PHP er meget brugt til at bygge en bred vifte af produkter lige fra webapps til applikationer på virksomhedsniveau. Nøglen til effektiv PHP-kode er at følge korrekte arbejdsgange og automatisere processer. Resultatet er høj kvalitet og fejlfri kode.
I næsten alle PHP-applikationer lagres, tilgås og udveksles data mellem forskellige komponenter i appen. For at sikre, at denne udveksling og adgang til data forløber problemfrit og uden problemer, skal udviklingsteamet sikre sig, at databaserne og datadumps er i korrekt format.


Import og eksport af data til og fra databaser er en almindelig nok procedure i PHP-udvikling. En anden vigtig aktivitet er sikkerhedskopiering og overførsel af databaser.
I denne artikel vil jeg forklare, hvordan man gemmer tabeller fra CSV-filer til MySQL og omvendt. Du skal tilmelde dig hos Cloudways for at starte en server og PHPstack-applikation. Før du tilmelder dig, er det en god idé at se på alle prismulighederne fra verdensklasse-hostingudbydere som AWS, DigitalOcean, Linode, Vultr og GCP, så du kan finde den, der passer perfekt til dine behov.
PHP Hosting:Bedste PHP 7 &PHP 5.6 Web Hosting
Opret en database i MySQL
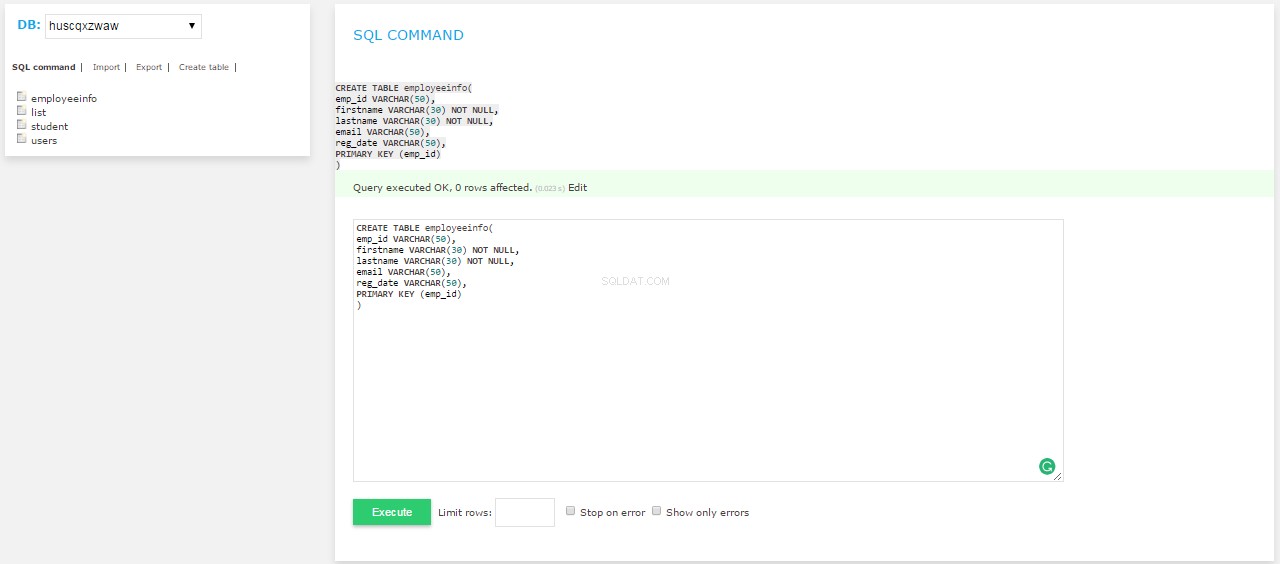
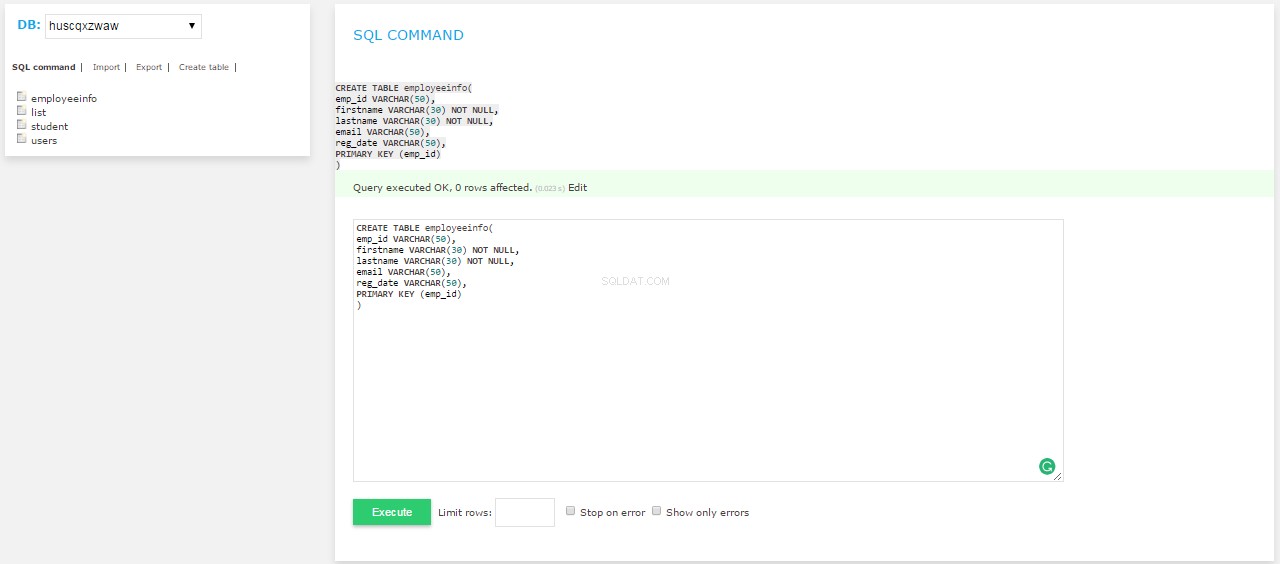
Det første trin i denne tutorial er oprettelsen af en MySQL-database. Da Cloudways leverer den tilpassede mysql-manager i platformen, som indeholder en database til app. du kan oprette tabeller ved at køre SQL-forespørgsler. Opret en tabel `medarbejderinfo` i databasen ved hjælp af følgende SQL-forespørgsel.
CREATE TABLE employeeinfo( emp_id VARCHAR(50) UNSIGNED PRIMARY KEY, firstname VARCHAR(30) NOT NULL, lastname VARCHAR(30) NOT NULL, email VARCHAR(50), reg_date VARCHAR(50) )


Dette vil oprette en ny tabel `medarbejderinfo` i databasen. Jeg vil bruge denne tabel til at indsætte data fra CSV-filen.
Stop med at spilde tid på servere
Cloudways håndterer serveradministration for dig, så du kan fokusere på at skabe fantastiske apps og holde dine kunder glade.
Start gratisOpret MySql-forbindelse i PHP
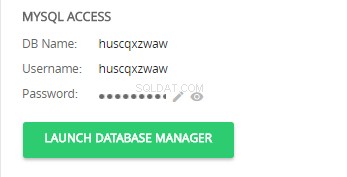
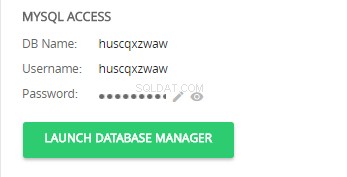
For at importere og eksportere database i MySql vil lave en separat fil `config.php`. Tilføj følgende kode og erstat databaselegitimationsoplysningerne med dine. Du kan finde dine db-legitimationsoplysninger iApplikationsadgangsdetaljer:


<?php
function getdb(){
$servername = "localhost";
$username = "huscqxzwaw";
$password = "2WWKxxxxHr";
$db = "huscqxzwaw";
try {
$conn = mysqli_connect($servername, $username, $password, $db);
//echo "Connected successfully";
}
catch(exception $e)
{
echo "Connection failed: " . $e->getMessage();
}
return $conn;
}
?>
Relateret: Sådan forbinder du MySQL-database med PHP-websteder
Importer CSV til MySQL i PHP
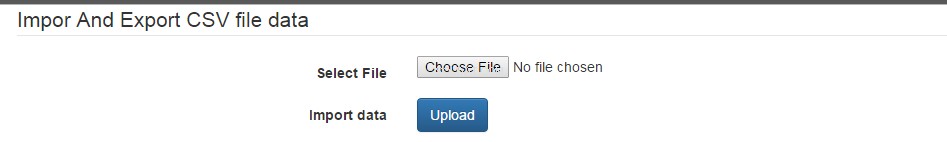
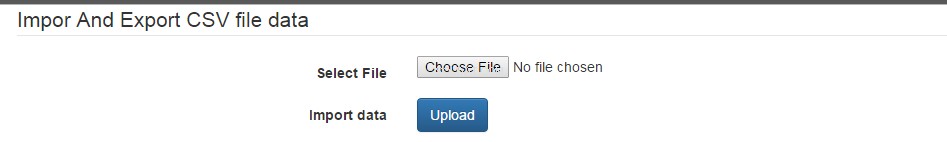
Efter at databasen er blevet oprettet, skal jeg derefter bruge en HTML-fil, der kan uploade CSV-fil. Til denne HTML-fil vil jeg bruge HTML File uploader i en simpel bootstrap-form.
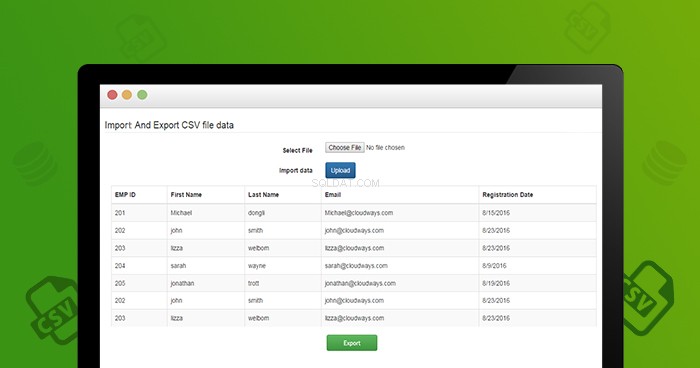
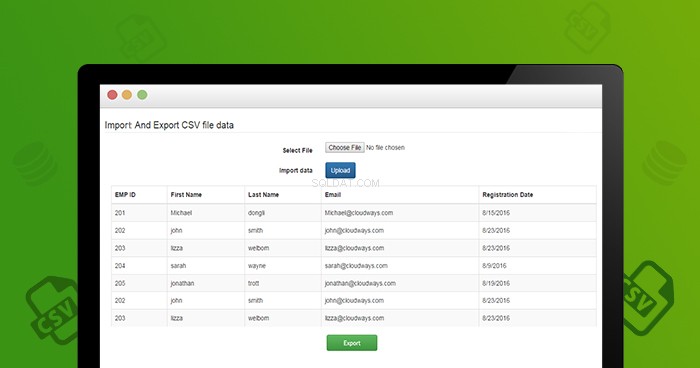
Opret en fil og navngiv den `index.php` . Dette er en simpel formular til upload af CSV-fil. Denne fil vil også vise resultaterne i en simpel tabel på samme side. Når brugeren indsender formularen, gemmes alle poster i databasen.
Først vil jeg tilføje Bootstrap CDN til index.php .
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" crossorigin="anonymous"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" crossorigin="anonymous"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" crossorigin="anonymous"></script>
Dernæst i `body` tag, tilføje følgende HTML-kode til Bootstrap-formularen.
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="wrap">
<div class="container">
<div class="row">
<form class="form-horizontal" action="functions.php" method="post" name="upload_excel" enctype="multipart/form-data">
<fieldset>
<!-- Form Name -->
<legend>Form Name</legend>
<!-- File Button -->
<div class="form-group">
<label class="col-md-4 control-label" for="filebutton">Select File</label>
<div class="col-md-4">
<input type="file" name="file" id="file" class="input-large">
</div>
</div>
<!-- Button -->
<div class="form-group">
<label class="col-md-4 control-label" for="singlebutton">Import data</label>
<div class="col-md-4">
<button type="submit" id="submit" name="Import" class="btn btn-primary button-loading" data-loading-text="Loading...">Import</button>
</div>
</div>
</fieldset>
</form>
</div>
<?php
get_all_records();
?>
</div>
</div>
</body>
</html>


Du bemærker måske, at jeg har sat en handling til `functions.php` fil. I det næste trin vil jeg oprette denne fil og tilføje kode til den. Jeg har også inkluderet en metode `get_all_records()` nær slutningen af filen. Denne metode henter alle posterne fra databasen og viser posterne i tabellen på indekssiden.
Dernæst vil jeg oprette `functions.php` fil og tilføje følgende kode i den.
<?php
if(isset($_POST["Import"])){
$filename=$_FILES["file"]["tmp_name"];
if($_FILES["file"]["size"] > 0)
{
$file = fopen($filename, "r");
while (($getData = fgetcsv($file, 10000, ",")) !== FALSE)
{
$sql = "INSERT into employeeinfo (emp_id,firstname,lastname,email,reg_date)
values ('".$getData[0]."','".$getData[1]."','".$getData[2]."','".$getData[3]."','".$getData[4]."')";
$result = mysqli_query($con, $sql);
if(!isset($result))
{
echo "<script type=\"text/javascript\">
alert(\"Invalid File:Please Upload CSV File.\");
window.location = \"index.php\"
</script>";
}
else {
echo "<script type=\"text/javascript\">
alert(\"CSV File has been successfully Imported.\");
window.location = \"index.php\"
</script>";
}
}
fclose($file);
}
}
?>
Når upload knappen er klikket, gemmes det midlertidige filnavn i hukommelsen og ved hjælp af `mens` loop dataene gemmes i $getData variabel. Når processen er afsluttet, sorteres dataene kolonnevis og indsættes til sidst i `medarbejderinfo` bord.
Bemærk at `fgetcsv()` analyserer linjer fra den åbne fil, kontrollerer for CSV-felter og `fopen()` åbner en fil eller en URL. Denne kode kan testes ved at importere en CSV-fil med testdata.
Vis de gemte poster
Når CSV-filen er blevet importeret, vil jeg vise dataene gennem en simpel funktion, `get_all_records()`, initialiseret i `index.php`. Kopier denne funktion til `function.php` .
function get_all_records(){
$con = getdb();
$Sql = "SELECT * FROM employeeinfo";
$result = mysqli_query($con, $Sql);
if (mysqli_num_rows($result) > 0) {
echo "<div class='table-responsive'><table id='myTable' class='table table-striped table-bordered'>
<thead><tr><th>EMP ID</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
<th>Registration Date</th>
</tr></thead><tbody>";
while($row = mysqli_fetch_assoc($result)) {
echo "<tr><td>" . $row['emp_id']."</td>
<td>" . $row['firstname']."</td>
<td>" . $row['lastname']."</td>
<td>" . $row['email']."</td>
<td>" . $row['reg_date']."</td></tr>";
}
echo "</tbody></table></div>";
} else {
echo "you have no records";
}
} I denne virkelig simple metode valgte jeg simpelthen alle posterne og viste disse poster på indekssiden gennem metoden. Når brugeren uploader en CSV-fil, bliver posterne gemt i tabellen og derefter vist på indekssiden.
Eksporter MySQL til CSV med PHP
Eksport af data fra MySQL-databasen til en CSV-fil er ligeledes meget let. For at demonstrere dette, vil jeg bruge index.php som jeg oprettede tidligere.
Tilføj følgende kode til filen.
<div>
<form class="form-horizontal" action="functions.php" method="post" name="upload_excel"
enctype="multipart/form-data">
<div class="form-group">
<div class="col-md-4 col-md-offset-4">
<input type="submit" name="Export" class="btn btn-success" value="export to excel"/>
</div>
</div>
</form>
</div>
Efter tilføjelse af denne HTML-markering, vises Eksportér knappen vises under tabellen. Tilføj nu følgende betingelse i functions.php.
if(isset($_POST["Export"])){
header('Content-Type: text/csv; charset=utf-8');
header('Content-Disposition: attachment; filename=data.csv');
$output = fopen("php://output", "w");
fputcsv($output, array('ID', 'First Name', 'Last Name', 'Email', 'Joining Date'));
$query = "SELECT * from employeeinfo ORDER BY emp_id DESC";
$result = mysqli_query($con, $query);
while($row = mysqli_fetch_assoc($result))
{
fputcsv($output, $row);
}
fclose($output);
}
Når `Eksporter` knappen klikkes, overskrifterne `Content-Type:text/csv` med en vedhæftet fil `data.csv` er sendt.
Siden `php://output` er en skrivebeskyttet strøm, der tillader skriveadgang til outputbuffermekanismen, jeg valgte alle data fra tabellen i næste linje og sendte dem til `fputcsv()` metode. Denne metode formaterer en linje (overført som et felt-array) som CSV og skriver den (afsluttet af en ny linje) til den angivne fil. Til sidst downloades filen med alle de ønskede data.
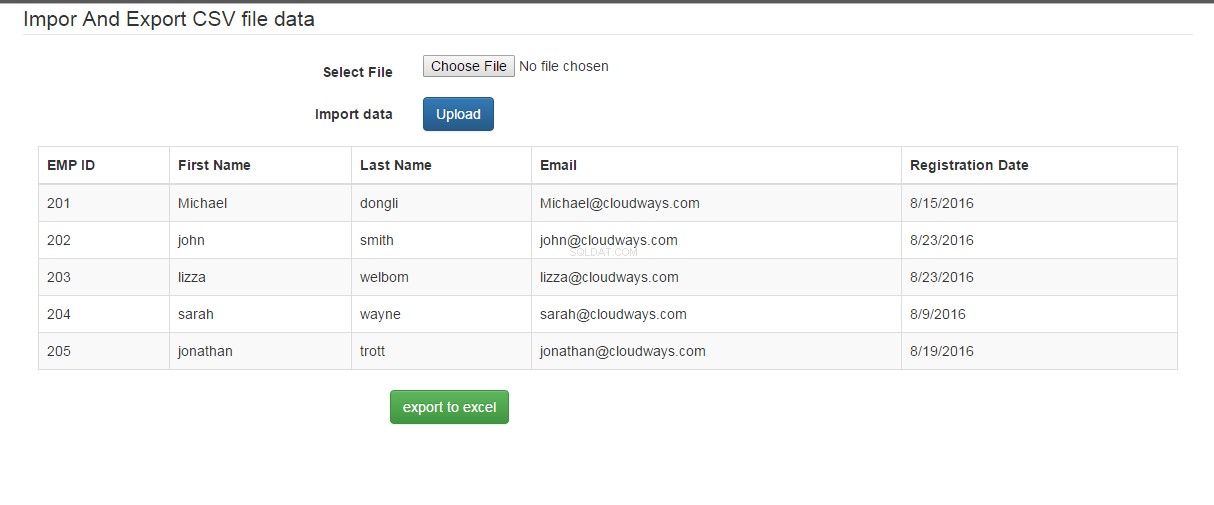
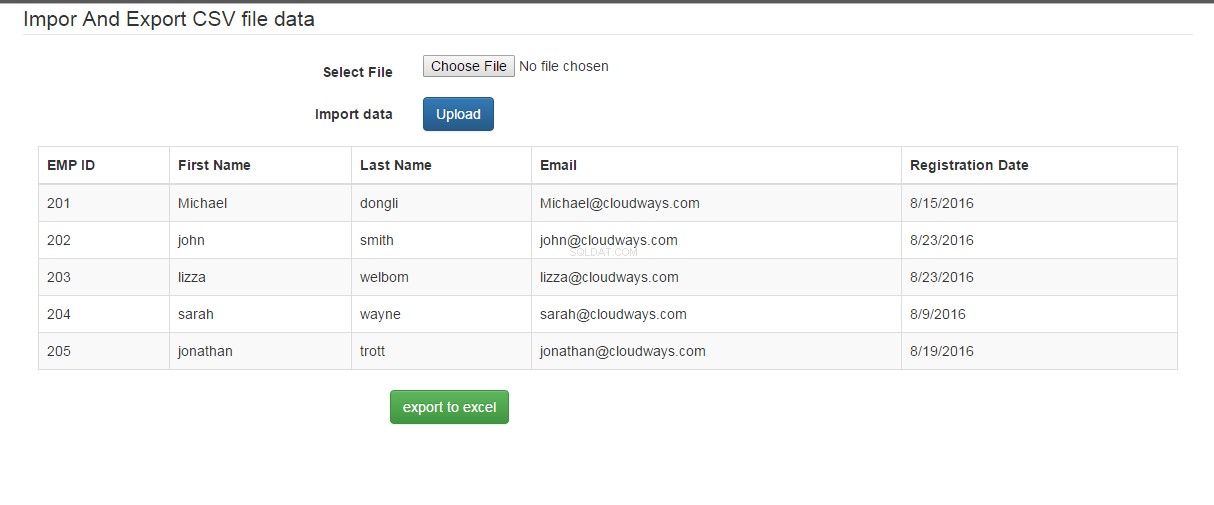
Til sidst, efter at have integreret al koden, vil du se følgende endelige applikationsform.


Du kan måske også lide: Simpel CRUD i PHP og MySQL
Konklusion
I denne artikel diskuterede jeg, hvordan du kunne eksportere data fra og til CSV-filer ved hjælp af PHP og MySQL. Dette er et simpelt eksempel, du kan tilføje mere kompleks logik og valideringer i henhold til dine krav. Du kan også oprette testcases for at verificere koden og Integrere med GitHub ved hjælp af PHP Continuous Integeration Tools. Hvis du ønsker at tilføje til diskussionen eller gerne vil stille et spørgsmål, så læg en kommentar nedenfor.
Ofte stillede spørgsmålHvordan importerer og eksporterer jeg CSV ved hjælp af php og MySQL?
- Godkend den indsendte post, uanset om det er en væsentlig CSV-fil.
- Inspicer CSV-filoverførselsstatussen ved hjælp af PHP is_uploaded_file()-funktionen.
- Få adgang til CSV-filen ved hjælp af PHP fopen()-funktionen.
- Parse data fra CSV-posten ved hjælp af PHP fgetcsv()-funktionen.
- Indsæt eller opdater data i databasen baseret på medlemmets e-mail.
