For at fjerne punkterne inden for din afgrænsningsrammeforespørgsel, men ikke inden for polygon, skal du bruge Punkt i polygon algoritme.
Den nemmeste måde at gøre dette på er at have koordinaterne i arrays. Disse kan bruges til at finde max- og min-koordinater for forespørgslen og for parametre for pointInPolygon()-funktionen.
function pointInPolygon(polySides,polyX,polyY,x,y) {
var j = polySides-1 ;
oddNodes = 0;
for (i=0; i<polySides; i++) {
if (polyY[i]<y && polyY[j]>=y || polyY[j]<y && polyY[i]>=y) {
if (polyX[i]+(y-polyY[i])/(polyY[j]-polyY[i])*(polyX[j]-polyX[i])<x) {
oddNodes=!oddNodes;
}
}
j=i; }
return oddNodes;
}
I din kortkode ved hjælp af jQuery getJSON()
var polySides = 4;//number of points in polygon
//horizontal Latitude coordinates of polygon
var polyLat = new Array();
polyLat[0] = 51.5;
polyLat[1] = 51.5;
polyLat[2] = 52.5;
polyLat[3] = 53;
polyLat[4] = 51.5;//First point repeated to close polygon
//vertical Longitude coordinates of polygon
var polyLng = new Array();
polyLng[0] = 0.5;
polyLng[1] = -1.9;
polyLng[2] = -1;
polyLng[3] = 0.6;
polyLng[4] = 0.5;
//Coordinates for bounding box
var maxLat = Math.max.apply(null,polyLat);
var minLat = Math.min.apply(null,polyLat);
var maxLng = Math.max.apply(null,polyLng);
var minLng = Math.min.apply(null,polyLng);
//Using jQuery
var url = "yourFile .php";
url +="?maxLat="+maxLat +"&minLat="+minLat +"&maxLng="+maxLng +"&minLng="+minLng;
$.getJSON(url,function(data) {
$.each(data.marker,function(i,dat){
if (pointInPolygon(polySides,polyLat,polyLng,dat.lat,dat.lng)){
var latlng = new google.maps.LatLng(dat.lat,dat.lng);
addMarker(latlng,dat.name);
bounds.extend(latlng);
}
});
map.fitBounds(bounds);
});
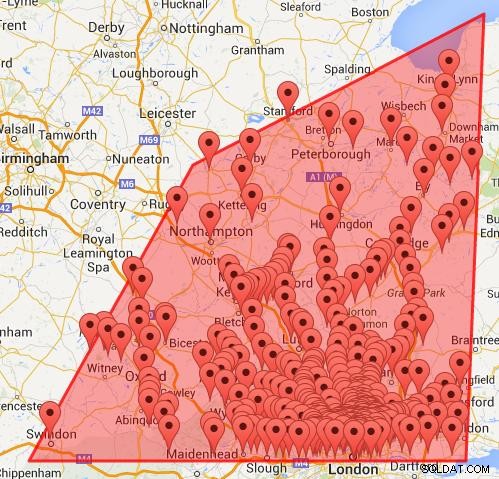
Kort opnået ved brug af Bounding Box og Point in Polygon.