I denne artikel viser vi dig, hvordan du bygger en chatapplikation i realtid ved hjælp af følgende teknologier:
- Redis
- Node.js + Express.js
- Socket.IO
- Heroku
Redis
Redis er et open source (BSD-licenseret), datastrukturlager i hukommelsen, der bruges som database, cache og meddelelsesmægler. Det understøtter datastrukturer såsom strenge, hashes, lister, sæt, sorterede sæt med områdeforespørgsler, bitmaps, hyperloglogs og geospatiale indekser med radiusforespørgsler.
I denne applikationsvejledning vil vi oprette forbindelse til en af klyngerne ved hjælp af ScaleGrid-hosting til Redis™*.
Node.js
En platform bygget på Chromes JavaScript-runtime til nemt at bygge hurtige og skalerbare netværksapplikationer. Node.js bruger en begivenhedsdrevet, ikke-blokerende I/O-model, der gør den let og effektiv, og dermed perfekt til dataintensive realtidsapplikationer, der kører på tværs af distribuerede enheder.
Express.js
En Node.js-ramme. Node.js er en platform, der tillader JavaScript at blive brugt uden for webbrowsere til at skabe web- og netværksapplikationer. Det betyder, at du kan oprette server- og server-side-koden til en applikation ligesom de fleste andre websprog, men ved at bruge JavaScript.
Socket.IO
Et JavaScript-bibliotek til webapplikationer i realtid, der muliggør tovejskommunikation i realtid mellem webklienter og servere. Socket.IO har to komponenter:et klientsidebibliotek, der kører i browseren, og et serversidebibliotek til Node.js. Begge komponenter har næsten identiske API'er.
Heroku
En cloudplatform, der lader virksomheder bygge, levere, overvåge og skalere apps. Heroku-platformen er den hurtigste måde at gå fra idé til URL-adresse på og omgå alle disse infrastruktur-hovedpine.
Denne artikel antager, at du allerede har Redis, Node.js og Heroku Toolbelt installeret på din maskine.
Opsætning
Opret en mappe og giv den et navn. Du kan oprette det hvor som helst på din maskine, da Node.js ikke har brug for en speciel server som Apache/nginx.
Trin 1
Initialiser en package.json-fil ved at køre npm init .
{ "name":"node-socket-redis-chat-scalegrid", "version":"0.0.1", "description":"En chatapplikation i realtid, der bruger Redis, Node.js og Socket.IO" , "dependencies":{ "body-parser":"^1.15.2", "express":"^4.10.2", "redis":"^2.6.3", "socket.io":"^1.7 .1" }, "main":"index.js", "scripts":{ "start":"node index.js" }, "engines":{ "node":"4.1.1" }} Trin 2
Installer følgende afhængigheder:
- expressjs
- stikkontakt
- redis
...og nogle andre hjælpemetoder:
- body-parser
ved at køre følgende kommando:
npm install --save expressjs socket.io redis body-parser
Trin 3
Opret en offentlig mappe til lagring af vores CSS- og JS-filer:
/public/css/main.css/public/js/main.js
Trin 4:
Opret en visningsmappe til lagring af vores primære HTML-fil:
/views/index.html
Trin 5:
Opret en creds.json fil, der vil indeholde legitimationsoplysningerne for at oprette forbindelse til vores Redis™-klynge. Det skal følge følgende format:
{ "user":"", "password":"", "host":"", "port":6379} Trin 6:
Opret index.js fil, der vil være vært for vores Node.js-kode og vil tjene som udgangspunkt for Heroku.
Trin 7:
Tilføj en .gitignore fil, så mappen node_modules ikke er tjekket ind på Heroku:
node_modules
Efter at have gennemført 7. trin, bør du have følgende struktur:
.├── creds.json├── index.js├── package.json├── public│ ├── css│ │ └── └── main └── main js└── views └── index.html
Trin 8
Nu hvor alt er sat op, kan vi begynde at skrive vores backend-kode. Først og fremmest skal vi bringe alle vores moduler ind. Så åbn filen index.js og indsæt følgende:
var express =require('express');var bodyParser =require('body-parser');var app =express();var http =require('http').Server(app);var io =require('socket.io')(http);var fs =require('fs');var creds ='';var redis =require('redis');var client ='';var port =process.env .PORT || 8080;// Express Middleware til at betjene statiske//-filer og parse anmodningen bodyapp.use(express.static('public'));app.use(bodyParser.urlencoded({ extended:true}));// Start Serverhttp.listen(port, function() { console.log('Server startede. Listening on *:' + port);});// Gem personer i chatroomvar chatters =[];// Gem beskeder i chatroomvar chat_messages =[ ]; Før vi kan begynde at skrive nogen kode, har vi brug for en klynge, der kører Redis. Heldigvis giver ScaleGrid for Redis™ en højtydende, et-klik og fuldt administreret hostingløsning.
Hvis du ikke allerede er medlem, kan du tilmelde dig en gratis 30-dages prøveperiode her.
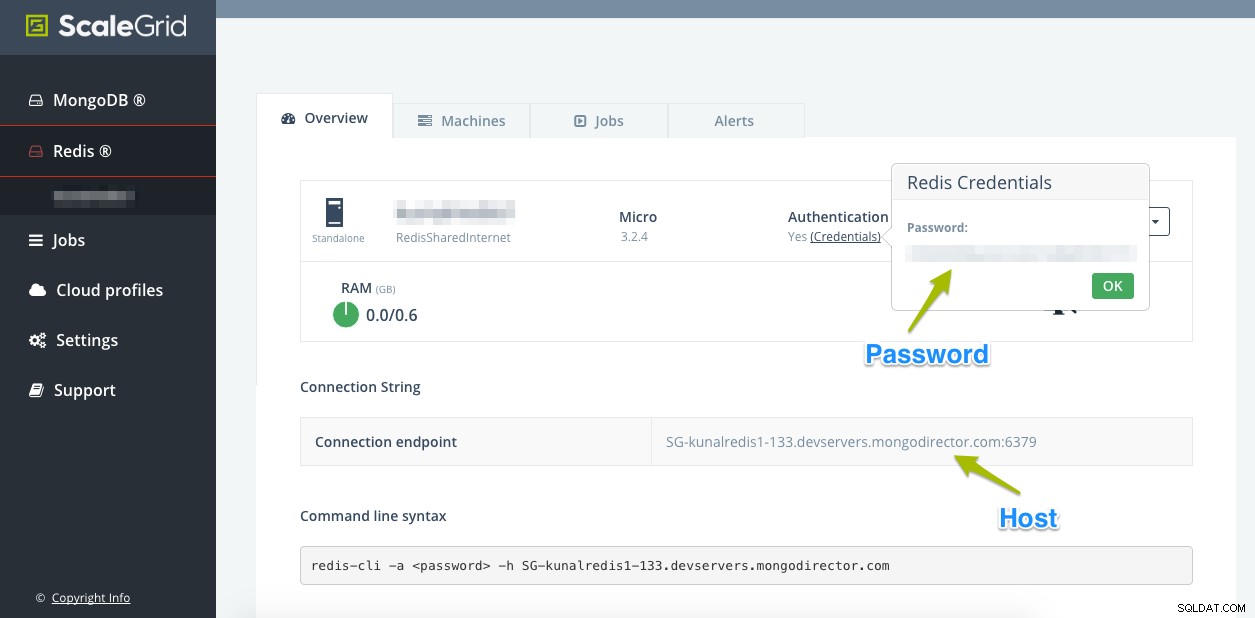
Ellers skal du logge ind på dit dashboard og oprette en ny Redis™-klynge under Redis™-sektionen:

Når oprettelsen af klyngen er fuldført, skal du notere ovenstående oplysninger og tilføje dem til de relevante felter i creds.json fil.
Nu hvor vi har konfigureret vores legitimationsoplysninger, er vi klar til at oprette vores Redis-klient i Node, som vil oprette forbindelse til vores klynge og begynde at gemme nøgle-værdi-par.
Tilføj følgende kode til filen index.js:
// Læs legitimationsoplysninger fra JSONfs.readFile('creds.json', 'utf-8', function(err, data) { if(err) throw err; creds =JSON.parse(data); client =redis .createClient('redis://' + creds.user + ':' + creds.password + '@' + creds.host + ':' + creds.port); // Redis Client Ready client.once('ready ', function() { // Flush Redis DB // client.flushdb(); // Initialize Chatters client.get('chat_users', function(err, reply) { if (reply) { chatters =JSON.parse(reply ); } }); // Initialize Messages client.get('chat_app_messages', function(err, reply) { if (reply) { chat_messages =JSON.parse(reply); } }); });}); Ovenstående kode gør to ting:
- Læser legitimationsoplysningerne fra
creds.jsonog opretter en Redis-klient, der bruges til at udføre nøgleværdi-operationer - Når klienten er klar, udfylder vi
chattersogchat_messagesså alle nye medlemmer, der tilslutter sig, vil kunne se chathistorikken.
Vi skal nu skrive et par API'er til at håndtere chatapplikationen. Vi har brug for følgende API'er:
- Deltag i lokalet [POST]
- Forlad rummet [POST]
- Send besked [POST]
- Få beskeder [GET]
- Få medlemmer [GET]
Lad os starte med Join Room API. Dette kaldes, når en ny bruger først starter applikationen og forsøger at deltage i chatrummet:
// API - Deltag i Chatapp.post('/join', function(req, res) { var brugernavn =req.body.username; if (chatters.indexOf(brugernavn) ===-1) { chatters. push(brugernavn); client.set('chat_users', JSON.stringify(chattere)); res.send({ 'chatters':chatters, 'status':'OK' }); } else { res.send({ 'status':'FAILED' }); }}); Her har vi API'et til at forlade chatrummet:
// API - Forlad Chatapp.post('/leave', function(req, res) { var brugernavn =req.body.username; chatters.splice(chatters.indexOf(brugernavn), 1); client.set ('chat_users', JSON.stringify(chattere)); res.send({ 'status':'OK' });}); Afsendelse og lagring af beskeden:
// API - Send + Store Messageapp.post('/send_message', function(req, res) { var username =req.body.username; var message =req.body.message; chat_messages.push({ ' sender':brugernavn, 'message':message }); client.set('chat_app_messages', JSON.stringify(chat_messages)); res.send({ 'status':'OK' });}); Få alle beskeder i rummet:
// API - Hent Messagesapp.get('/get_messages', function(req, res) { res.send(chat_messages);}); Få alle medlemmer:
// API - Hent Chattersapp.get('/get_chatters', function(req, res) { res.send(chatters);}); Når vi har konfigureret alle API'er, skal vi skrive Socket.IO-kode for at udsende hændelser, når visse egenskaber som f.eks. følgende bliver opdateret:
- Værelsesantal
- Beskeder
// Socket Connection// UI Stuffio.on('connection', function(socket) { // Fire 'send' hændelse for opdatering af meddelelsesliste i UI socket.on('message', function(data) { io .emit('send', data); }); // Affyr 'count_chatters' for at opdatere Chatter Count i UI socket.on('update_chatter_count', function(data) {io.emit('count_chatters', data); } );}); Disse begivenheder opfanges derefter på front-end af Socket.IO-biblioteket, som igen opdaterer brugergrænsefladen.
Trin 9
Nu skal vi bygge vores brugergrænseflade, der giver brugerne mulighed for at logge ind og chatte.
Åbn index.html fil og tilføj følgende kode:
Node.js + Socket.io + Redis Chat | ScaleGrid Node.js + Socket.io + Redis Chat | ScaleGrid
Trin 10
For at få vores HTML til at fungere, er vi nødt til at tilføje nogle JavaScript AJAX-begivenheder, der vil håndtere de forskellige operationer som at deltage i et rum, forlade, sende en besked osv.
Følgende kode får antallet af chattere, så vi kan opdatere brugergrænsefladen om det samlede antal personer i rummet:
$.get('/get_chatters', function(response) { $('.chat-info').text("Der er i øjeblikket " + response.length + " personer i chatrummet"); chatter_count =response.length; //update chatter count}); Denne kode giver brugere mulighed for at deltage i chatrummet. Husk, at brugernavne er unikke og kan ikke duplikeres:
$('#join-chat').click(function() { var brugernavn =$.trim($('#username').val()); $.ajax({ url:'/join' , skriv:'POST', data:{ brugernavn:brugernavn }, succes:function(response) { if (response.status =='OK') { //brugernavn eksisterer ikke allerede socket.emit('update_chatter_count', { 'action':'increase' }); $('.chat').show(); $('#leave-chat').data('brugernavn', brugernavn); $('#send-message' ).data('brugernavn', brugernavn); $.get('/get_messages', function(response) { if (respons.længde> 0) { var message_count =respons.length; var html =''; for (var x =0; x
" + svar[x]['meddelelse'] + "
"; } $('.messages').html(html); } }); $('.join-chat').hide(); //skjul beholderen for at deltage i chatrummet. } else if (response.status =='FAILED') { //brugernavn eksisterer allerede advarsel("Beklager, men brugernavnet findes allerede, vælg venligst et andet"); $('#brugernavn').val('').focus(); } } });}); Her er koden til at tillade brugere at forlade chatrummet:
$('#leave-chat').click(function() { var brugernavn =$(this).data('brugernavn'); $.ajax({ url:'/leave', skriv:'POST ', dataType:'json', data:{ brugernavn:brugernavn }, succes:funktion(svar) { if (respons.status =='OK') { socket.emit('meddelelse', { 'brugernavn':brugernavn, 'message':brugernavn + " har forladt chatrummet.." }); socket.emit('update_chatter_count', { 'action':'decrease' }); $('.chat').hide(); $ ('.join-chat').show(); $('#brugernavn').val(''); alert('Du har forladt chatrummet'); } } });}); Her er koden, der kører hver gang nogen sender en besked:
$('#send-message').click(function() { var brugernavn =$(this).data('brugernavn'); var message =$.trim($('#message').val ()); $.ajax({ url:'/send_message', type:'POST', dataType:'json', data:{ 'username':brugernavn, 'message':message }, succes:function(response) { if (response.status =='OK') { socket.emit('message', { 'username':brugernavn, 'message':message }); $('#message').val(''); } } });}); Følgende er Socket.IO-koden, der lytter efter hændelser fra backend og opdaterer brugergrænsefladen. For eksempel tilføjelse af nye beskeder til beskedområdet, opdatering af chattæller osv.:
socket.on('send', function(data) { var username =data.username; var message =data.message; var html =" " + brugernavn + "
" + besked + "
"; $('.messages').append(html);});socket. on('count_chatters', function(data) { if (data.action =='increase') { chatter_count++; } else { chatter_count--; } $('.chat-info').text("Der er i øjeblikket " + chatter_count + " personer i chatrummet");}); Og du er færdig! Start serveren med npm start og åbn flere browservinduer for at simulere flere brugere.
En demo af applikationen er tilgængelig her: https://node-socket-redis-chat.herokuapp.com/
For at implementere denne applikation på Heroku, tjek deres dokumenter: https://devcenter.heroku.com/categories/deployment
Hele kildekoden er også tilgængelig på GitHub, så du kan fordele og arbejde på: https://github.com/Scalegrid/code-samples/tree/sg-redis- node-socket-chat/redis-node-socket-chat
Som altid, hvis du bygger noget fantastisk, så tweet os om det @scalegridio.
Hvis du har brug for hjælp til administration og hosting af Redis™, så lad os forenkle tingene for dig med vores professionelle tjenester.
