Denne artikel beskriver måderne at bruge en INNER JOIN til at kombinere resultater fra to tabeller i SQL Server-databasen og vise dem i en HTML5-tabel i en ASP.NET-webformular. Derudover berører det spørgsmålet om at bruge CSS3 (cascading style sheets) til at anvende en typografi på HTML5-tabellen i en ASP.NET-webformular.
Lad os begynde.
Oprettelse af dummy-data
Før vi forespørger en SQL-serverdatabase for at vise resultater i HTML5-tabellen, skal vi have nogle data i databasen. Derfor er vi nødt til at oprette nogle dummy-data. Her arbejder vi med en biblioteksdatabase, der indeholder to tabeller, Forfattere og Bøger .
Forfattere og Bøger vil forholde sig som "en-til-mange" - vi antager, at én forfatter kan skrive flere bøger, men en bog kan kun have en enkelt forfatter. Selvfølgelig kan en bog i virkeligheden have flere medforfattere, men vi vil ikke behandle denne sag her.
Udfør følgende script for at oprette en dummy-database ved navn Bibliotek :
CREATE DATABASE LibraryDet næste script tilføjer forfatterne og Bøger tabeller til biblioteket database. Bemærk, at bøgerne tabellen har en kolonne AuthorIdF . Vi bruger denne kolonne som en fremmednøglekolonne til at gemme Forfatternes ID'er fra forfatterne tabel.
USE Library
CREATE TABLE Authors
(
AuthorId INT PRIMARY KEY,
AuthorName VARCHAR (50) NOT NULL,
AuthorGender VARCHAR (50) NOT NULL,
AuthorNationality VARCHAR (50) NOT NULL
)
USE Library
CREATE TABLE Books
(
BookId INT PRIMARY KEY IDENTITY(1,1),
BookName VARCHAR (50) NOT NULL,
BookPrice INT,
AuthorIdF INT,
)
Følgende script tilføjer dummy-poster til vores datasæt:
INSERT INTO Authors
VALUES (1, 'Author-XYZ', 'Male', 'UK'),
(2, 'Author-WXY','Female', 'USA'),
(5, 'Author-VWX','Female', 'FRANCE'),
(20, 'Author-UVW','Female', 'USA'),
(25, 'Author-TUV','Male', 'UK')
INSERT INTO Books
VALUES ( 'Book-ABC', 100, 20),
( 'Book-BCD', 200, 20),
( 'Book-CDE', 150, 1),
( 'Book-EFG', 100,1),
( 'Book-FGH', 200, 8),
( 'Book-GHI', 150, 9),
( 'Book-HIJ', 100, 1),
( 'Book-JKL', 200, 10),
('Book-KLM', 150, 8)
Hvordan fungerer SQL-serveren INNER JOIN Forespørgsel arbejde?
SQL INNER JOIN-forespørgslen returnerer rækker fra forskellige tabeller, der har specifikke fælles værdier, der matcher i flere kolonner, hvor vi anvender JOIN-forespørgslen. Det lyder måske kompliceret, men det er det ikke. Du vil selv se det, når du observerer resultaterne af INNER JOIN-forespørgslen.
Yderligere opretter vi en ASP.NET-webformular, der viser resultaterne af INNER join-forespørgslen, der kombinerer data fra begge forfatterne og Bøger tabeller. Vi skal dog først skrive en INNER JOIN-forespørgsel og se de resultater, den giver.
Udfør følgende script:
USE Library
SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId
FROM Books
INNER JOIN Authors
ON Books.AuthorIdF = Authors.AuthorId
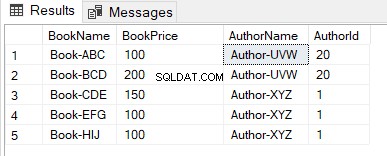
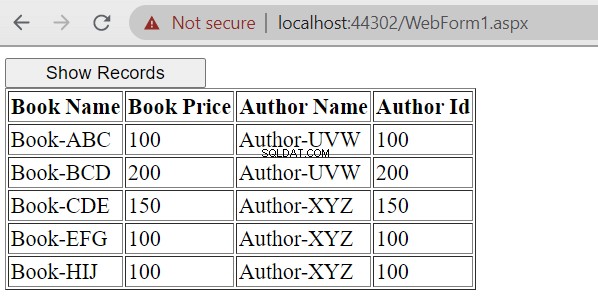
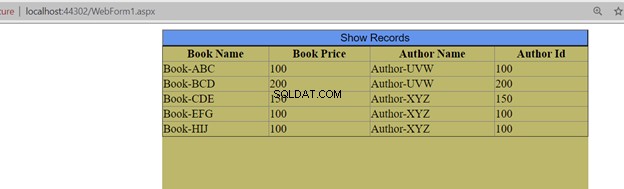
Dette script implementerer en INNER JOIN-forespørgsel på to kolonner:AuthorId kolonne fra Forfattere tabellen og AuthorIdF kolonne fra Bøger bord. Her er resultatet:

Som du kan se, returnerede forespørgslen kun disse rækker, hvor både bøgerne og Forfattere borde havde en fælles værdi. Det var i AuthorIdF kolonne (Bøger tabel) og AuthorId kolonne (Forfattere tabel).
Bemærk:De originale bøger tabel indeholdt sådanne forfatter-id'er som 8, 9 og 10. Der var dog ikke forfattere med sådanne id'er i Forfattere bord. Derfor returnerede forespørgslen ikke resultater for tilsvarende bøger.
Tilsvarende er forfatterne tabel inkluderer forfatter-id'er som 1, 2 og 25. Disse id'er er dog fraværende i AuthorIdF kolonne i Bøger bord. Derfor returnerede INNER JOIN-forespørgslen ikke de tilsvarende rækker fra Forfatterne tabel.
Nu hvor vi har afklaret, hvad INNER JOIN er, og hvordan det virker, lad os oprette en ASP.NET-applikation. Den vil oprette forbindelse til en SQL Server-database og vise HTML5-tabellen med resultaterne af vores INNER JOIN-forespørgsel.
Visning af INNER JOIN-resultat i HTML5-tabel med ASP.NET-webformular
Vi vil oprette ASP.NET-webformularapplikationen med Microsoft Visual Studio IDE.
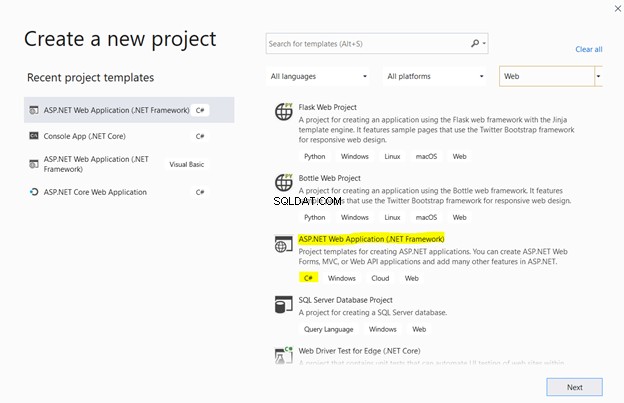
Åbn et nyt projekt i Visual Studio, og vælg ASP.NET Web Application (.NET Framework) med C# skabelon fra listen:

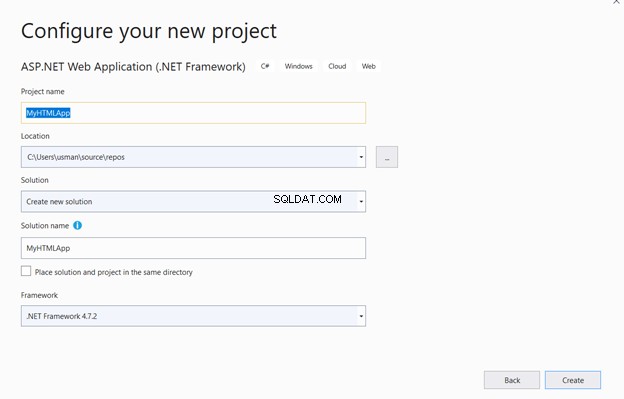
Giv derefter dit projekt et brugerdefineret navn og klik på Opret :

Du vil se flere muligheder for din ASP.NET-webapplikation:

Vælg Tøm fra listen over skabeloner, og klik på Opret :
Slå forbindelse til SQL Server med Visual Studio
De dummy-data, som vi oprettede tidligere, er gemt i en SQL Server-instans. Derfor, for at udføre forespørgsler på dem via Visual Studio-applikationen, skal vi forbinde den applikation til SQL Server-instansen, der lagrer dummy-dataene.
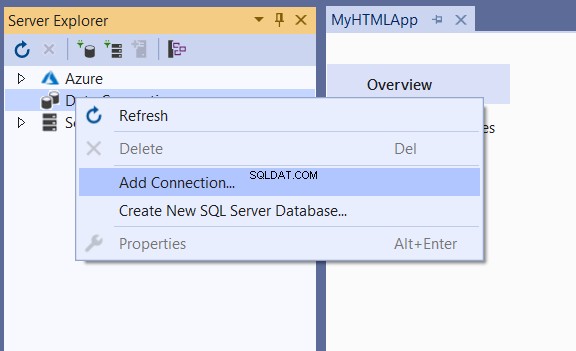
For at gøre det skal du klikke på Server Explorer > højreklik på Dataforbindelser for at komme til menuen:

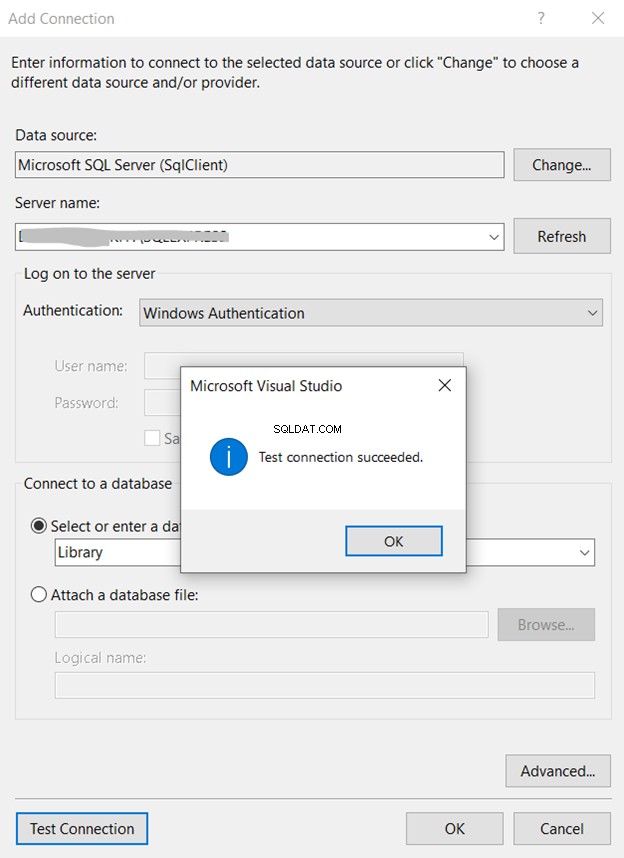
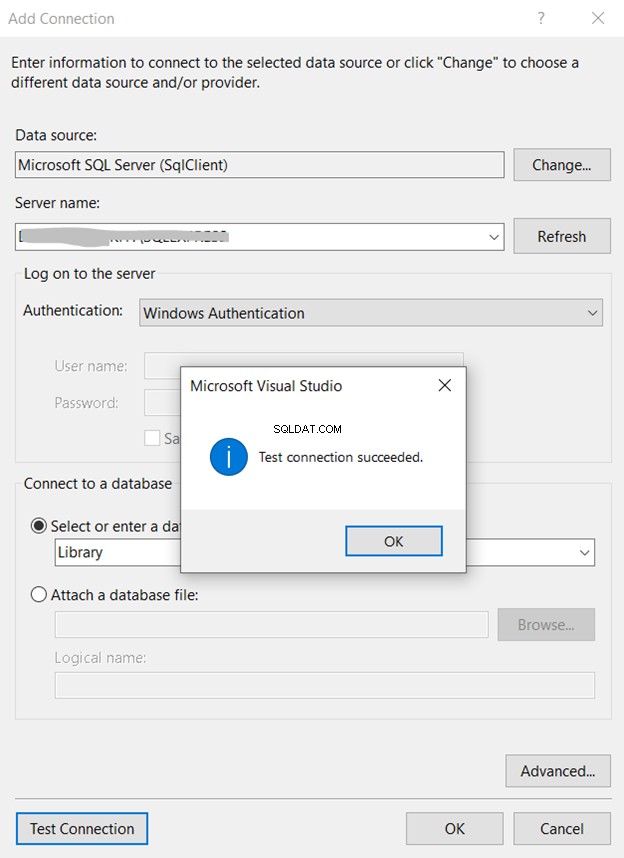
I Tilføj forbindelse vindue, udfyld de nødvendige data:
- Datakilde – Microsoft SQL Server (SqlClient).
- Servernavn – indtast navnet på din SQL Server-instans.
Så snart du indtaster navnet på den SQL Server-instans, som indeholder dummy-posterne i Biblioteket database, vil databasen automatisk blive vist på listen.
Vælg det, og klik på Test forbindelse . Hvis det lykkes, vil du se Testforbindelsen lykkedes besked:

Tilføjelse og design af ASP.NET-webformularen
Efter at have etableret forbindelse til SQL Server-databasen fra Visual Studio, skal vi tilføje en webformular til applikationen. Webformularen viser resultaterne af INNER JOIN-forespørgslen i en HTML 5-tabel.
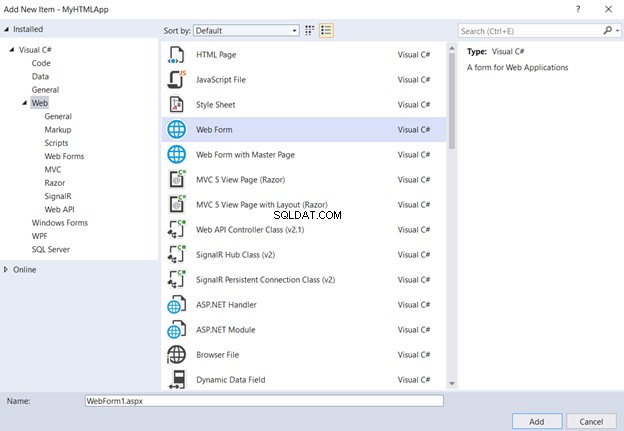
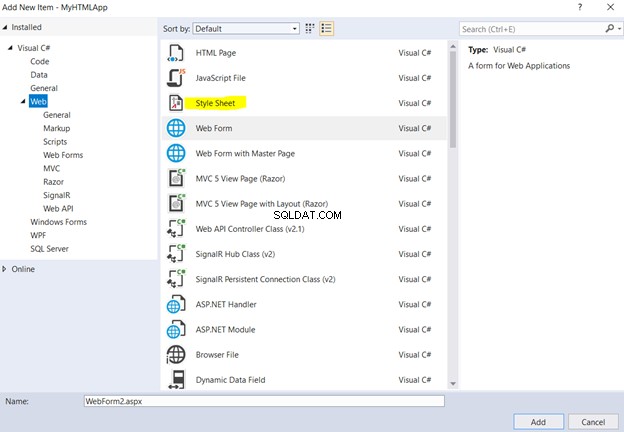
For at tilføje en webformular skal du højreklikke på projektnavnet> Tilføj> Nyt element :

Klik på Webformular> Tilføj på listen over elementer . En webformular med navnet WebForm1.aspx vil som standard blive tilføjet til din applikation:

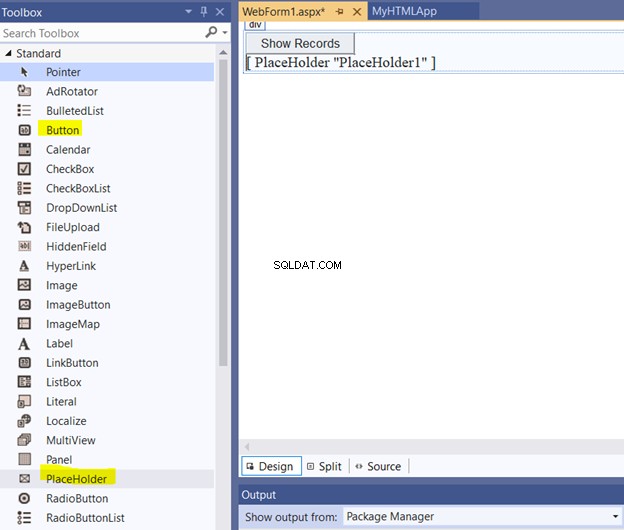
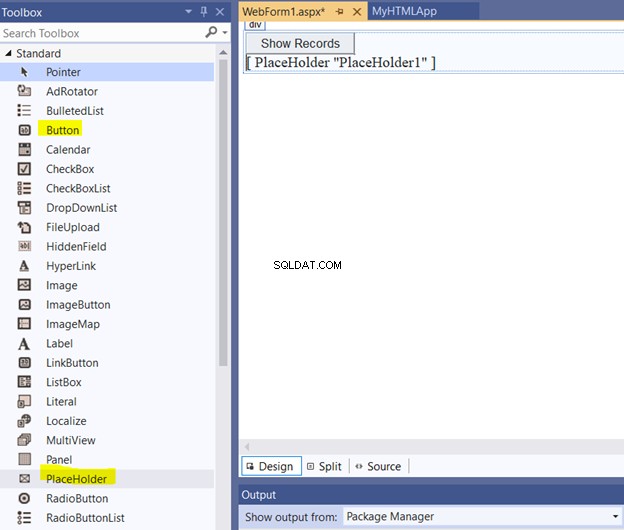
Åbn den ASP.NET-webformular, du lige har tilføjet. Brug designvisningen, og træk og slip knappen og pladsholderen fra værktøjskassen til webformularen som vist på det følgende skærmbillede.
Omdøb knapteksten til Vis poster . Når du klikker på knappen, vil HTML-tabellen, der indeholder INNER JOIN-forespørgselsresultatet, blive vist i pladsholderen.

Oprettelse af HTML-tabellen på farten
Dobbeltklik på knappen, som du føjede til webformularen i det forrige trin. En C# filen åbnes. Opdater de importerede detaljer øverst i filen så de matcher det følgende script præcist :
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
Den eneste knap på webformularen er beskyttet void Button1_Click . Når du klikker på den, starter hændelseshåndteringen. Tilføj den logik, der henter resultater fra Biblioteket, i metoden for hændelseshandleren tabel for din SQL Server-instans.
Først skal du oprette en forbindelsesstreng til din SQL Server-instans. Send derefter strengen til SqlConnection klasseobjekt dvs. konn. Til sidst åbnes forbindelsen via Open() metoden.
Det næste trin er at udføre INNER JOIN-forespørgslen.
Skriv forespørgslen i et strengformat og tildelt den til variablen "forespørgsel". Strengen og forbindelsen sendes derefter til klasseobjektet "SqlCommand".
For at læse posterne kalder den ExecuteReader()-metoden for SqlCommand-objektet. Denne metode returnerer objektet SqlDataReader. Vi kan således bruge SqlDataReader klasseobjekt til iterativt at sløjfe gennem hver post linje for linje.
Tag et kig på følgende script:
// Create Connection with the SQL Server
String conn_str = @"Data Source=DESKTOP-XXXXXXXXXXXXX;Initial Catalog=Library;Integrated Security=True";
SqlConnection conn = new SqlConnection(conn_str);
conn.Open();
// Query for INNER Join
string query = "SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId" +
" FROM Books" +
" INNER JOIN Authors" +
" ON Books.AuthorIdF = Authors.AuthorId";
// SQL Command Reader for reading results
SqlCommand comm = new SqlCommand(query, conn);
SqlDataReader reader = comm.ExecuteReader();
StringBuilder table = new StringBuilder();
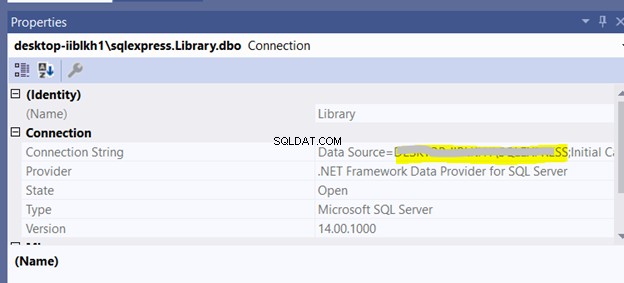
Du kan få forbindelsesstrengen ved at klikke på SQL Server-forekomsten og gå til Egenskaber afsnit:

Dernæst skal vi skrive HTML-kode til HTML5-tabellen, som vil indeholde INNER JOIN-forespørgselsresultaterne. Du kan bruge et StringBuilder-objekt til det formål.
Følgende script opretter HTML5-tabellen med 4 kolonner:Bognavn, Bogpris, Forfatternavn og Forfatter-id.
// Creating HTML5 Table on the Fly
table.Append("<table border=1><tr>");
table.Append("<th>Book Name</th><th>Book Price</th><th>Author Name</th><th>Author Id</th></tr>");
while (reader.Read())
{
table.Append("<tr>");
table.Append("<td>" + reader.GetString(0) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("<td>" + reader.GetString(2) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("</tr>");
}
table.Append("</table");
conn.Close();
// Binding Table with the Placeholder
PlaceHolder1.Controls.Add(new Literal { Text = table.ToString() });
SqlDataReader returnerer hver post fra INNER JOIN-forespørgslen indtil Read() metode returnerer true .
Under hver iteration af while-løkken udtrækkes hver datakolonneværdi via GetString() og GetInt32() metoder afhængigt af kolonnetypen.
Til sidst tildeles tabellen Tekst-attributten for det Literal-objekt af pladsholderen tilføjet til formularen.
Den komplette kode for Button1-hændelseshandleren er som følger:
protected void Button1_Click(object sender, EventArgs e)
{
// Create Connection with the SQL Server
String conn_str = @"Data Source=DESKTOP-IIBLKH1\SQLEXPRESS;Initial Catalog=Library;Integrated Security=True";
SqlConnection conn = new SqlConnection(conn_str);
conn.Open();
// Query for Join
string query = "SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId" +
" FROM Books" +
" INNER JOIN Authors" +
" ON Books.AuthorIdF = Authors.AuthorId";
// SQL Command Reader for reading results
SqlCommand comm = new SqlCommand(query, conn);
SqlDataReader reader = comm.ExecuteReader();
StringBuilder table = new StringBuilder();
// Creating HTML5 Table on the Fly
table.Append("<table border=1><tr>");
table.Append("<th>Book Name</th><th>Book Price</th><th>Author Name</th><th>Author Id</th></tr>");
while (reader.Read())
{
table.Append("<tr>");
table.Append("<td>" + reader.GetString(0) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("<td>" + reader.GetString(2) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("</tr>");
}
table.Append("</table");
conn.Close();
// Binding Table with the Placeholder
PlaceHolder1.Controls.Add(new Literal { Text = table.ToString() });
}
Nu, hvis du kører projektet, vil du se en webside med en enkelt knap, der indeholder Vis poster tekst. Når du har klikket på den knap, ser vi resultaterne for INNER JOIN-forespørgslen som vist nedenfor:

CSS3-stil af HTML5-tabel
Vores bord ser lidt tørt ud. Vi kan forbedre dets udseende og stil ved hjælp af CSS3 (Cascading Style Sheet 3). Det tjener til at tilføje stilarter til HTML-objekter på en webside.
For at tilføje en CSS3-fil i Visual Studio skal du højreklikke på projektnavnet> Tilføj> Nyt element :

Klik på Stilark på listen over elementer . Omdøb stilarket main_stylesheet.css og klik på Tilføj .

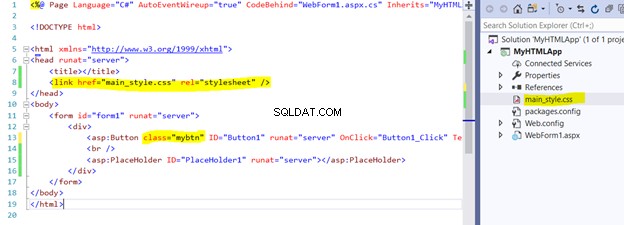
For at forbinde typografiarket til webformularen skal du trække typografiarket og slippe det i hovedet afsnittet i webformularen. Tilføj også class=mybtn til scriptet til Knap1 . Denne klasse vil ændre stilen på knappen inde fra typografiarket.

Åbn nu stilarket og tilføj følgende stilarter til dit typografiark.
body {
}
#form1 {
width: 600px;
height: 600px;
background-color: darkkhaki;
margin: auto;
}
.mybtn {
width: 100%;
background-color: cornflowerblue;
font-size: 15px;
}
table {
width: 100%;
border-collapse: collapse;
}
Disse stilarter opdaterer bredden, højden, baggrundsfarven og margener. De opdaterer også knapbredden, så den bliver udvidet til 100 % af den overordnede container. Baggrundsfarven på knappen bliver også opdateret, og tabellen udvides til 100%.
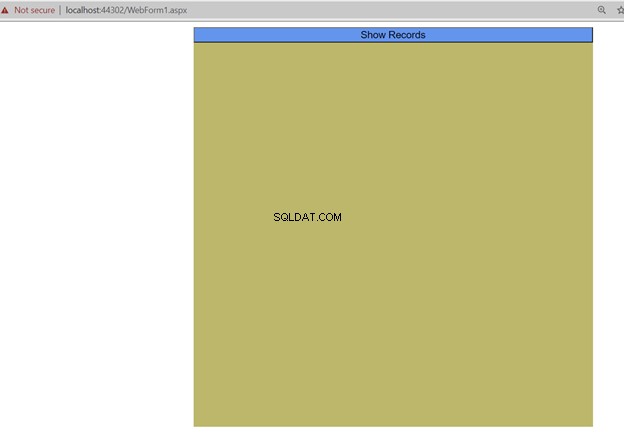
Hvis vi kører webformularen igen, vil du se følgende webside med knappen og formularstilene opdateret der:

Hvis du klikker på Vis poster , vil du se INNER JOIN-forespørgslen resultater i en HTML5-tabel, stylet via CSS3-scriptet.

Konklusion
Artiklen præciserer essensen og formålet med SQL Server INNER JOIN-forespørgslen. Vi lærte at anvende denne forespørgsel for at få og kombinere resultaterne fra forskellige tabeller med fælles værdier.
Ved at bruge ASP.NET-webformularen kan vi visualisere forespørgselsresultaterne, så vi lærte at skabe sådan en tilpasset applikation til vores behov. Endelig lærte vi at tilpasse resultatvisningen ved hjælp af CSS til vores præferencer.
Læs også
Din ultimative guide til SQL Join:INNER JOIN – Del 1
SQL Server Inner Join Basics med eksempler
