Introduktion.
I MS-Access har vi ListBox kontrol og for det meste vil den kun have nogle få kolonner med data, for at finde varen/elementerne hurtigt. Kildedataene for denne kontrol indtastes enten direkte i rækkekildeegenskaben som en værdiliste eller indlæses fra kildetabellen eller forespørgslen. Combo Box-kontrollen holder sine data skjult og har brug for et klik for at afsløre listen, der skal vælges. Disse objekter er allerede indbygget som adgangskontroller.
Men der er en anden listekontrol, som vi altid bruger i vores database, kan du gætte, hvad det er? Ja, Data Sheet View Control. Posterne vises fra Tabel, Forespørgsel. I alle disse tilfælde ser vi data i dataarkvisningen som en stor liste.
Men der er også andre grupper af kontrolelementer i Microsoft Access, ActiveX-kontrollerne. Vi er allerede bekendt med en af disse kontroller - Common Dialog Control eller File Browser kontrol.
Her er emnet Windows ListView Control. Du kan visualisere det som et objekt, der ligner Windows Stifinder, hvor du kan vise elementer med billedikoner, små billedikoner, som en liste eller ligesom Explorers detaljevisningsrude. Du kan indlæse dine tabel-/forespørgselsdata i denne kontrol for at vise dem i dataarkvisning, omarrangere kolonnerne eller rækkerne, sortere rækkerne, vise billeder ved siden af elementer og så videre. Andre programmeringssprog, som VB6, VB.NET, C# osv., bruger Windows ListView Control. Vi skal se, hvordan vi kan bruge det i Microsoft Access Database.
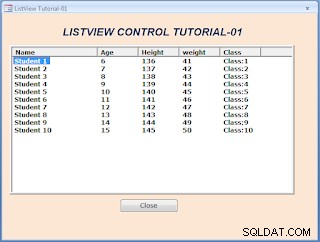
En simpel ListView-demoskærm med nogle hurtige eksempeldata er givet nedenfor:

Vi vil gøre ovenstående billedlignende visning til startpunktet for ListView Control Tutorial. Vi har uploadet ti rækker af data til ListView-kontrollen med et par linjer af VBA-koden. ListView ActiveX-objektet finder du muligvis ikke på den eksisterende liste over ActiveX-objekter i Access. Vi er nødt til at tilføje denne kontrols biblioteksfil MSCOMCTL.OCX fra mappen C:\Windows\System32 til Access Reference Bibliotek. Når den er tilføjet, kan du finde denne kontrol med navnet Microsoft ListView Control, Version 6.0 blandt andre ActiveX-kontroller.
Så lad os tilføje MSCOMCTL.OCX Biblioteksfil til vores database. Dette er kildebiblioteket for ActiveX-kontroller som ListView, TreeView, ImageList. Hvis du allerede har gennemgået vores tidligere TreeView kontrol tutorial sider, så er du allerede introduceret til denne kontrol.
Windows Common Controls Library File.
Gør følgende for at vedhæfte filen MSCOMCTL.OCX:
-
Åbn din database, og åbn VBA-redigeringsvinduet (Alt+F11).
-
Vælg Referencer... fra Tværktøjsmenuen .
-
Klik på Gennemse-knappen for at finde filen MSCOMCTL.OCX (Microsoft Windows Common Controls.)
-
Se efter ovenstående fil i C:\Windows\System32\ Mappe, hvis du har et 32 bit system, eller du har Windows 11 operativsystem.
-
Hvis du ikke kunne finde den der, så se efter mappen C:\Windows\sysWOW64\ (64 bit system), og der vil du finde denne fil.
-
Vælg filen MSCOMCTL.OCX, og klik på Åbn Kommandoknap for at vedhæfte filen til din database.
-
Tryk på Alt+F11 igen for at vende tilbage til databasevinduet.
Lad os designe en prøveformular, der matcher ovenstående billede, der er angivet øverst på denne side.
-
Opret en ny blank formular.
-
Vælg ActiveX-kontrolknappen fra kontrolgruppen af muligheder.
-
Find og vælg Microsoft ListView Control fra den viste liste, og klik på OK-knappen for at indsætte en ListView-kontrol i formularens detaljesektion.
-
Klik og hold på kontrolelementets størrelseshåndtag, i nederste højre hjørne, træk til højre og ned for at gøre det stort nok som eksempelbilledet ovenfor.
-
Træk selve ListView-kontrollen til højre og ned for at give lidt margen til venstre og efterlad nok plads ovenover til at oprette en overskriftsetiket.
-
Klik på ListView Control for at vælge den, hvis den ikke er i en valgt tilstand.
-
Vis egenskabsarket, og skift ListView-kontrollens navn til ListView1 .
-
Opret en etiketkontrol ovenfor, og skift teksten egenskabsværdi til ListView Control Tutorial . Du kan formatere etiketten Billedtekst med skriftstørrelse, farve osv., som du kan lide den.
-
Opret en kommandoknap under kontrolelementet LlistView, og skift dens navnegenskabsværdi til cmdClose og dens Billedtekst Ejendomsværdi at lukke. Det færdige design vil se sådan ud, når dit design er færdigt:

-
Gem nu formularen med navnet:ListViewTutorial og hold formularen i designvisning.
-
Tryk på Alt+F11 for at gå tilbage til formularens klassemodulvindue.
VBA-koden.
-
Kopiér og indsæt følgende kode i formularens VBA-modul, og erstatte eksisterende kodelinjer, hvis nogen:
Option Compare Database Option Explicit Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Const prfx As String = "X" Private Sub cmdClose_Click() DoCmd.Close acForm, Me.Name End Sub Private Sub Form_Load() Call LoadListView End Sub Private Function LoadListView() Dim intCounter As Integer Dim strKey As String 'Assign ListView Control on Form to lvwList Object Set lvwList = Me.ListView1.Object 'Create Column Headers for ListView With lvwList .ColumnHeaders.Clear 'initialize header area 'Parameter List: 'Syntax: .ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon .ColumnHeaders.Add , , "Name", 2500 .ColumnHeaders.Add , , "Age", 1200 .ColumnHeaders.Add , , "Height", 1200 .ColumnHeaders.Add , , "weight", 1200 .ColumnHeaders.Add , , "Class", 1200 End With 'Initialize ListView Control While lvwList.ListItems.Count > 0 lvwList.ListItems.Remove (1) Wend With lvwList For intCounter = 1 To 10 strKey = prfx & CStr(intCounter) ' 'Syntax: .ListItems.Add(Index, Key, Text, Icon, SmallIcon) Set lvwItem = .ListItems.Add(, strKey, "Student " & intCounter) 'Add next columns of data as sub-items of ListItem With lvwItem 'Parameters = .Add Index,Key,Text,Report Icon,TooltipText .ListSubItems.Add , strKey & CStr(intCounter), CStr(5 + intCounter) .ListSubItems.Add , strKey & CStr(intCounter + 1), CStr(135 + intCounter) .ListSubItems.Add , strKey & CStr(intCounter + 2), CStr(40 + intCounter) .ListSubItems.Add , strKey & CStr(intCounter + 3), ("Class:" & intCounter) End With Next 'reset lvwItem object Set lvwItem = Nothing End With lvwList.Refresh End Function -
Gem formularen med navnet ListView Control Tutorial-01.
Demovisning af formularen.
-
Åbn formularen i normal visning for at se vores oprettelse.
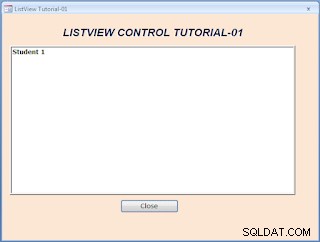
Hvis du finder din formular med følgende billedlignende visning, er du på rette vej.

Vi er nødt til at foretage nogle ændringer i Listview-kontrollens egenskabsindstillinger. Vi har ændret ListView-kontrollens navn til ListView1 i Adgangens Ejendomsblad. Men ListView-kontrol har sit eget egenskabsark. Vi vil bruge ListView-kontrollens eget egenskabsark til at foretage ændringer i kontrollen. Nogle af ejendomsværdierne vises også på Access Property Sheet.
-
Højreklik på ListView-kontrolelementet, og fremhæv ListViewCtrl-objektet fra den viste valgliste, og vælg Egenskaber fra den viste genvejsmenu.
-
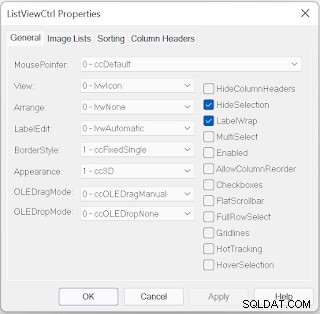
Billedet af ejendomsarket er vist nedenfor:

På ejendomsarket øverst er der faner med grupper af andre muligheder. Vi er som standard på fanen Generelt. På fanen Generelt er der muligheder i venstre side af kontrolelementet og afkrydsningsfelter til højre. Vi vil kun foretage ændringer på to egenskaber. ListView-kontrolelementet på formularen er som standard i en deaktiveret tilstand, vi skal aktivere det.
ListView-kontroldisplayet kan ændres til forskellige tilstande, såsom listeelementer med store billedikoner, med små billedikoner, i ListView eller i rapportvisning - ligesom det vises på det første billede ovenfor.
-
Aktiver ListView Control ved at sætte et flueben i Aktiveret Ejendom, på højre side.
-
Vælg lvwReport mulighed fra Vis rullemenu i venstre side.
-
Klik på Anvend Knap på kontrolknappen for at gemme ændringen.
-
Klik på knappen OK for at lukke egenskabsarket.
-
Gem formularen med ændringerne, og åbn den derefter i normal visning.
-
Du vil finde, at det samme resultat ligner det billede, der er givet øverst på denne side, bortset fra formularens baggrundsfarve og andre formularegenskaber.
Programmets funktionelle diagram.
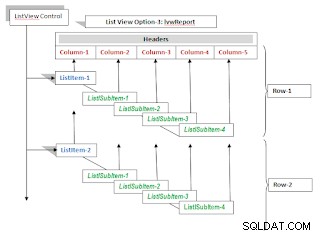
Før du går til VBA-koden, vil det være interessant at vide, hvordan dataelementerne indlæses i ListView Control. Dataarrangementet for en ListBox-kontrol er ligetil. Men ListView-kontrollens dataindlæsningsprocedure er helt anderledes. Det er ikke i den logiske rækkefølge, som vi normalt opfatter. Når først du kender strømmen af data fra kilden til en enkelt række i form af et diagram, eller lad os kalde det et flowdiagram, vil det ikke være svært at forstå VBA-koden, og hvad den gør.
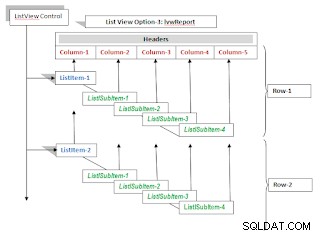
Dataflowdiagrammet.

-
Den øverste venstre boks repræsenterer ListView-kontrollen.
-
Som det første trin i at forberede listen er at oprette listens overskriftsetiketter eller kolonneoverskrifter. Du kan se dette i diagrammet, kolonneoverskrifter i rød farve. Dette kan du sammenligne med feltoverskrifterne i tabellens dataarkvisning. Hver kolonneoverskrift indlæses i ListView-kontrolelementet i ColumnHeaders-objektmedlemmet. ListView-kontrollens ColumnHeaders.Add() metode kaldes fem gange for at tildele hver kolonnelabel, den ene efter den anden, til ListView-kontrollen.
-
Den handling, der er nødvendig for at udføre de næste fem trin, er vigtig at bemærke. De repræsenterer en enkelt post med fem datafelter. Men de indlæses i ListView-kontrollen i to forskellige sæt trin, eller lad os sige, at de indlæses i to forskellige objektmedlemmer (ListItems og ListSubItems ) af ListView-kontrollen.
-
Det første felt (kolonneværdi) indlæses i ListView-kontrollens ListItems Objektets Tilføj metode. Hvis du ser på billedet øverst, er den første posts første kolonneværdi Student1 er indlæst i ListItems Objekt (ListView .ListItems.Add metode) af ListView-kontrollen.
-
Fra 2. kolonne og fremefter indlæses alle andre kolonneværdier i ListSubItems Objekt for ListItems Genstand, den ene efter den anden. ListSubItems.Add Metode ( ListView.ListItems .Item(x).ListSubItems.Add ) kaldes fire gange for at indsætte værdierne i Alder, Højde, Vægt, og Klasse kolonner individuelt.
-
-
Disse handlingstrin på to niveauer er nødvendige for at indlæse en komplet række af værdier i ListView Control. diagram tegnes med to rækker data i ListView-kontrolelementet.
Med ovenstående billede i tankerne, er jeg sikker på, at du ikke vil have nogen problemer med at forstå, hvad ovenstående VBA-kode gør i programmet.
Lad os gå til VBA-koden segmentmæssigt.
I modulets globale deklarationsområde har vi erklæret ListView-objektet, ListItem-objektet, ImageList-objektet og en konstant variabel med strengværdien LV.
Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Const prfx As String = "X"
lvwList Variabel er erklæret som et ListView-objekt, lvwItem er erklæret som en ListItem Objekt for ListView Control, ObjImgList er erklæret som en ImageList Objekt. ImageList Object er et andet ActiveX-objekt, der kan indlæses med billedikoner til brug i TreeView, ListView-kontroller. Vi vil holde ImageList-kontrollen til side indtil videre og vil tage den op senere. Den konstante Prfx bruges i ListItems.Add metodes nøgleværdi præfiks, en af valgfri parametre. Nøgleværdien skal være af strengtype.
LoadListView() Funktion er hovedprogrammet.
Vores ListView-kontrols navn på formularen er ListView1 . Den første sætning i programmet:
Set lvwList = Me.ListView1.Object
Tildeler ListView1 kontrol på formularen til objektvariablen lvwList erklæret i området for globale erklæringer.
Dernæst vil vi forberede os på at indlæse kolonneoverskriftsoplysningerne. Først initialiserer vi ColumnHeader-objektet for at sikre, at det er tomt. Når vi gentagne gange kører programmet, har styringen en tendens til at beholde de tidligere indlæste værdier i styringen. Når du åbner og lukker denne formular mere end én gang, efter at du har deaktiveret ColumnHeaders.Clear udsagn, vil du kende forskellen. Det samme sæt overskrifter føjes til kontrolelementet hver gang og vises i kontrolelementet med tomme rækker nedenfor.
Dette kan du kontrollere og bekræfte manuelt. Gør følgende:
-
Åbn demoformularen én gang, og luk derefter formularen,
-
Åbn formularen i designvisning.
-
Højreklik på ListView Control, fremhæv ListViewCtrl-objektet Option, og vælg Egenskaber fra den viste liste.
-
Vælg fanen med etiket Kolonneoverskrifter.
-
Der kan du finde den første kolonneoverskrift Navn i en tekstkontrol og over tekstkontrol indeksværdien 1.
-
Peg med musemarkøren til højre side af indeksnummerboksen. Der vises en kontrol med pile, der peger mod venstre, højre.
-
Klik på højrepilen for at få vist andre kolonneetiketter én efter én i tekstkontrolelementet med ændring af indeksnumre.
-
Hvis du åbner og lukker formularen endnu en gang, vil ovenstående fane have to sæt af de samme kolonneoverskriftsetiketter.
lvwList.ColumnHeaders.Add(Index, Key, Text, Width, Alignment, Icon)
Alle parametre er valgfrie.
With lvwList
.ColumnHeaders.Clear 'initialize header area
'Parameter List:
'Syntax: .ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon
.ColumnHeaders.Add , , "Name", 2500
.ColumnHeaders.Add , , "Age", 1200
.ColumnHeaders.Add , , "Height", 1200
.ColumnHeaders.Add , , "weight", 1200
.ColumnHeaders.Add , , "Class", 1200
End With Indeksværdien tildeles automatisk som 1, 2, 3 som løbende serienumre.
Nøglen værdien er af strengdatatypen, men bruges ikke til kolonneoverskrifter, om nødvendigt kan den bruges.
Tekst Værdien vises på kontrolelementet som kolonneetiketter.
Baseret på den databreddestørrelse, der kræves for at blive vist under kolonneoverskrifterne, kan vi tildele en omtrentlig breddeværdi i Pixels.
Hvis tekstjusteringsværdien udelades, vil venstrejusteringen (0 - lvwAlignmentLeft ) værdi tages som standard. Det kan højrejusteres (1 - lvwAlignmentRight ) eller Center Align (2 - lvwAlignmentCenter ).
Efter indlæsning af kolonneoverskriftsetiketterne er det næste trin at indlæse første rækkes første kolonneværdi for den første post. Før det skal vi initialisere ListItems Objekt med følgende kodesegment:
'Initialize ListView Control
While lvwList.ListItems.Count > 0
lvwList.ListItems.Remove (1)
Wend Den næste kodeblok indlæser postlisteelementerne én række ad gangen og i alt ti rækker med nogle konstante værdier med få ændringer til demoformål. Denne proces har vi lagt i For...Next sløjfe kører ti gange og skaber ti rækker med data.
With lvwList
For intCounter = 1 To 10
strKey = prfx & CStr(intCounter) '
'Syntax: .ListItems.Add(Index, Key, Text, Icon, SmallIcon)
Set lvwItem = .ListItems.Add(, strKey, "Student " & intCounter)
'Add next columns of data as sub-items of ListItem
With lvwItem
' Syntax: .ListSubItems.Add Index,Key,Text,Report Icon,TooltipText
.ListSubItems.Add , strKey & CStr(intCounter), CStr(5 + intCounter)
.ListSubItems.Add , strKey & CStr(intCounter + 1), CStr(135 + intCounter)
.ListSubItems.Add , strKey & CStr(intCounter + 2), CStr(40 + intCounter)
.ListSubItems.Add , strKey & CStr(intCounter + 3), ("Class:" & intCounter)
End With
Next
'reset lvwItem object
Set lvwItem = Nothing
End With Den første sætning i For...Next loop strKey =prfx &Cstr(intcounter) forbereder den unikke nøgleværdi for det første ListItem (første kolonne).
Alle parametrene for ListItems.Add metoden er valgfri, og de første tre parametre Indeks, Nøgle, Tekst er tildelt i samme rækkefølge som kolonneoverskrifter, og de to andre parametre er et ikon og en lille ikonbilledreference.
Når rækkeværdien i den første kolonne er tildelt ListItem (lvwList.ListItems), gemmes denne objektreference i lvwItem objekt til nemt at kalde det næste niveaus underobjekt (ListSubItems-objekt) for at undgå at skrive en lang objektreference:
lvwList.ListItems.Item(index).ListSubItems.Add()
Udtrykt i den korte form med lvwItem.ListSubItems.Add()
ListSubItems.Add()-metodens første tre parametre og befordringsrækkefølge er den samme som ListItem, efter det kommer ikonet billedreference efterfulgt af værktøjstip Tekstparameter.
Til nøgleværdien for hver kolonne har jeg tilføjet For...Next Loops kontrolvariabels aktuelle køreværdi + en eller anden værdi for at gøre den unik på alle kolonner. Nøgleparameterværdien kan udelades, men det er en god idé at vænne sig til den.
ListSubItems.Add()-metoden kaldes fire gange for at tilføje den anden kolonne og fremad i ListView-kontrollen.
Disse trin gentages ni gange mere for at indlæse alle ti prøveposter i ListView Control.
Ovenstående ListView Control Demo-database er vedhæftet til øjeblikkelig kørsel og læring.
I den næste session af vores selvstudie lærer vi, hvordan man søger og finder værdi fra listevisningskontrollen, og hvordan man omarrangerer kolonnerne, som vi gør i dataarkvisning.
- Microsoft TreeView Control Tutorial
- Oprettelse af adgangsmenu med TreeView-kontrol
- Tildeling af billeder til TreeView-noder
- Tildeling af billeder til TreeView Nodes-2
- TreeView Control Checkmark Tilføj Slet
- TreeView ImageCombo Drop-down Adgang
- Omarranger TreeView-noder ved at trække og slippe
- ListView-kontrol med MS-Access TreeView
- ListView Control Træk-slip hændelser
- TreeView-kontrol med underformularer
