Du kan oprette dynamiske handlinger på felter i tabelformularer, men du skal kende nogle Javascript / jQuery / DOM-ting, da det ikke kan udføres deklarativt, som det kan med sideelementer.
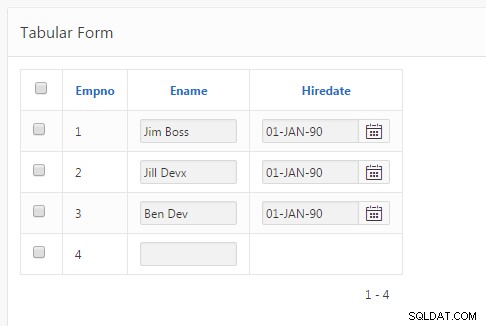
Som et eksempel oprettede jeg en simpel tabelformular på EMP-tabellen: 
Ved at bruge browserens Inspect Element-værktøj kan jeg se, at HTML for feltet Ename på række 3 ser sådan ud:
<input type="text" name="f03" size="12" maxlength="2000" value="Ben Dev"
class="u-TF-item u-TF-item--text " id="f03_0003" autocomplete="off">
De relevante bits at bemærke er navnet "f03" og ID'et "f03_0003". For alle felter i tabelform angiver navnet kolonnen og er det samme for alle felter i den kolonne. ID'et består af navnet plus en streng til at repræsentere rækken - i dette tilfælde "_0003" til at repræsentere række 3.
På samme måde hedder Hiredate-felterne alle "f004" og har ID'er som "f04_0003".
Bevæbnet med denne information kan vi skrive en dynamisk handling. Lad os f.eks. sige, at når Ename er tom, så skal Hiredate være skjult, ellers vist. I pseudo-kode:
hver gang et element med navnet "f03" ændres, skal elementet med navnet "f04" i samme række skjules eller vises.
Så vi kan oprette en synamisk handling med en When-betingelse som denne:
- Begivenhed =Ændring
- Udvalgstype =jQuery-vælger
- jQuery-vælger =input[name="f03"]
dvs. hver gang et input, hvis navn er "f03" ændres, skal du aktivere denne handling.
Den udførte handling skal være "Udfør Javascript-kode", og koden kunne være:
// Get the ID of this item e.g. f03_0004
var this_id = $(this.triggeringElement).attr('id');
// Derive the ID of the corresponding Hiredate item e.g. f04_0004
var that_id = 'f04'+this_id.substr(3);
if ($(this.triggeringElement).val() == "") {
// Ename is empty so hide Hiredate
$('#'+that_id).closest('span').hide();
} else {
// Ename is not empty so show Hiredate
$('#'+that_id).closest('span').show();
}
Fordi Hiredate er en datovælger, var jeg nødt til at skjule/vise både selve feltet og dets datovælgerikon. Jeg valgte at gøre dette ved at skjule/vise spændet, der indeholder dem begge. Denne kode kunne være skrevet på mange forskellige måder.
Du kan anvende lignende teknikker for at nå dine mål, men som du kan se, er det ikke trivielt let.
