Dette er en hurtig vejledning om at tilføje personsøgning, sortering og søgefunktion i dit tabelgitter,
Hvis du ikke har tid til at skrive kode til sidesøgning, sortering og søgefunktion, kan du bruge jquery datatable plugin til at tilføje disse funktioner med det samme . Du kan også se tutorial til at oprette personsøgning i kerne-php, og hvis du er cakephp-udvikler, så se, hvordan man opretter personsøgning og sortering i cakephp

Så lad os starte selvstudiet.
Her har jeg en standardkodedatabase for Indien, og jeg skal oprette tabelgitter med sidesortering og søgefunktion. Så jeg vil bruge jquery datatable til at lave disse funktioner hurtigt.
Foretag først en databaseforbindelse og skriv forespørgsel til at overføre data fra databasen.
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?> |
Opret derefter visningsside. Her vil jeg bruge bootstrap datatable version, så tilføj nødvendige bootstrap og datatable css og js filer på din visningsside.
<!-- CSS Library --> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css"> <!-- JS Library --> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script> <script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script> |
Derefter oprettes dynamisk tabelgitter ved hjælp af php
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table> |
Tilføj nu endelig datatabelfunktion på din side for at få den til at fungere.
<script>
$(function(){
$('#stdcode').DataTable();
});
</script> |
Hvor #stdcode er tabel-id.
Nu bliver din endelige index.php-fil...
index.php
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Jquery datatable demo</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css">
</head>
<body>
<div style="margin:0 auto; text-align:center; width:80%">
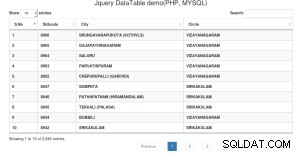
<h3>Jquery DataTable demo(PHP, MYSQL)</h3>
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table>
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script>
<script>
$(function(){
$('#stdcode').DataTable();
});
</script>
</body>
</html> |
Hvis du har krammeposter i din database, så vil jeg ikke anbefale ovenstående datatablefunktion, der var meget grundlæggende funktion af datatable. Du skal bruge datatables serverbehandlingsfunktion. Tag et kig.
https://www.datatables. net/examples/data_sources/server_side.html
DEMO
| DOWNLOAD
|
