter strText værdi ('form_close') den første variabel j refererer til ImageLists indeksnummer, [SelImage] parameteren vi har sprunget over og den næste værdi i j er blevet brugt til indrykning af hvert listeelement, når det er placeret i ComboBox-listen. Efter den første testkørsel og efter at have set resultatet kan du fjerne alle parametre efter billedindeksværdien.
Det næste udsagn:imgCombo2.ComboItems(1).Selected =True vælger det første element i ComboBox. Når du vælger et element fra ImageCombo-kontrollen gennem koden, vises Change() begivenhed udløses, men det er det ikke, når du vælger et element direkte på formularen. Update() hændelse ignorerer manuel opdatering af hændelse og forsøger at påkalde via kode.
Gem formularen frmMenu3Combo og åbn den i normal visning. Udvid den anden ImageList ComboBox-kontrol og se resultatet. Fjern kommaerne og variablen j til sidst, efter den første variabel j, bibeholdt for ImageList-indeksnummeret.
VBA Code of Project Drop-Down Menu.
Nu vil vi fortsætte med den anden del af formularmodulets vba-kode for at lære, hvordan man opretter rullemenuen Access og se, hvordan man åbner Access Forms, Reports and Macros ved at vælge ComboBox-kontrolelementet.
Den anden del af vba-koden består af CreateMenu() underrutine og ImageCombo1_Click() e udluftningsprocedure, er blevet anført nedenfor:
Private Sub CreateMenu()
Dim db As DAO.Database
Dim rst As DAO.Recordset
Dim strSQL As String
Dim strKey As String
Dim strText As String
Dim typ As Integer
Set imgcombo1 = Me.ImageCombo1.Object
imgcombo1.ImageList = objimgList
strSQL = "SELECT ID, Desc, PID, Type,Macro,Form,Report FROM Menu;"
Set db = CurrentDb
Set rst = db.OpenRecordset(strSQL, dbOpenDynaset)
Do While Not rst.EOF And Not rst.BOF
If Len(Trim(Nz(rst!PID, ""))) = 0 Then
strKey = KeyPrfx & CStr(rst!ID)
strText = rst!Desc
imgcombo1.ComboItems.Add , strKey, strText, 1, 2, 1 ' image index 1,2([image],[selectedimage])
'imgcombo1.ComboItems.Add , strKey, strText, "folder_close", "folder_open", 1
Else
strKey = KeyPrfx & CStr(rst!ID)
strText = rst!Desc
imgcombo1.ComboItems.Add , strKey, strText, 4, 5, 4 'last param is spacing
'imgcombo1.ComboItems.Add , strKey, strText, "left_arrow", "right_arrow", 4
'Check for the presense of Type Code
If Nz(rst!Type, 0) > 0 Then
typ = rst!Type
With imgcombo1.ComboItems
Select Case typ
'save type Code & Form/Report/Macro Name in Tag Property
Case 1
.Item(strKey).Tag = typ & rst!Form
Case 2
.Item(strKey).Tag = typ & rst!Report
Case 3
.Item(strKey).Tag = typ & rst!Macro
End Select
End With
End If
End If
rst.MoveNext
Loop
rst.Close
imgcombo1.ComboItems.Item(1).Selected = True
End Sub
Private Sub ImageCombo1_Click()
Dim strObject As String
Dim strTag As String
Dim typ As Integer
strTag = ImageCombo1.SelectedItem.Tag
typ = Val(strTag)
strObject = Mid(strTag, 2)
Select Case typ
Case 1
DoCmd.OpenForm strObject, acNormal
Case 2
DoCmd.OpenReport strObject, acViewPreview
Case 3
DoCmd.RunMacro strObject
End Select
End Sub
Jeg synes, før du starter med vba-koden, skal du tage et kig på tabelbilledet (tredje billede fra toppen af denne side), hvis du ikke har gjort det i den tidligere session med oprettelse af Access Project Menu.
ID felt har en unik id-værdi og er et autonummereringsfelt.
Det andet felt Beskriv har objekttypegruppenavne (formularer, rapporter og makroer) og faktiske objektnavne på form, rapport og makro.
PID (Forælder-id) feltværdi er tom for objektgruppenavne:Formularer, rapporter, og Makroer . Disse tomme PID-værdielementer vil vi placere i venstre position i ImageComboBox-rullemenuen, med indrykning af et tegnrum, og andre elementer vil blive flyttet fremad med fire tegns mellemrum. Med disse positionering af elementer vil de ligne noderne på rodniveau og børneniveau i en TreeView-kontrol, men vi vil savne de forbindende trælinjer.

Tjek billedet i ImageComboBox valgte element kontrol, billedet er placeret længst til venstre. Gruppeelementet i den næste linje er placeret efter et tegnrum i venstre side, og andre gruppeelementer vises også på samme position. Elementerne under hver gruppe er blevet placeret efter fire tegnmellemrum.
PID-feltets værdi er blevet kontrolleret, og hvis den findes tom, antager vi, at det er et gruppenavn, ellers er det et Access Object Name, som vi skal åbne, når brugeren klikker på det, og placere dem som underordnede medlemmer af gruppen. Den faktiske nøgleværdi i PID-feltet er ikke vigtig her. I begge tilfælde har vi brug for det her. Men vi kan bruge typefeltværdien til dette formål i stedet for.
Dernæst Type feltet indeholder objekttypen Kode:1 – Formularnavn , 2 – Rapportnavn, og 3 – Makronavn . De næste tre felter:Form, Rapport og Makro har de faktiske Objektnavne baseret på deres respektive koder i Type-feltet. Jeg har brugt tre forskellige felter for overskuelighed, de alle kan også placeres i én kolonne.
Skrivkoden og Objektnavn par (sig 2rptCategories ) vil blive gemt i ImageComboBox's Tag Ejendom.
Subrutinen CreateMenu().
Nu, videre til vba-koden for CreateMenu() Subrutine.
Databasen og andre variabler er blevet erklæret i begyndelsen.
imgcombo1 objekt v ariable er blevet initialiseret med Me.ImageCombo1. Objektet på formularen.
Dernæst imgCombo1.ImageList egenskaben er blevet indlæst med ImageList-objektet objimgList Reference , så vi kan få direkte adgang til billedlistens indeksnummer og nøgleværdier.
Dernæst menuen Tabelpostsættet er åbent med SQL-strengen.
PID-feltets værdi er blevet kontrolleret, hvis den er tom så er det et objektgruppenavn, ID værdi er foranstillet med konstant X og gemt i strKey variabel. Feltet Beskriv værdien er blevet gemt i strText Variabel.
Den næste sætning kalder Add()-metoden for ImageComboBox-kontrol, og det første element er blevet tilføjet til rullemenuen.
imgcombo1.ComboItems.Add , strKey, strText, 1, 2, 1
Den første parameterværdi Indeksnummer er blevet udeladt, men den oprettes automatisk. strKey variabel består af ID Feltværdi 1 med præfiks konstant X (X1 ) som nøgle parameter. strText indeholder Beskrivelse feltværdi. Den næste værdi 1 er den ImageLists første billedes (nøgleværdi mappe_luk ) Indeksværdi. Hvis du foretrækker 'folder_close'-nøgleværdien inden for anførselstegn, kan du gøre det. Næste værdi 2 er det andet billedes ('folder_open') indeksværdi, eller du kan bruge 'folder_open' i anførselstegn og den sidste parameter 1 er til indrykning.
Bemærk: For at bekræfte indeksrækkefølgen af billeder i ImageList Kontrol tjek billedlisterækkefølgen i ImageCombo2 Display vi har lavet tidligere. Vi kunne have sat indeksværdien foran nøgleværdien med et mellemrum for at tilføje dette tal også til nøgleværdien for at ligne [billede] 1 form_close. [image] 2 form_open og så videre . . . Dette vil jeg overlade til dig som en øvelse for dig selv.

Dernæst, hvis PID-feltets værdi ikke er nul, skal den faktiske menuindstilling være Tilføj red under Andet Klausul. Her har vi tilføjet endnu et ImageCombo-element, som vi gjorde tidligere. For [Billede] og [SelImage] params har vi taget ImageList Item Index værdien 4 og 5 . Indrykningsparameterværdien er 4 tegnmellemrum.
I ImageCombo-elementets Add() Metode under Andet Klausul, vi skal gemme Access Object Name (frmData Entry) sammen med Type Kode 1 i Tag (ImageCombo1.ComboItems.Item(strKey).Tag) Ejendom. Når brugeren vælger dette element fra rullemenuen ComboBox, vises Click() begivenheden udløses, Tag Ejendomsværdien er blevet udtrukket, Typekoden er kontrolleret, hvis typekoden er 1 (Formular) og derefter formularnavnet i Tag Property (frmData Entry) er åben med DoCmd.OpenForm Kommando.
På denne måde hele menuen Tabelposter er blevet tilføjet til Image ComboBox-kontrollen.
Udsagnet imgcombo1.ComboItems.Item(1).Selected =True vælger det første element som standardelement i Image ComboBox Control. På denne kodeudførelsestidspunkt er Change() hændelsen udløses, men ikke når et element er valgt ved at klikke på det i formularvisningen.
NB: Før du åbner formularen til prøvekørslen i rullemenuen, skal du fjerne kommentarsymbolet fra 'CreateMenu opkaldslinje i Form_Load() Begivenhedsprocedure. Vi har kommenteret denne linje midlertidigt under prøvekørsler af billedvisning fra ImageList Control i ImageCombo2 Control.
ImageCombo1_Click() Hændelsen udløses, når brugeren vælger et element fra Image ComboBox Control. Det valgte elements tag Egenskabsværdien er blevet kontrolleret for typekode og objektnavn og åbner den med Docmd.Objecttype ObjectName .
Demodatabasen ProjectMenuV221.accdb i .zip-format angivet nedenfor til download.
Download ProjectMenuV221.zip
ORDBOG OBJECT
- Grundlæggende om ordbogsobjekter
- Dictionary Object Basics-2
- Sortering af ordbogsobjektnøgler og -elementer
- Vis poster fra ordbog
- Tilføj klasseobjekter som ordbogselementer
- Opdater Class Object Dictionary Element
