ImageList ActiveX Control.
For at tildele billeder til ListView-kontrolelementet har vi brug for hjælp fra et andet ActiveX-objekt:ImageList Styring. Vi har set Ikoner i Windows Stifinder-visning, Mappe-lignende billeder i mappe-lukket tilstand, når du klikker på mappen viser det et åbent mappebillede og forskellige typer billeder baseret på filtypen. Vi har ikke så meget fleksibilitet her, men vi kan vise ikonbilleder i ListView Controls ColumnHeaders , Listeelementer og ListSubItems objektmedlemmer, mens de udfylder deres indhold.
Eksempler på demobilleder.
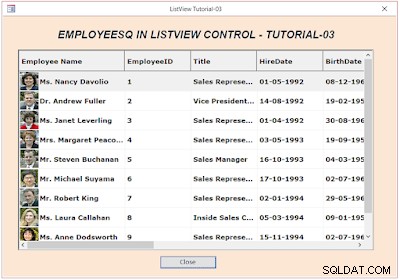
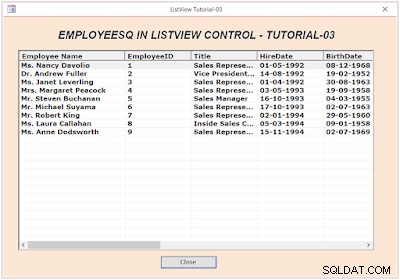
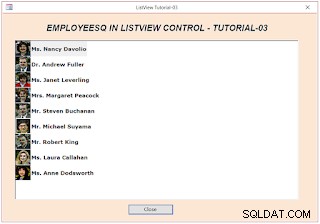
Eksempelbilledet af NorthWind Trading-medarbejdere med deres billeder (små billeder) i ListView Control:

Større billedstørrelser vil øge rækkehøjden af poster, men billederne kan være større end dette.
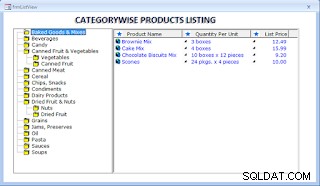
Et eksempelbillede af ListView Control er givet nedenfor (i panelet til højre), som vi har brugt sammen med TreeView Control. TreeView ActiveX-kontrolelementet blev introduceret til dig i en tidligere serie af selvstudier om TreeView-kontrolelement. Du kan finde linkene til listen over TreeView Control Tutorial Series nederst på denne side.

På ovenstående billede har jeg brugt ikonbilleder i alle datakolonner og på kolonneoverskriftsetiketter for at demonstrere muligheden for billedvisning på ListView Control.
Mappen lukke og åbne tilstande vises i venstre panel på TreeView Control Nodes, og de fungerer anderledes end på ListView Items. Åben mappe billedet vises, når TreeView-noden modtager et klik. Et andet klik på den samme node viser mappe-lukket billede.
ListView Control Programming Tutorial Series.
Håber du har gennemgået ListView Controls tidligere selvstudiesessioner-1 og 2 og er klar til at tage denne nye episode op om brugen af ImageList Styr sammen med ListView Styring. De tidligere vejledningslinks er givet nedenfor til gennemgang og for at blive klar til at fortsætte med denne session. Nogle af det grundlæggende i ListView Control er allerede præsenteret og forklaret der med VBA-kode, og du vil være i en bedre position til at fortsætte her og forstå, hvad der sker her.
-
ListView Control Tutorial-01.
-
ListView Control Tutorial-02.
Kildedata og demoformular.
Lad os starte med en ny formular og medarbejdertabellen til vores nye ListView Control Demo-projekt. Importer medarbejdertabellen fra NorthWind.accdb-eksempeldatabasen.
-
Opret en ny SELECT-forespørgsel med SQL-en nedenfor, og gem den med navnet EmployeesQ .
SELECT [TitleOfCourtesy] & " " & [FirstName] & " " & [LastName] AS [Employee Name], Employees.EmployeeID, Employees.Title, Employees.HireDate, Employees.Address, Employees.City, Employees.Region, Employees.PostalCode, Employees.Country, Employees.HomePhone, Employees.Extension, Employees.Notes FROM Employees;
-
Hvis din medarbejdertabelstruktur er anderledes, betyder det ikke noget. Kun for den første kolonneværdi har jeg kombineret tre kolonneværdier sammen for at danne [Medarbejdernes navn] som den første kolonne. Andre værdier for kolonnenavne kan du tage, som du har dem og i enhver rækkefølge, alle eller færre, som du vil.
-
Opret en ny formular, og åbn den i Design View.
-
Indsæt en Microsoft ListView Control fra listen over ActiveX-kontrolelementer.
-
Indsæt en Microsoft ImageList Control også fra ActiveX-kontrollisten.
-
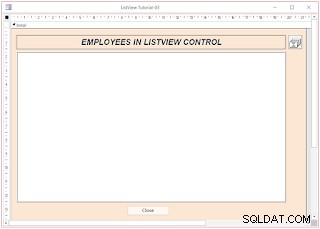
Tilpas størrelsen på ListView-kontrollen som eksempelbilledet på formularen nedenfor. Flyt ImageList-kontrollen og placer den i øverste højre hjørne af ListView-kontrollen som vist på billedet. Du kan placere den hvor som helst på et passende sted på formularen. Den vises ikke på formularen, når formularen er i normal visning.

-
Vælg ListView Control og få vist egenskabsarket.
-
Skift navn Ejendomsværdi til ListView1.
-
Vælg ImageList Control , vis dens egenskabsark, og skift navnet Ejendomsværdi til ImageList0 .
-
Bemærk: Begge ovenstående kontroller har deres egne dedikerede egenskabsark. Deres ejendomsnavne og værdier kan også vises i Access Property Sheet. Hvis vi foretager nogle ændringer i Access Property Sheet, opdaterer de muligvis ikke alle på ListView og ImageList Controls. Vi er nødt til at foretage ændringer i kontrollens eget ejendomsblad.
ListView Control Property Sheet.
-
-
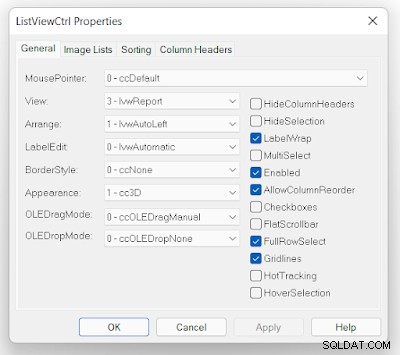
Højreklik på ListView Control, fremhæv ListViewCtrl-objektet mulighed på den viste liste, og vælg Egenskaber. Generalen Fanen på ListView Control Property Sheet vil se ud som billedet nedenfor.

-
Skift egenskabsværdierne på fanen Generelt som vist på billedet ovenfor.
Først og fremmest vil vi indlæse medarbejdernes data i ListView Control.
Formularmodulets VBA-kode
-
Kopiér og indsæt følgende VBA-kode i formularens klassemodul:
Option Compare Database Option Explicit Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Dim db As DAO.Database Dim rst As DAO.Recordset Private Sub cmdClose_Click() DoCmd.Close acForm, Me.Name End Sub Private Sub Form_Load() Call LoadListView("EmployeesQ") End Sub Private Sub LoadListView(ByVal tblName As String) Dim strFldName As String Dim intCounter As Integer Dim j As Integer Dim strLabel As String 'Assign ListView Control on Form to lvwList Object Set lvwList = Me.ListView1.Object 'Set ObjImgList = Me.ImageList0.Object 'Assign Form Header labels Caption Text strLabel = UCase(tblName) & " " & "IN LISTVIEW CONTROL - TUTORIAL-03" Me.Label8.caption = strLabel Me.Label9.caption = strLabel With lvwList '.Icons = ObjImgList '.SmallIcons = ObjImgList '.ColumnHeaderIcons = ObjImgList .Font = "Verdana" .Font.Size = 10 .Font.Bold = True End With Set db = CurrentDb Set rst = db.OpenRecordset(tblName, dbOpenSnapshot) 'Create Column Headers for ListView With lvwList .ColumnHeaders.Clear 'initialize header area For j = 0 To rst.Fields.Count - 1 strFldName = rst.Fields(j).Name 'Syntax: '.ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon .ColumnHeaders.Add , , strFldName, iif(j=0,3200,2000) Next End With 'Initialize ListView Control While lvwList.ListItems.Count > 0 lvwList.ListItems.Remove (1) Wend With lvwList Do While Not rst.EOF And Not rst.BOF 'Syntax .ListItems.Add(Index, Key, Text, Icon, SmallIcon) Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value, ""))) 'Add next columns of data as sub-items of ListItem With lvwItem 'Syntax .Add Index,Key,Text,Report Icon,TooltipText For j = 1 To rst.Fields.Count - 1 .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")) Next End With rst.MoveNext Loop rst.Close 'reset lvwItem object Set lvwItem = Nothing End With Set rst = Nothing Set db = Nothing End SubBemærk: De rødfarvede VBA-linjer i ImageList-kontrol er kommenteret ude af eksekvering i øjeblikket, og vi vil aktivere dem snart.
-
Gem din formular med navnet frmEmployees.
-
Åbn formularen i normal visning.
Medarbejderne Q Query Records Listing vil se ud som følgende billede:

Gennemgang af VBA-koden
Vi har allerede gennemgået ovenstående VBA-kode i de tidligere ListView Control Tutorial-01- og 02-sessioner, bortset fra nogle få linjer på ImageList Control-erklæring, initialisering og et par linjer for skrifttypenavn, skriftstørrelse og skrifttype- Stilindstillinger. En anden ændring, vi har lavet i den tidligere VBA-kode her, er LoadListView() program, skal det have et tabel-/forespørgselsnavn som parameter. Alle forespørgselstyper undtagen handlingsforespørgsler, adgangstabeller og linkede tabelnavne er gyldige. Tabel- eller forespørgselsnavnet sendes, når programmet kaldes fra Form_Load() Begivenhedsprocedure.
Alle tabel-/forespørgselsfeltnavne bruges som ColumnHeader Label Tekst (den tredje parameter) i ColumnHeaders.Add() metode. Den første parameter Indeks og anden parameter Nøgle Værdier bruges ikke. Indekssekvensnumrene vil automatisk blive indsat af systemet.
Den fjerde parameter er Søjlebredde værdi i pixels, og vi har vilkårligt tildelt den første kolonnebreddeværdi på 3200 pixels og for alle andre kolonner 2000 pixels. Den første kolonne viser medarbejdernavnet, og det har brug for mere bredde for at vise det korrekt.
Justering og Ikon parameterværdier for kolonneoverskrifter har vi ikke brugt her. Som standard antages venstrejustering. De tilgængelige justeringsmuligheder er angivet nedenfor.
- 0 - lvwColumnLeft
- 1 - lvwColumnRight
- 2 - lvwColumnCenter
Du kan se ovenstående muligheder på Kolonneoverskrifter Faneblad på ListView Control Property Sheet. Sådan får du vist ovenstående muligheder:
-
Klik på Indsæt kolonne Knappen, indtast et midlertidigt kolonnenavn i tekstboksen nedenfor.
-
Klik på Justering Ejendom og se ovenstående muligheder.
-
Klik på Fjern kolonne Knap til at slette det midlertidige kolonnenavn.
-
Bemærk: Hvis du ønsker at tilføje kolonneoverskriftsetiketter manuelt, i stedet for at indlæse feltnavne gennem VBA-kode, kan du skrive dem én efter én her. De vises som kolonneoverskriftsetiketter, når du viser data.
Eksempelvisningen af ikonet Billedet i venstre side af overskriftens kolonnenavne kan ses i panelet til højre i det andet demobillede øverst på denne side.
EmployeesQ første kolonne (medarbejdernavn) tages som ListItems.Text i dens Tilføj Metode. I denne metode har vi også udeladt indekset og Nøgle Parameterværdier. Indeksnumre tilføjes automatisk af systemet som serienumre.
Fra det andet felt og fremefter indlæses alle kolonneværdier gennem ListSubItems.Add() metode til ListView Control.
Bemærk: Alle værdierne føjes til ListItems.Text og i ListSubItems.Text parameter kun som tekstdatatype, uanset dens oprindelige datatype i kildetabellen/forespørgslen. I koden udfører vi en valideringskontrol af feltværdier, bare hvis nogen af dem indeholder en Nul Værdi, og konverter den til tekstværdi med CStr() indbygget funktion.
ImageList-kontrollen.
ImageList Kontrolinitialiseringsudsagn, vi har kommenteret i hovedprogrammet, er vist i rød farve i kodesegmentet nedenfor. Vi vil forklare og aktivere dem, når vi er klar med vores forberedelser til at uploade billeder til ImageList Control.
'Assign ListView Control on Form to lvwList Object
Set lvwList = Me.ListView1.Object
'Set ObjImgList = Me.ImageList0.Object
'Assign Form Header labels Caption Text
strLabel = UCase(tblName) & " " & "IN LISTVIEW CONTROL - TUTORIAL-03"
Me.Label8.caption = strLabel
Me.Label9.caption = strLabel
With lvwList
'.Icons = ObjImgList
'.SmallIcons = ObjImgList
'.ColumnHeaderIcons = ObjImgList
.Font = "Verdana"
.Font.Size = 10
.Font.Bold = True
End With
Den første sætning med rød farve ovenfor initialiserer ObjImgList Objekt med ImageList-kontrol ImageList0 på formularen frmEmployees . Før du foretager ændringer i koden, lad os se, hvilke muligheder vi har for at uploade nogle billeder til ImageList Control.
Om upload af billeder.
Det næste trin er at uploade nogle eksempelbilleder til ImageList Control. Dette kan gøres på en af to måder.
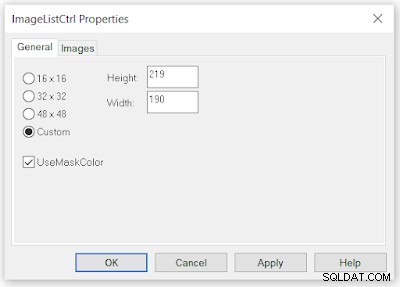
Før du forsøger dette trin, skal du oprette eller få mindst to små billeder (enhver af de populære billedtyper såsom .jpg, jpeg, .bmp, .png osv.), helst .bmp type. Billedstørrelsesindstillingerne tilgængelige på ImageList Control, på Generelt fanen på egenskabsarket, er 16 x 16 , 32 x 32 , 48 x 48 pixels eller Tilpasset størrelse.
Højreklik på ImageList Control, fremhæv indstillingen ImageListCtrl Object, og vælg Egenskaber. Inden du vælger et billede til upload, skal du vælge en af ovenstående billedstørrelser på Generelt Fanen.
- Hvis du har store billeder og vil beholde den originale billedstørrelse, skal du vælge Tilpasset Mulighed.
- Hvis du vælger en af de andre muligheder, reduceres billedet til den valgte størrelse. Dette kan reducere billedkvaliteten. Brug af meget store billeder kan optage mere plads på ListView Control, når de vises.
- Ikon-type billeder vil være mere ideelle at bruge.
- Eksperimenter med store, små og meget små billeder og med forskellige muligheder for at få noget erfaring med det rigtige billede/valg til dine behov.
Du kan bruge en af to måder at uploade billederne til ImageList Control:
1. Upload billeder fra disk gennem VBA-procedure.
Eksemplet på VBA-proceduren vil se ud som kodesegmentet nedenfor, taget fra TreeView Control Tutorial:
Set objImgList = Me.ImageList0.Object
objImgList.ListImages.Clear
strFolder = "D:\Access\TreeView\"
With objImgList
With .ListImages
.Add Index:=1, Key:="FolderClose", Picture:=LoadPicture(strFolder & "folderclose2.bmp")
.Add Index:=2, Key:="FolderOpen", Picture:=LoadPicture(strFolder & "folderopen2.bmp")
.Add Index:=3, Key:="ArrowHead", Picture:=LoadPicture(strFolder & "arrowhead.bmp")
End With
End With
With tvw 'TreeView Control
.ImageList = objImgList 'assign imagelist Object to TreeView Imagelist Property
End With Den første sætning initialiserer objImgList Objekt med ImageList0 kontrol på formularen.
Den næste sætning sikrer, at de eksisterende billeder i billedlistekontrollen, hvis nogen, ryddes som forberedelse til upload fra disken. For at denne tilgang skal fungere hver gang, skal billederne altid være tilgængelige på disken.
objImgList.ListImages.Add() metode kaldes for at uploade billeder fra disk ved hjælp af de navngivne parametre. Når parameternavne bruges i Add() metode kan parameterværdierne angives i en hvilken som helst rækkefølge, såsom Index:=1 kan angives i slutningen af linjen eller Key:="MappeLuk" som det første emne og så videre. Uden parameternavnene vil rækkefølgen af Add()-metodens parametre være som følger:
.Add 1, "FolderClose", LoadPicture(strFolder & "folderclose2.bmp")
For at vise billedet på vores listevisning kontrol kan vi enten bruge billedindeksnummeret 1 eller nøgleværdien "FolderClose" Tekst som ikon eller SmallIcon parameterværdier i ListItems.Add() metode.
Vi har brugt ovenstående metode i TreeView Control Tutorial tidligere. Du kan besøge den side og downloade demodatabasen.
Denne metode indlæser billederne i ImageList Object Instance i hukommelsen, og det fysiske objekt på formularen ændres ikke. Kildebillederne på disken skal altid være tilgængelige, hver gang frmEmployees er åben.
2. Overførsel af billeder fra disk manuelt.
Dette er en engangsøvelse, at finde billederne på disken og uploade dem til ImageList Control.Den største fordel er, at når først billederne er uploadet til ImageList Control, forbliver de intakte. ImageList-kontrollen med billeder kan kopieres til andre projekter, hvis de samme billeder er nødvendige for mere end ét projekt. Det er ikke nødvendigt at indlæse billederne fra disken igen. ImgeList-kontrol med billeder kan også deles med venner.
Så lad os gå efter den bedre metode til manuel upload af billeder. Opret to .bmp billeder med en opløsning på 50 x 50 pixels (image1.bmp , image2.bmp ) og hold den klar i din mappe, sig D:\Access\ til reference.
-
Åbn frmEmployees i designvisning.
-
Højreklik på ImageList Control, fremhæv ImageListCtrl Object og vælg Egenskaber.
-
På Generelt fanen vælg Tilpasset Mulighed for at uploade billeder med den originale opløsning.
Generalen fanevisning af ImageList Control.

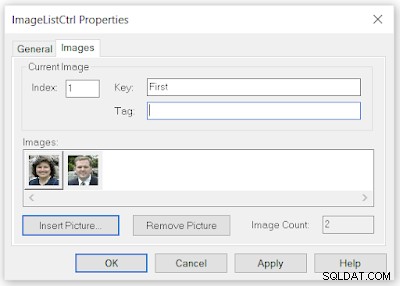
Billederne fane Visning af billedlistekontrol

Bemærk: Efter at have prøvet de uploadede billeder på ListView-kontrollen, hvis du gerne vil prøve andre muligheder 48 x 48, 32 x 32, 16 x 16, skal du først fjerne alle de uploadede billeder og derefter gå til Generelt fanen, vælg den ønskede indstilling og upload derefter billederne igen. De valgte billeder vil blive reduceret til den valgte billedstørrelse.
Som du kan se på fanen eksempelbilleder, har jeg uploadet to billeder ved at vælge Indsæt billede Kommandoknap og vælge billederne fra min disk.
Det første billede er i den valgte tilstand og lidt i hævet position. Indeks-kontrollen viser værdien 1, og tekstboksen Nøgle viser teksten Først . Indeksværdien vises automatisk, men nøgleværdien (en meningsfuld værdi, som du nemt kan huske og relatere billedet til dataene) kan indtastes manuelt.
Vi kan bruge enten indeksnummeret eller nøgletekstværdien i ikonet og i SmallIcon Parameter for ListItems.Add() metode.
Selvom du planlægger at bruge indeksnummersekvensen, skal billedoverførselssekvensen synkroniseres med de data, du planlægger at uploade i ListView Control, ligesom medarbejdernes navn skal matche deres billeder i den korrekte rækkefølge.
En bedre metode i medarbejderes tilfælde kan deres fornavn bruges som nøgletekst og meget let at relatere til posten. Generaliserede billeder behøver ikke at matche med denne form for relationskontrol, men deres nøglenavne hjælper med at indikere, hvad de gør, f.eks. folder_closed eller mappe_åbnet .
-
Klik på Billeder fanen.
-
Klik på Indsæt billede og find din D:\Access\Image1.bmp billede og vælg det, klik på Åbn Knap til at uploade billedet til ImageList Control.
-
Indtast en tekstværdi i Nøglen tekstboks (nøgleværdierne skal være unikke).
-
Gentag trin 5 og 6 for det andet billede, indtast nøgleværdien.
Vi er klar med vores ImageList Control med eksempelbilleder og klar til at vise dem på ListView Control.
Tildeling af ImageList-objekt til ListView-objektegenskaber.
Følgende egenskaber for ListView-objekt skal tildeles ImageList-objektet for at bruge billedreferencerne på ListView-kontrollen:
- ListView.ColumnHeaderIcons
- Listevisning.Ikoner
- Listevisning.Små ikoner
Det næste trin er at tildele ImageList Object til det påkrævede ListView-objekt i VBA-kode gennem Objektegenskaberne:lvwList .ColumnHeaderIcons , lvwList .Ikoner , lvwList .smallIcons før vi er i stand til at bruge billedreferencerne (indeks- eller nøgleværdier) i ColumnHeaders.Add() , ListItems.Add() , og ListSubItems.Add() metoder. Vi har allerede tilføjet den nødvendige VBA-kode i hovedprogrammet og holdt dem deaktiveret. Alt, hvad vi skal gøre, er at aktivere disse kodelinjer ved at fjerne kommentarsymbolet fra dem og tilføje de nødvendige billedreferencer i ovenstående Tilføj metodens parametre.
- Fjern kommentarsymbolerne ( ' ) fra alle de fire VBA-kodelinjer vist ovenfor med rød farve i LoadListView() Procedure.
- Rediger følgende udsagn, vist med rød farve i hovedprogrammet LoadListView() som vist med ikonindeksnummer 1 og 2 i ikonet og SmallIcon parameterpositioner som i kodesegmentet med fede sorte bogstaver angivet nedenfor:
With lvwList Do While Not rst.EOF And Not rst.BOF 'Syntax .ListItems.Add(Index, Key, Text, Icon, SmallIcon) ' Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value,""))) 'Change to Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value,"")), 1, 2) 'Add next columns of data as sub-items of ListItem With lvwItem 'Syntax .Add Index,Key,Text,Report Icon,TooltipText For j = 1 To rst.Fields.Count - 1 ' .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")) 'Change to .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")),,"Click" Next End With rst.MoveNext Loop rst.Close
Da du kun har to billeder, er det første billede med indeksnummer 1 bruges som ikon Parameter og 2 er i SmallIcon parameterposition. Ikonet Billedet vises kun, når du ændrer ListView-visningsindstillingen til 0 - lvwIcon. I ListSubItems.Add()-metoden har vi ikke tilføjet en billedreference og for den næste parameter værktøjstip teksten "Klik " tilføjes. Klikteksten vises, når musemarkøren hviler på en af kolonnerne, på den anden kolonne og fremefter.
Efter at have foretaget ovenstående ændringer i VBA-koden, gemmes formularen fra Medarbejderne med ændringerne.
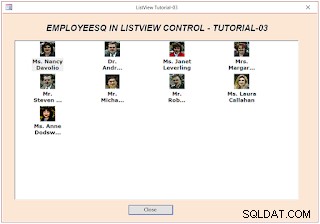
Åbn formularen i normal visning. Visningen skal ligne eksempelbilledet øverst på denne side.
lilleikonet vil være synlig i alle andre ListView-indstillinger. Tjek eksemplerne på ListView-billeder af medarbejderes data nedenfor.
0 - lvwIcon View

2 - lvwList View

Det første billede øverst på denne side er 03 - lvwReport Udsigt. Kun i denne visning vises alle kolonneværdier i dataark-lignende visning.
Skift formularen til designvisning. Vis egenskabsarket for ListView Control. Skift visningsmulighederne, og prøv hver visning og find ud af, hvordan forskellige visninger ser ud.
Download demodatabasen.
- Microsoft TreeView Control Tutorial
- Oprettelse af adgangsmenu med TreeView-kontrol
- Tildeling af billeder til TreeView-noder
- Tildeling af billeder til TreeView Nodes-2
- TreeView Control Checkmark Tilføj Slet
- TreeView ImageCombo Drop-down Adgang
- Omarranger TreeView-noder ved at trække og slippe
- ListView-kontrol med MS-Access TreeView
- ListView Control Træk-slip hændelser
- TreeView-kontrol med underformularer
