Jeg er ikke helt sikker på, at jeg forstår dit spørgsmål, men lad os se, om jeg kan hjælpe med det, jeg tror, jeg ved. Jeg tror, du skal kunne vælge nogle billeder, der gengives via en .ejs-fil, gemme billed-url'erne i et array via klient-side JS, og derefter sende det array i en POST-anmodning til en Express-server.
Sådan ville jeg gøre det ved at bruge din kode som grundlag:
Kundeside
Jeg oprettede en .ejs-fil, der gengav nogle billeder, som min Express-server sendte på tværs af i en lokal "images"-variabel:
<div id="image-container">
<% images.forEach((image) => { %>
<a href="#"><img src="<%= image.url %>"></a>
<% }) %>
</div>
<button id="add-image-button">Add Image Choice</button>
Derefter har jeg en .js-fil, der tilføjer billeder, der klikkes på, til et 'imageSelection'-array ved hjælp af en hændelseslytter på <div> der omslutter billederne:
const imageContainer = document.getElementById('image-container');
const imageSelection = [];
imageContainer.addEventListener('click', (e) => {
if (!imageSelection.includes(e.target.src)) {
imageSelection.push(e.target.src);
}
});
Og endelig, når brugeren klikker på knappen 'Tilføj billedvalg', sendes billederne i 'imageSelection'-arrayet via en henteanmodning til slutpunktet 'http://localhost:3001/post-images
'. AddImageButton har en eventListener knyttet til sig, der lytter efter 'klik'-hændelsen, så du behøver ikke en <form> element:
const addImageButton = document.getElementById('add-image-button');
addImageButton.addEventListener('click', async () => {
const url = 'http://localhost:3001/post-images';
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(imageSelection)
});
const myJson = await response.json();
console.log(JSON.stringify(myJson));
});
Server-side
På Express-siden har jeg en rutehåndteringsopsætning for POST /post-images-anmodningen, der simpelthen sender de POST-ed-data tilbage til rekvirenten:
router.post('/post-images', (req, res, next) => {
res.json(req.body);
});
Så til dine formål giver dette mønster brugeren mulighed for at vælge billeder og derefter klikke på en knap, og url'erne for disse billeder sendes til serveren. Hvis det ikke er det, du leder efter, så forklar, så skal jeg prøve at hjælpe.
Det er i øjeblikket lørdag den 11-16-2019 kl. 21:34 GMT, da jeg redigerer dette, og jeg forlader huset og vil ikke være i stand til at hjælpe i yderligere 20 timer eller deromkring, så forvent ikke en svar inden kl. 17.30 GMT søndag den 17-11-2019.
Jeg skubbede min kode op til en git-repo her , følg blot instruktionerne i README, og du burde være i stand til at teste det på din maskine. De filer, du ønsker at tjekke ud for dette eksempel specifikt er:
- views/index.ejs
- public/javascripts/main.js
- routes/index.js
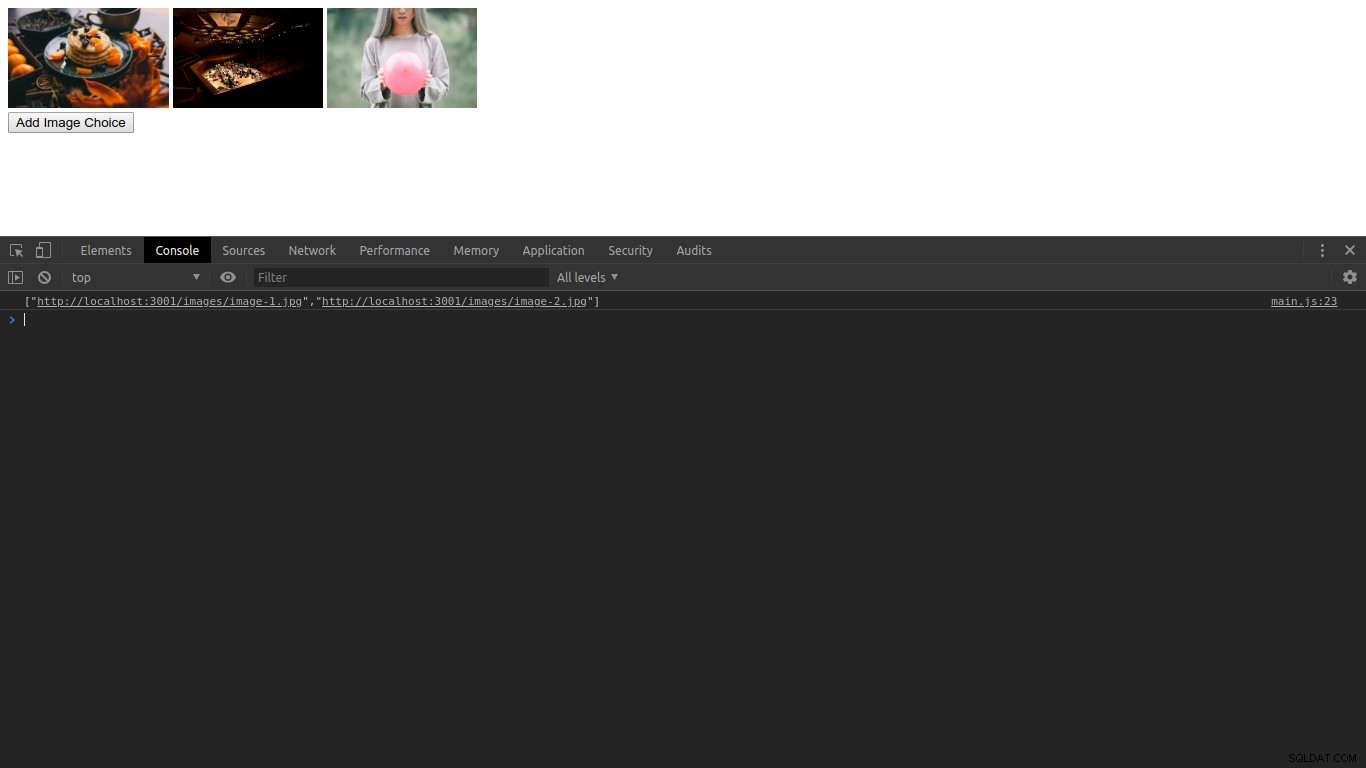
Her er et billede af front-end, med svaret logget efter at have valgt de første to billeder: