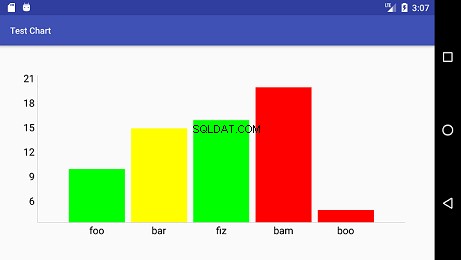
Som jeg forstår det, vil du plotte stregerne baseret på bunk men farve dem baseret på credits . Brug af det tilpassede bjælkedatasæt er den rigtige tilgang, du skal bare ændre det lidt. Koden nedenfor får det, du beskriver.
Ændringer jeg har lavet:
- Kan ikke sende en liste over navne til
BarData, brug en akseværdiformatering i stedet - Ændrede brugerdefinerede bjælkedatasæt til også at indeholde
creditsarray. Ikke sikker på, om dingetEntryForXIndexmetoden er defineret andetsteds, men den er ikke i den kode, du sendte. - Fjernede forældede opkald og ugyldig syntaks (kan ikke kalde
setDescription("");)
Hvis det ikke er det du leder efter, så opdater spørgsmålet med flere detaljer om hvad du ser osv... Så vidt jeg kunne se var spørgsmålet om diagrammet og ikke om SQL-databasen.

@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = findViewById(R.id.test_chart);
// Some made up data - replace these with your
// queryYdata, queryXdata, and queryZdata methods
String[] names = new String[]{"foo","bar","fiz","bam","boo"};
List<Float> credits = new ArrayList<>(Arrays.asList(1f,9f,2.5f,15f,50f));
float[] bunks = new float[]{10f,15f,16f,20f,5f};
List<BarEntry> entries = new ArrayList<>();
for(int i = 0; i < bunks.length; ++i) {
entries.add(new BarEntry(i, bunks[i]));
}
float textSize = 16f;
MyBarDataset dataSet = new MyBarDataset(entries, "data", credits);
dataSet.setColors(ContextCompat.getColor(this,R.color.green),
ContextCompat.getColor(this,R.color.yellow),
ContextCompat.getColor(this,R.color.red));
BarData data = new BarData(dataSet);
data.setDrawValues(false);
data.setBarWidth(0.9f);
chart.setData(data);
chart.setFitBars(true);
chart.getXAxis().setValueFormatter(new IndexAxisValueFormatter(names));
chart.getXAxis().setPosition(XAxis.XAxisPosition.BOTTOM);
chart.getXAxis().setTextSize(textSize);
chart.getAxisLeft().setTextSize(textSize);
chart.setExtraBottomOffset(10f);
chart.getAxisRight().setEnabled(false);
Description desc = new Description();
desc.setText("");
chart.setDescription(desc);
chart.getLegend().setEnabled(false);
chart.getXAxis().setDrawGridLines(false);
chart.getAxisLeft().setDrawGridLines(false);
chart.invalidate();
}
public class MyBarDataset extends BarDataSet{
private List<Float> credits;
MyBarDataset(List<BarEntry> yVals, String label, List<Float> credits) {
super(yVals, label);
this.credits = credits;
}
@Override
public int getColor(int index){
float c = credits.get(index);
if (c < 8){
return mColors.get(0);
}
else if (c < 13) {
return mColors.get(1);
}
else {
return mColors.get(2);
}
}
}
EDIT: Bortset fra SQL-databasen - kald ikke queryXData og queryYData inde i løkken! Dette vil udtrække hele dataarrayet for hver loop-iteration og derefter igen inde i selve loopet (meget dyrt). Bare brug sådan noget i stedet for:
ArrayList<BarEntry> yVals = new ArrayList<>();
ArrayList<Integer> yData = myhelper.queryYdata();
for (int i=0; i<yData.size(); i++){
yVals.add(new BarEntry(i,yData.get(i)));
}
ArrayList<String> xData = myhelper.queryXdata();
